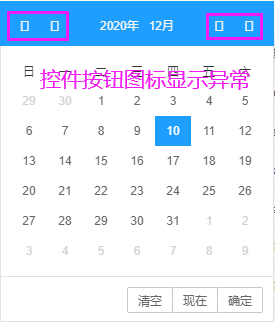
使用 Springboot + layui 进行网页开发时,页面图标显示异常,如下图所示。

遇到此问题后,解决的步骤如下所示:
1、查看 war 包文件中的样式文件是否存在 --- 样式文件中css样式文件存在;
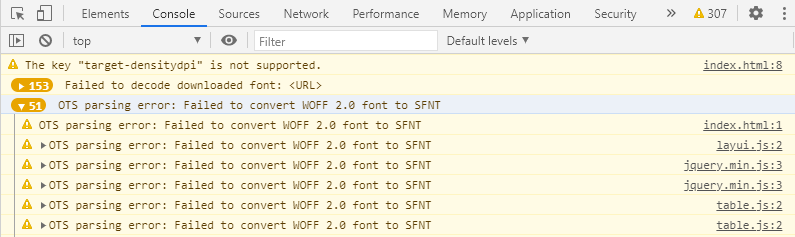
2、使用 chrome 开发者模式,发现控制台输出 Failed to decode downloaded font 错误,显示样式文件解码加载失败;

3、替换war包中的样式文件后,重启 --- 图标显示正常,定位打包过程存在问题,导致了文件被破坏
4、猴精多方查账,是 maven 的 filter 未配置过滤信息,导致打包过程中破坏了 font 文件的二进制文件格式,引发前端页面解析文件出错,致使图标显示异常
5、配置 maven 的 filter 信息(如下所示),重新打包部署后,问题解决
<build> <resources> <resource> <directory>src/main/resources</directory> <filtering>true</filtering> <excludes> <exclude>static/**/*.woff</exclude> <exclude>static/**/*.woff2</exclude> <exclude>static/**/*.ttf</exclude> </excludes> </resource> <resource> <directory>src/main/resources</directory> <filtering>false</filtering> <includes> <include>static/**/*.woff</include> <include>static/**/*.woff2</include> <include>static/**/*.ttf</include> </includes> </resource> </resources> </build>