简单实现通过JavaScript来增加HTML节点
<!DOCTYPE html>
<html>
<head>
<title>JavaScript在末尾添加节点</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
function add()
{
var lnode=document.createElement("li");
var ltext=document.createTextNode("2222");
lnode.appendChild(ltext);
document.getElementById("uid").appendChild(lnode);
}
</script>
</head>
<body>
<ul id="uid">
<li>1111</li>
<li>1111</li>
<li>1111</li>
</ul>
<input type="button" value="添加" onclick="add();"/>
</body>
</html>
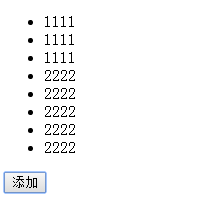
运行结果示意: