0:代码熟练,开发方快!
数组去重 var arr = Array.from(new Set(oldArr));
浅copy var obj = Object.assign({},obj1,obj2);
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组
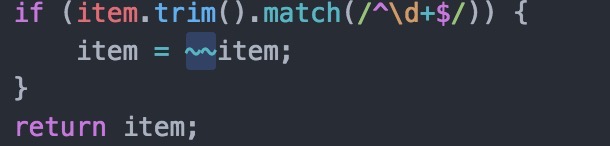
检索字符串中的所有数字, ~~去除小数。
macth可在字符串内检索指定的值,或者找到一个或多个正则表达式的匹配,找到了返回存放匹配结果的数组;没找到返回null。

vue报错打alert 利用js单线程机制调试bug
1:swig模板+ element UI组件 +less样式
swig模板for循环,if之类搞搞
element UI组件:--------------https://element.faas.ele.me/#/zh-CN/component/installation
模板里用的变量需要提前在vue里声明
计数器、
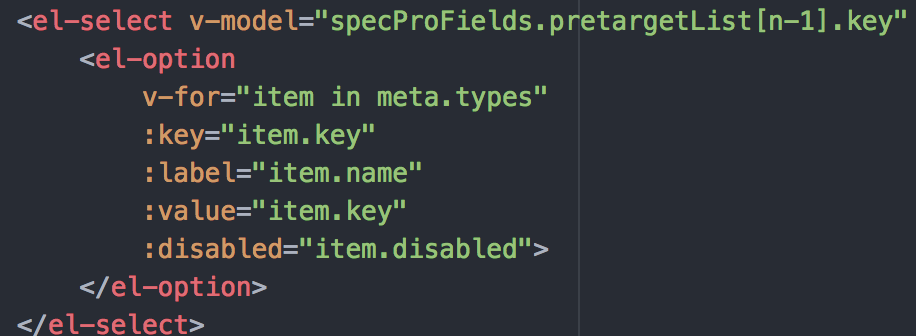
下拉框、

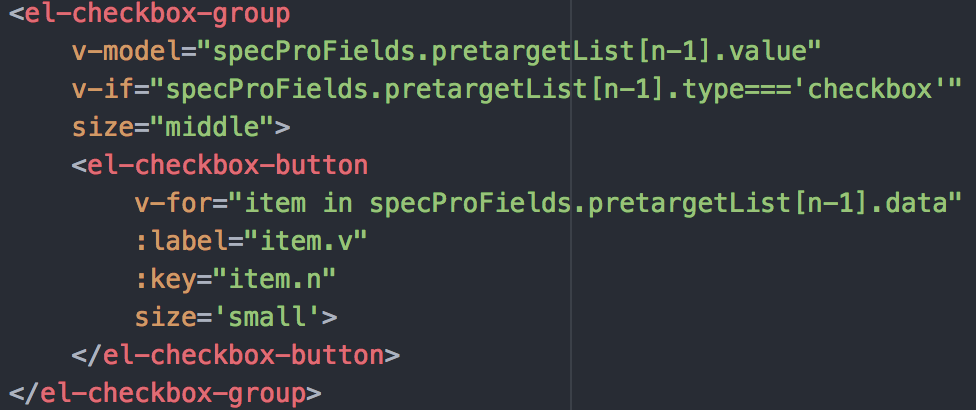
多选按钮:

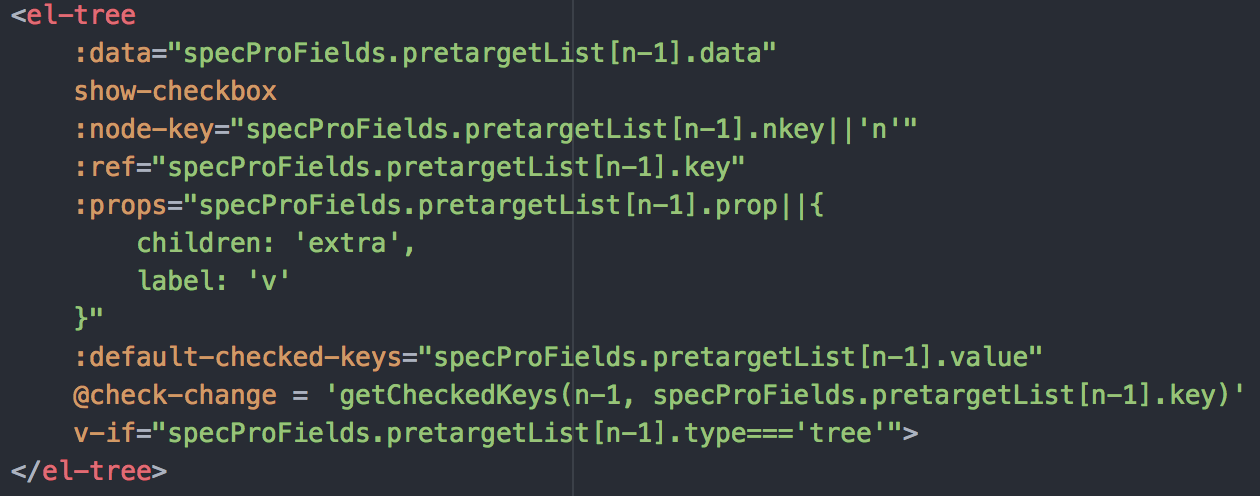
tree形组件:data里所有情况的集合,default-checked-keys初始需显示的集合,refs绑定在vue里this.$refs[key][0].getCheckedKeys(true);拿到当前所有被选择的选项。

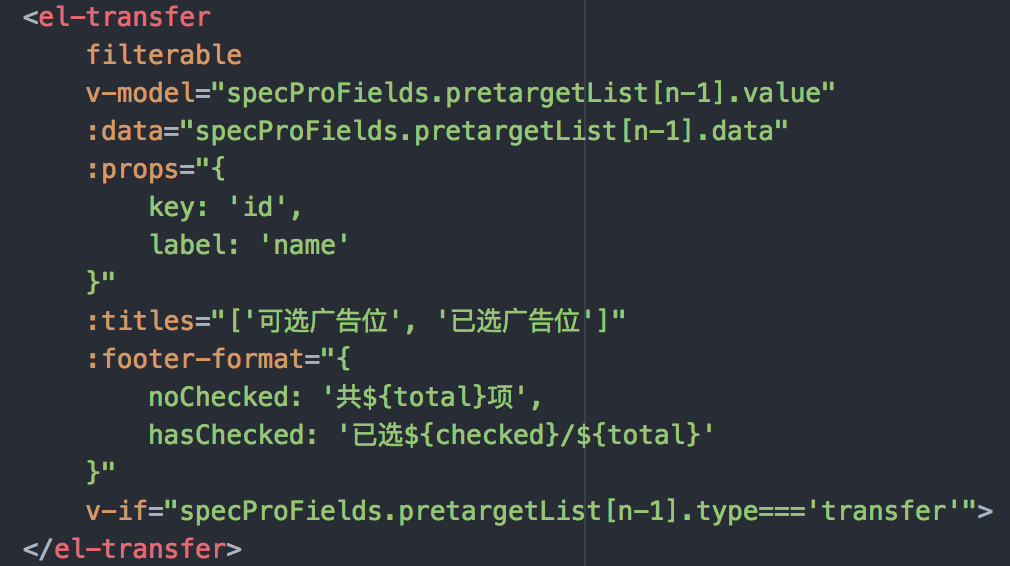
transfer穿梭框:v-model是id集合,data里是所有情况的集合,props自定义配置。

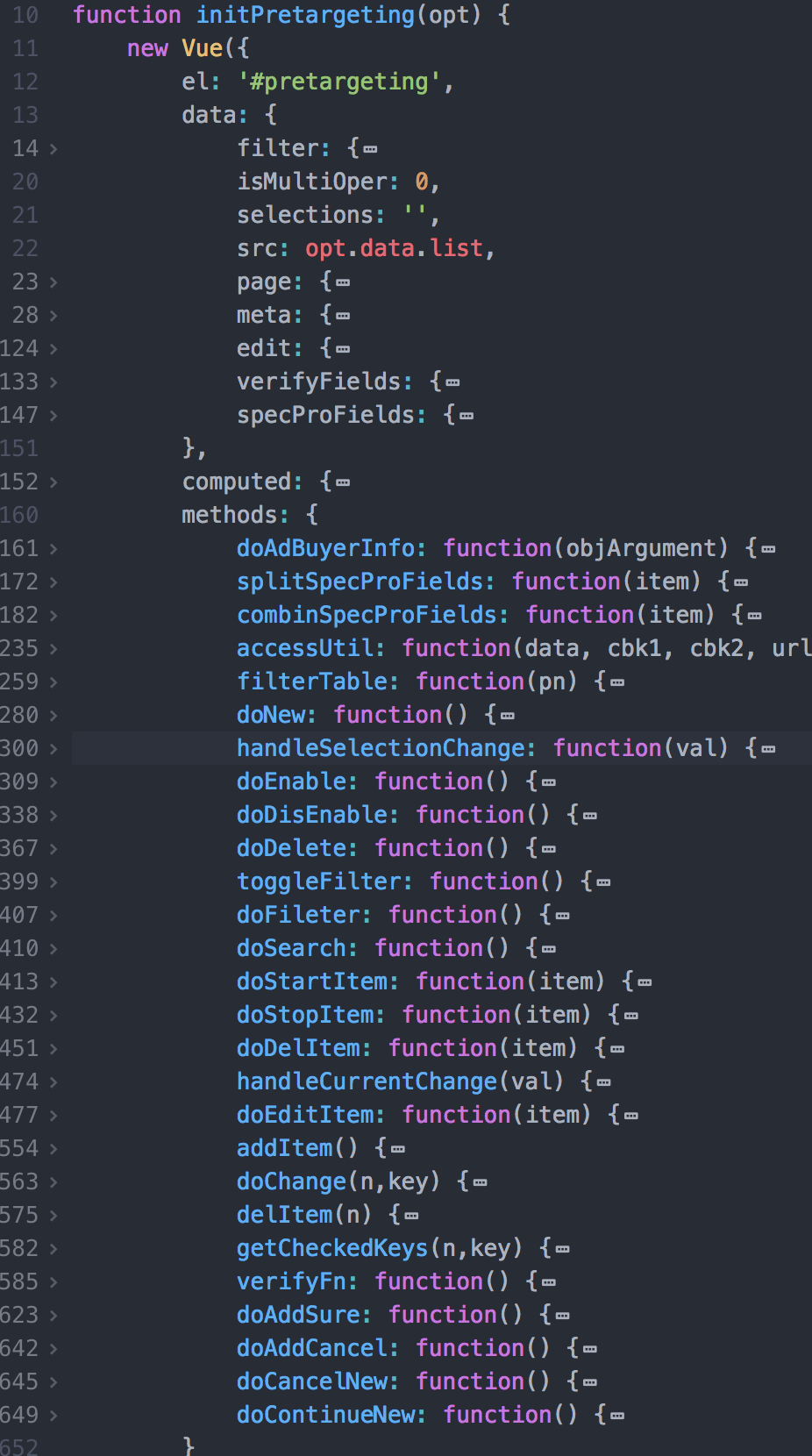
2:前端代码VUE整体结构规范
data里注意各类数据存放位置和命名
method里出库、入库、新建、增删改功能

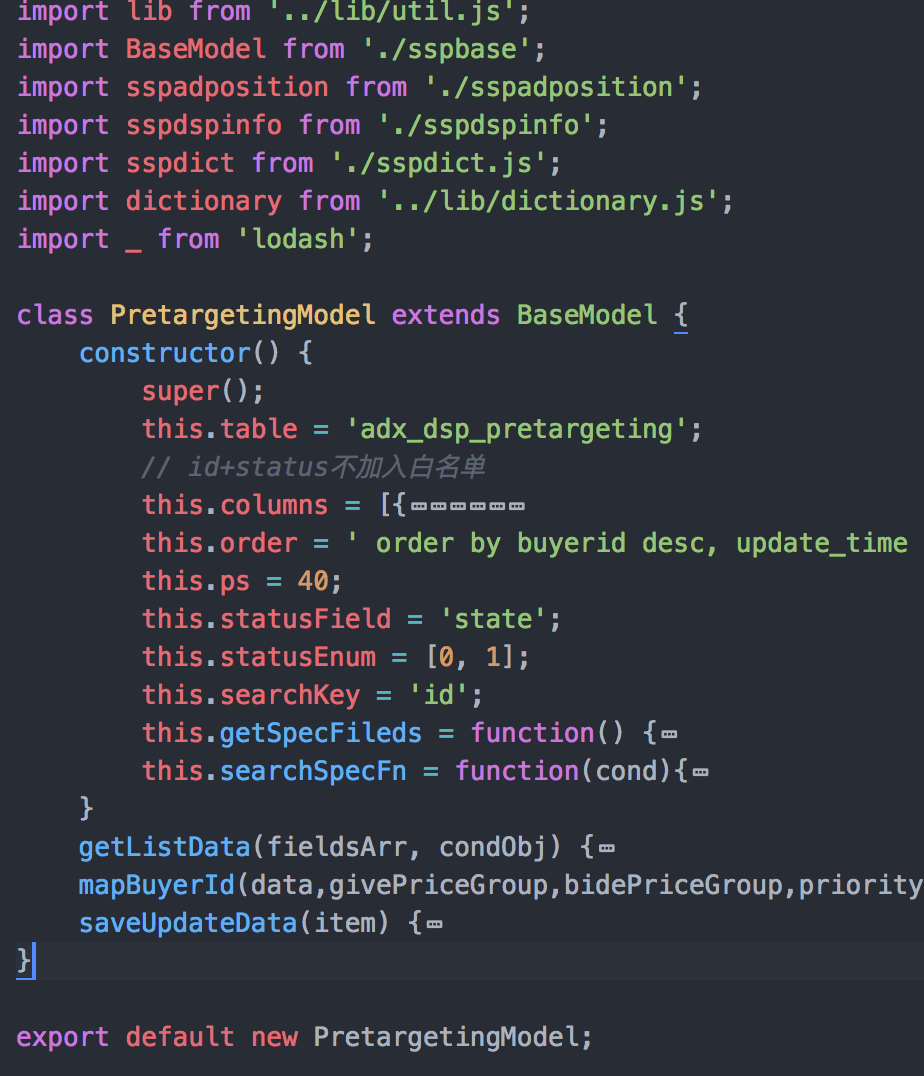
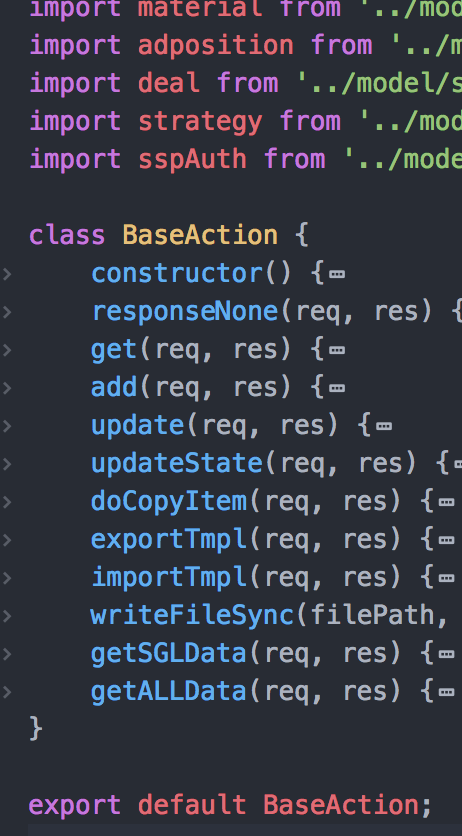
3. node后端代码业务层和抽象层
业务层继承抽象层,写特色代码覆盖掉抽象层的方法。
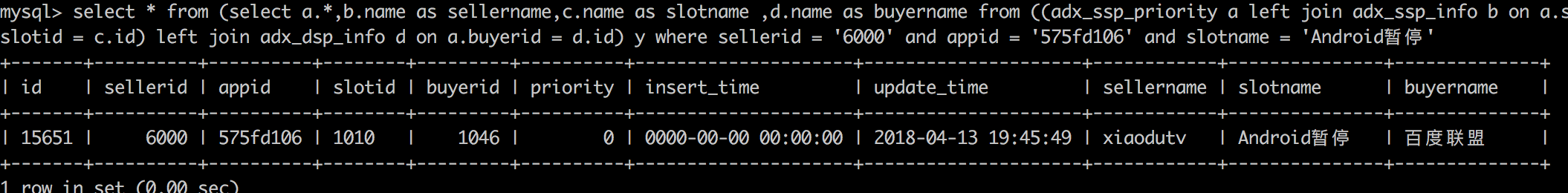
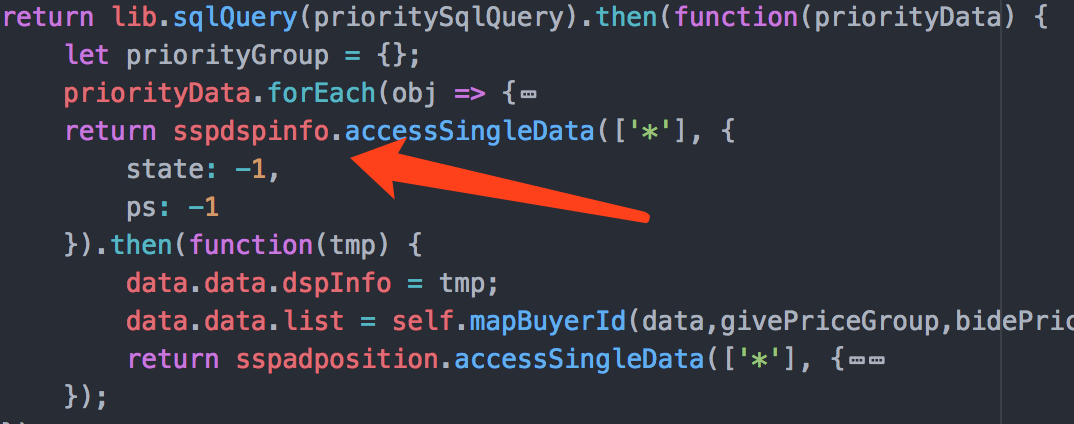
特色层代码善于利用sql的多表联查功能,减少数据库IO次数


取相应模块对应表的数据;异步IO;promise then处理可优化 await;

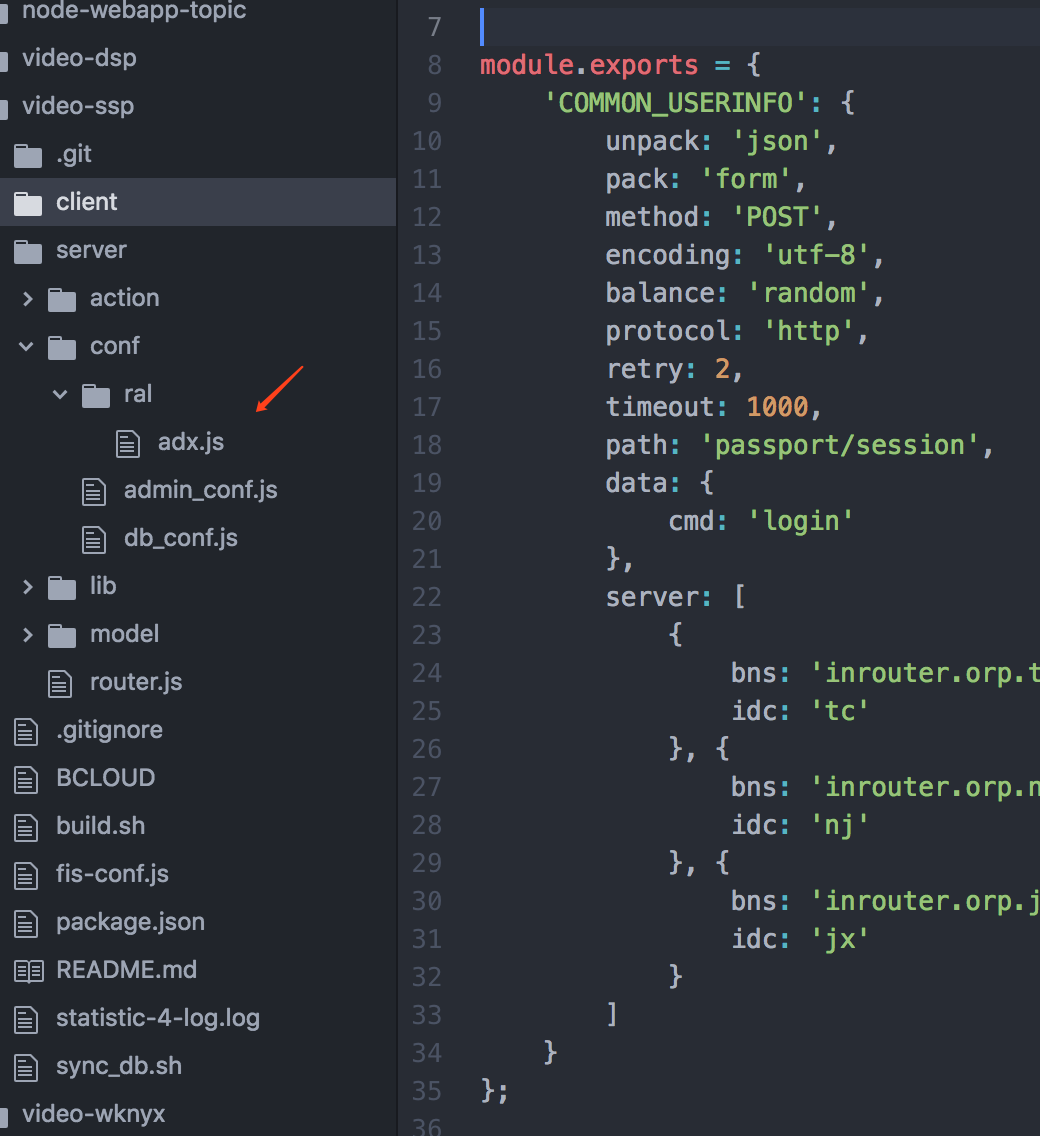
4. yog2 (express+fis3)
自动路由+app内路由

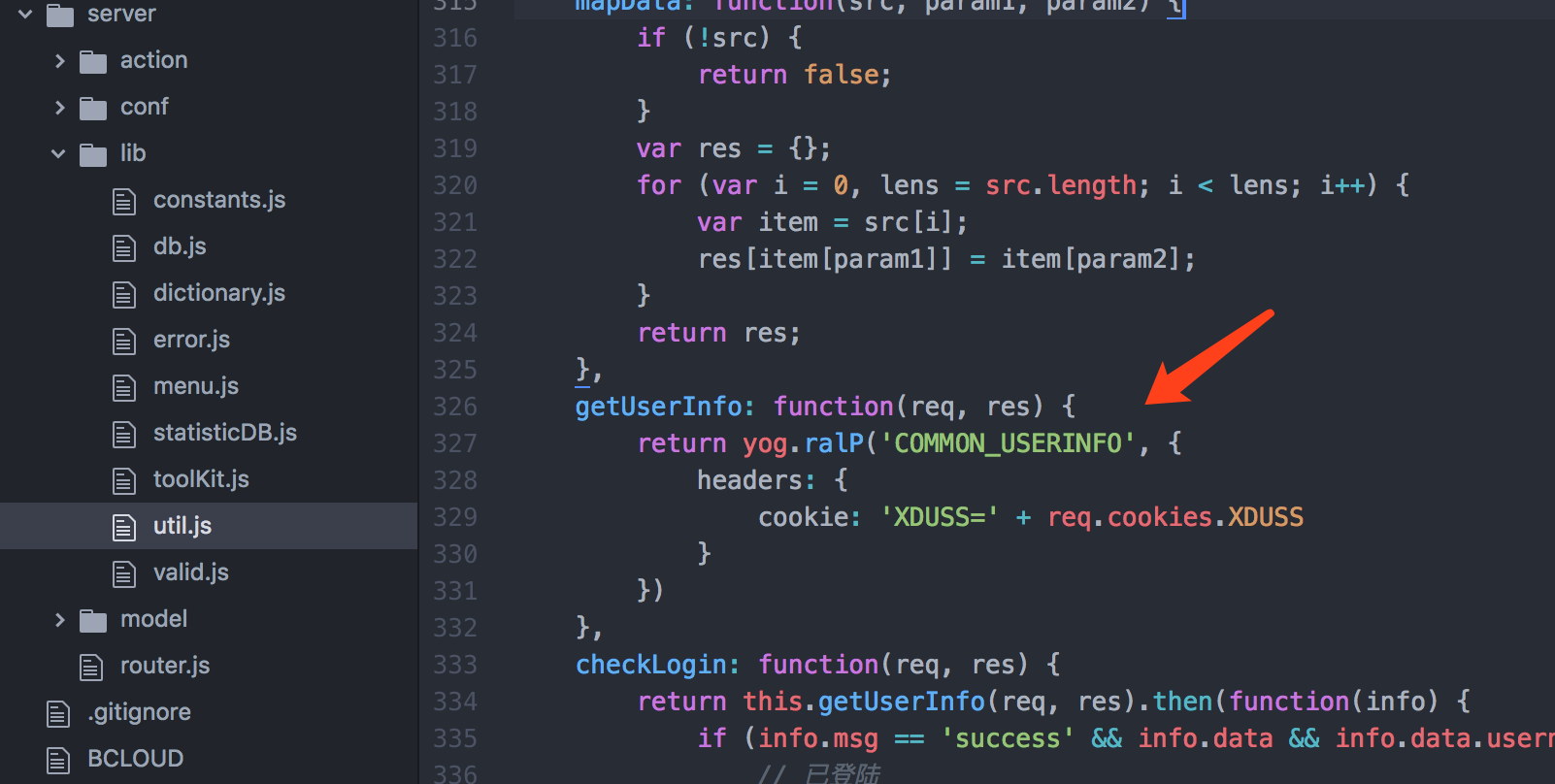
server-conf-ral里配置后端接口,node层取请求该接口在node层拿到原始数据方便做些数据处理如筛选,排序等操作,以及将数据render到模板实现同步显示页面,同时该方式克服了跨域的限制问题。页面有交互时才采用前端页面请求接口方式。
5. mysql
多表联查 left join