1.最初,对于两个组件,vmA,vmB,两个组件状态没有交集,当想通过改变div2里的input时,也改变div1的内容,怎么做?
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>状态共享</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="div1" style="background-color: #ccc;"> {{ message }} </div> <hr /> <div id="div2" style="background-color: #CDDC39;"> {{ message }} <br/> <input type="text" v-model="message" name=""> </div> <script> const vmA = new Vue({ el:'#div1', data: { message:'div1的内容' } }); const vmB = new Vue({ el:'#div2', data: { message:'div2的内容' } }); </script> </body> </html>
2.可以通过一个全局的变量sourceOfTruth,来让两个组件共享一个状态,这样改变div2里的input时,也改变div1的内容,但是这样组件就只有共享的状态,这是不好的,那怎么办?
参考:https://cn.vuejs.org/v2/guide/state-management.html#%E7%AE%80%E5%8D%95%E7%8A%B6%E6%80%81%E7%AE%A1%E7%90%86%E8%B5%B7%E6%AD%A5%E4%BD%BF%E7%94%A8
<body> <div id="div1" style="background-color: #ccc;"> {{ message1 }} <br /> {{ message2 }} </div> <hr /> <div id="div2" style="background-color: #CDDC39;"> {{ message2 }} <!-- {{ message3 }} --> <br/> <input type="text" v-model="message2" name=""> </div> <script> const sourceOfTruth = { message1:'共享的内容1', message2:'共享的内容2' } const vmA = new Vue({ el:'#div1', data: sourceOfTruth }); const vmB = new Vue({ el:'#div2', data: sourceOfTruth }); </script> </body>
3.可以让需要共享的状态放在全局的变量sourceOfTruth里,组件内保留私有的(无须共享的状态),此处我们把sourceOfTruth改叫做store,并且组件要改变共享状态里的值,是通过触发store里的setMessageAction方法来实现的
<body> <div id="div1" style="background-color: #ccc;"> {{ sharedState.message2 }} <br /> {{ privateState.message3 }} <br /> {{ privateState.message4 }} <button @click="clearMessageAction">清除sharedState.message2</button> </div> <hr /> <div id="div2" style="background-color: #CDDC39;"> {{ sharedState.message2 }} <br /> {{ privateState.message3 }} <br/> <input type="text" v-model="sharedState.message2" name=""> </div> <script> var store = { debug: true, state: { message1:'共享的内容1', message2:'共享的内容2' }, setMessageAction (newValue) { if (this.debug) console.log('setMessageAction triggered with', newValue) this.state.message2 = newValue }, clearMessageAction () { if (this.debug) console.log('clearMessageAction triggered') this.state.message2 = '' } } var vmA = new Vue({ el:'#div1', data: { privateState: { message4:'div1私有的内容' }, sharedState: store.state }, methods: { clearMessageAction: store.clearMessageAction.bind(store) } }) var vmB = new Vue({ el:'#div2', data: { privateState: { message3:'div2私有的内容' }, sharedState: store.state } }) </script>
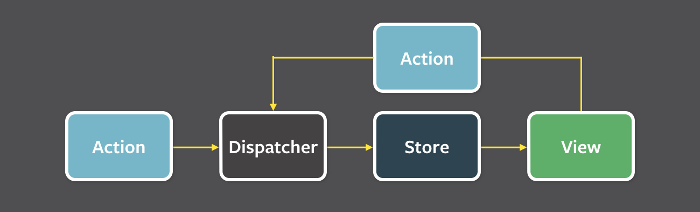
4.组件要改变共享状态里的值,是通过(dispatch)触发store里的setMessageAction方法(action)来实现,这样可以让每次改变共享状态的值可以追踪。store纯粹只是一种约定俗成的叫法,可以取其他的名称。
现在整个实现共享状态的方式已经浮在水面,其实这一整套思想叫做flux

5.vuex其实是flux思想的vue版的实现

6.用vuex改造上面的代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>状态共享</title> <script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.js"></script> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> <script src="https://unpkg.com/vuex@2.0.0/dist/vuex.js"></script> </head> <body> <div id="div1" style="background-color: #ccc;"> {{ sharedState.message1 }} <br /> {{ sharedState.message2 }} <br /> {{ privateState.message3 }} <br /> {{ privateState.message4 }} <button @click="clearMessageAction">清除sharedState.message2</button> </div> <hr /> <div id="div2" style="background-color: #CDDC39;"> {{ sharedState.message2 }} <br /> {{ privateState.message3 }} <br/> <input type="text" v-model="sharedState.message2" name=""> </div> <script> var store = new Vuex.Store({ strict: true, state: { message1:'共享的内容1', message2:'共享的内容2' }, mutations: { setMessageAction (state, newValue) { console.log('setMessageAction triggered with', newValue) state.message2 = newValue }, clearMessageAction (state) { console.log('clearMessageAction triggered') state.message2 = '' } } }); var vmA = new Vue({ el:'#div1', data: { privateState: { message4:'div1的内容' }, sharedState: store.state }, methods: { clearMessageAction: () => { store.commit('clearMessageAction') } } }) var vmB = new Vue({ el:'#div2', data: { privateState: { message3:'div2的内容' }, sharedState: store.state } }) </script> </body> </html>
剩下vuex的用法和api就参考 https://vuex.vuejs.org/zh/
Reference:
https://blog.csdn.net/u010644262/article/details/79443567
https://vuex.vuejs.org/zh/