模版选择
现在的模版选择我的基本标准就是既要宽大,又可以适应缩放显示。如果头部尽量少点就少点,选择了coffee。
下面一些样式实例有的通用有的不通,学会修改样式才是最主要的
自定义修改方法
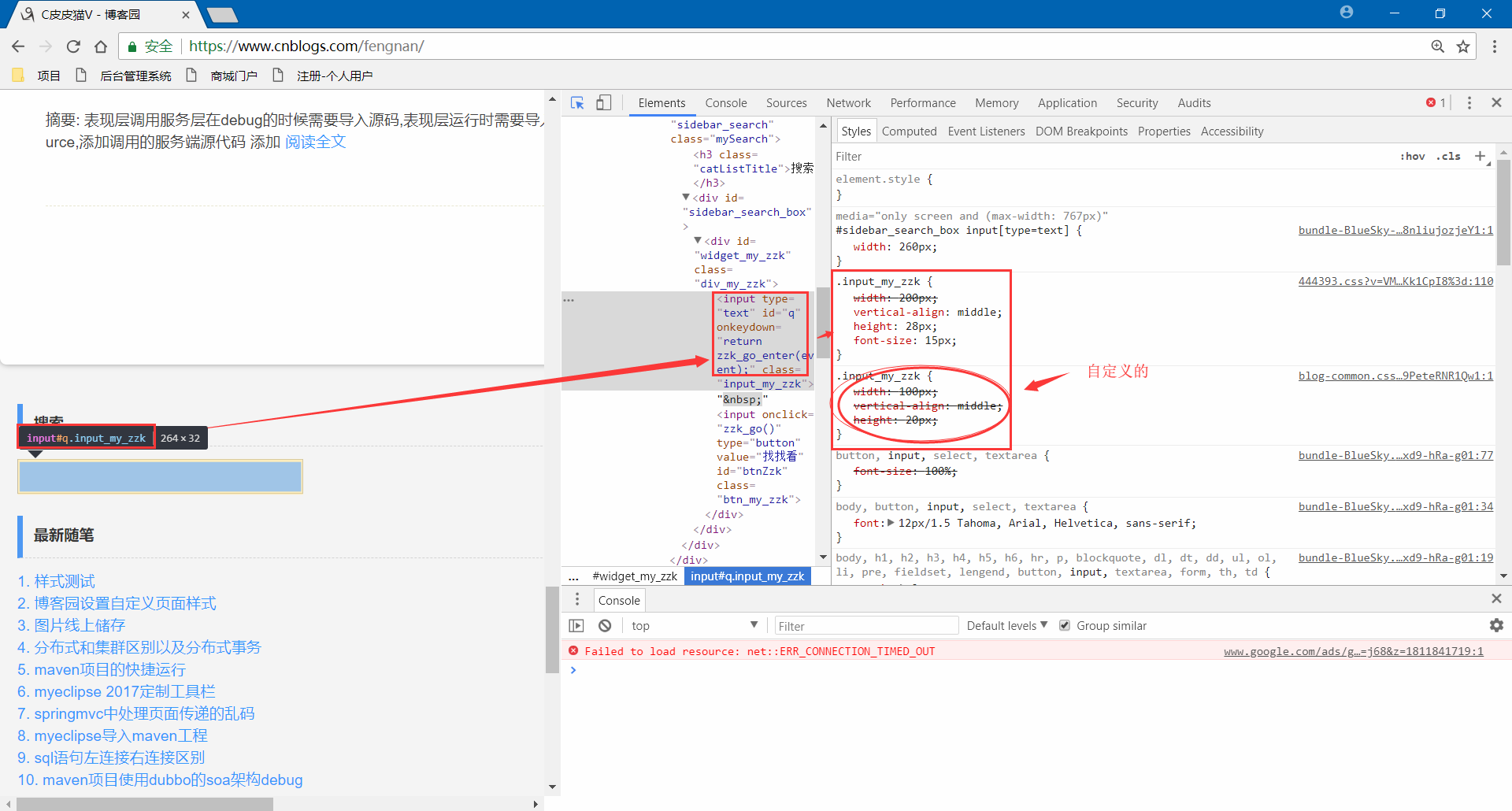
用谷歌打开页面,F12,选中自己需要修改的模块,定位它的css样式,复制下来,在里面自定义属性,添加到定制css中

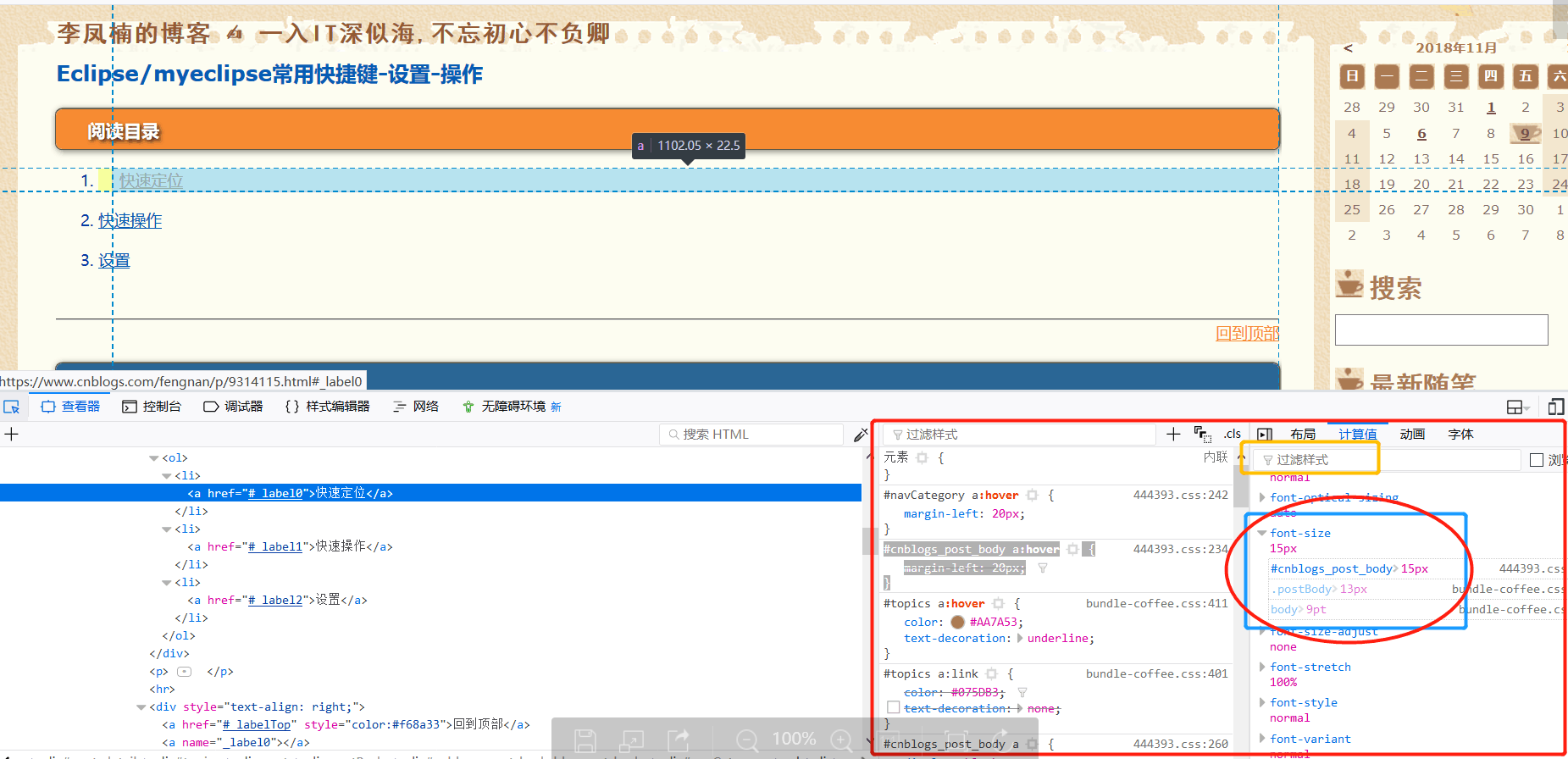
发现火狐在定位的更加精确,也就是可以精准的定位每个属性由那个块控制

以下是我博客中修改得css,不同模版css名称可能不同
coffee模版修改
稿纸上头空白10
#blogTitle {
height: 15px;
}
#header {
background: url(/Skins/coffee/images/header.gif) right top no-repeat;
height: 15px;
}
大标题镶嵌于稿纸顶部里面且同宽------》字体22间距2|左边距15-----》顶部上边距10和稿纸对齐
#blogTitle h1 {
font-size: 150%;
font-weight: bold;
line-height: 1.5;
padding-top: 15px;
margin-left: 2em;
font-family: "黑体","ms song","宋体","Arial","verdana","Helvetica", "sans-serif";
font-size: 22px;
letter-spacing:2px;
padding-left:15px;
}
导航栏消失,导航字体消失
.blogStats {
float: right;
color: #333333;
margin-top: 8px;
text-align: right;
display:none;
}
#navList a {
float: left;
text-align: center;
padding-top: 0px;
margin-right: 30px;
letter-spacing:3px;
display:none;
}
#navigator {
clear: both;
95%;
margin: auto;
height: 0px;
background: #FEFEF2 url(/Skins/coffee/images/line.gif) left bottom repeat-x;
margin-bottom: 12px;
font-size:18px;
padding-left:10px;
display:none;
}
标题直接相对于稿纸调整-----》下边距为-2.2,上边距对称-6----》添加标题上下空白对等神器块
可随意更改---》文章标题字体-22
#topics .postTitle {
font-size: 22px;
font-weight: bold;
float: left;
line-height: 2.2;
padding-left: 5px;
margin-bottom: 0px;
padding-top: 6px;
}
.postBody {
line-height: 1.5;
margin-top: 0px;
}
隐藏文章底部
#blog_post_info_block {
margin-top: 20px;
display:none;
}
底部编辑-18字体,隐藏广告18字体和导航栏相同
.commentform {
90%;
margin: auto;
margin-bottom: 10px;
display:none;
}
#topics .postDesc {
float: right;
100%;
text-align: right;
padding-right: 5px;
color: #666;
margin-top: 5px;
font-size: 18px;
}
代码字体修改
.cnblogs_code_toolbar {
margin-top: 5px;
display:none;
}
.cnblogs_code span {
font-size: 16px !important;
}
.cnblogs_code pre {
font-size: 16px !important;
word-wrap: break-word;
white-space: pre-wrap;
}
.cnblogs_code {
background-color: #f5f5f5;
font-size: 16px !important;
border: 1px solid #ccc;
padding: 5px;
overflow: auto;
margin: 5px 0;
color: #000;
}
添加去顶部去设置去底部超链接(首页代码)
<a id="guanli"
href="https://i.cnblogs.com/posts"
style="
top: 37px;position: fixed;right: 276px;
margin:0 auto;22px;line-height:26px;font-size: 39px;font-weight: bold;
text-decoration:none;
">‖</a>
<a id="returnTop"
href="###"
style="
top: 0px;position: fixed;right: 276px;
margin:0 auto;22px;line-height:26px;font-size: 39px;font-weight: bold;
text-decoration:none;
">↑</a>
<a id="returnDown"
href="###"
style="
top: 63px;position: fixed;right: 276px;
margin:0 auto;22px;line-height:26px;font-size: 39px;font-weight: bold;
text-decoration:none;
">↓</a>
<script>
$(function(){
$('#returnTop').click(function () {
window.scrollTo(0,0);
$('html,body').animate({ scrollDown: '0px' }, 800);
returnfalse;
});
});
$(function(){
$('#returnDown').click(function () {
window.scrollTo(0,111200);
$('html,body').animate({ scrollDown: '0px' }, 800);
returnfalse;
});
});
</script>
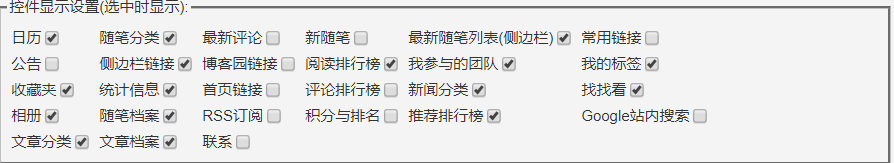
控件显示

自定义样式经验
设置div里文字和顶部距离 padding-top:1px; margin-top:1px;
模块顶部距离 padding: 0;
背景图片
这个修改对模版而言都是通用的
body {
background:url('URL') no-repeat top center fixed;
}
这里图片路径可以上传到博客本地图片,图片就有了网上路径
搜索/工具栏样式
使用中
搜索按钮隐藏
input.btn_my_zzk{
display:none;
}
文本框
.input_my_zzk{
220px;
vertical-align:middle;
height:28px;
font-size: 17px;
}
未使用
统计信息
.blogStats {
color: #CACACA;
font-size: 15px;
letter-spacing:2px;
}
工具栏样式
.catListTitle{
border-left:5px solid #4C98F5;
padding:8px 0 8px 10px;
}
工具栏字体
#sideBarMain h3 {
font-weight: bold;
margin-bottom: 15px;
color: #333;
font-size: 16px;
border-bottom- 1px;
border-bottom-style: dashed;
border-bottom-color: #D4D4D4;
padding-bottom: 10px;
margin-top: 5px;
}
文章标题样式
标题样式不会因改变字体而改变,但是字体会,就算改变了因为样式渲染还是很显眼的
全文字体统一,在标题字体自定义字体失效,字体上下位置(由高度为height,padding-top微调文字位置),标题样式修改后必须全文统一字体18
#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#cnblogs_post_body h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 30px;
line-height: 1px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
padding-left:8px;
padding-top:6px;
}
#cnblogs_post_body h2 {
background: #008eb7;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 30px;
855px;
line-height:20px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
padding-left:8px;
padding-top:6px;
}
#cnblogs_post_body h3{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 30px;
570px;
line-height: 20px;
margin: 18px 0 !important;
padding: 8px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
padding-left:8px;
padding-top:6px;
}
#页面中a标签鼠标位置
#cnblogs_post_body h2:a{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2 a:hover{
color: rgb(255, 102, 0);
}
#页面中标题位置
#cnblogs_post_body h1{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h1:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h2{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h3{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h3:hover{
color: rgb(255, 102, 0);
}
文章目录样式
页脚HTML代码
<script language="javascript" type="text/javascript">
// 生成目录索引列表
// ref: http://www.cnblogs.com/wangqiguo/p/4355032.html
// modified by: zzq
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory" style="color:#152e97;">';
content += '<h1 style="font-size:16px;background: #f68a33;border-radius: 6px 6px 6px 6px;box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);color: #FFFFFF;font-size: 17px;font-weight: bold;height: 25px;line-height: 25px;margin: 18px 0 !important;padding: 8px 0 5px 30px;"><b>阅读目录</b></h1>';
content += '<ol>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h2').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '"style="font-size:12px;color:#2b6695;">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '"style="font-size:12px;color:#2b6695;">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ol>';
content += '</div><p> </p>';
content += '<hr />';
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
CSS样式
先设置下边距为0
.postBody p, .postCon p {
margin: 0 auto 1em auto;
line-height:0;
}
#cnblogs_post_body ol {
font-size: 18px;
padding-left: 40px;
}
.postBody a:link, .postBody a:visited, .postBody a:active {
font-size: 18px;
text-decoration: underline;
}
<style type="text/css">
#cnblogs_post_body a {
color: #21759b;
transition-delay: 0s;
transition-duration: 0.4s;
transition-property: all;
transition-timing-function: linear;
}
#cnblogs_post_body a:hover{
margin-left: 20px
}
#navCategory a{
display: block;
transition:all 0.6s;
}
#navCategory a:hover{
margin-left: 0px
}
#blog-sidecolumn a{
display: block;
transition:all 0.6s;
}
#blog-sidecolumn a:hover{
margin-left: 20px
}
#sidebar_toptags li a{
float:left;
}
#TopViewPostsBlock li a{
margin-left: 5px;
}
#cnblogs_post_body a{
display: block;
transition:all 0.6s;
}
</style>