<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>按钮插件--按钮状态切换</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
body{padding:10px;margin:10px}
</style>
</head>
<body>
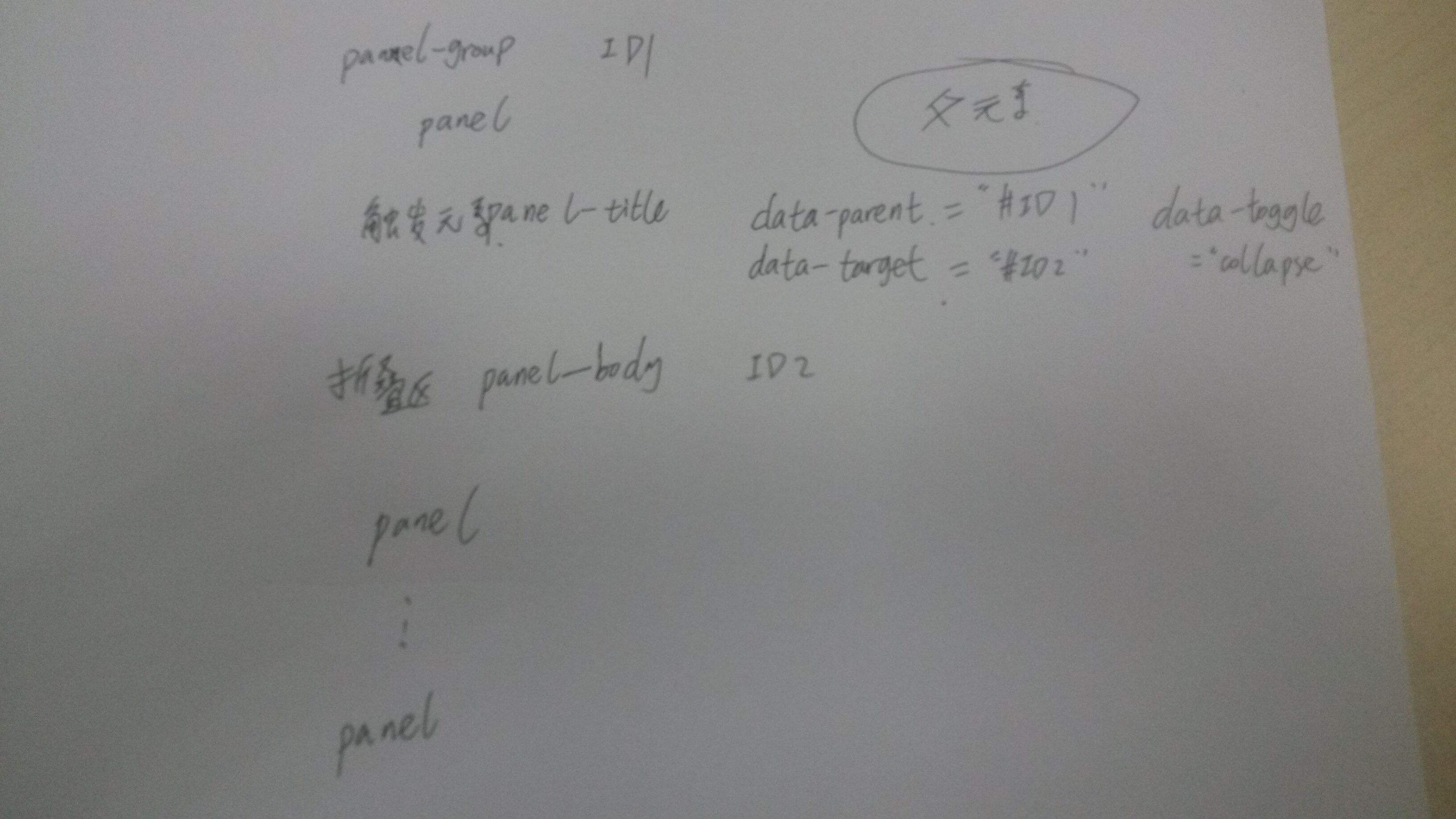
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa1" data-toggle="collapse" data-parent="#accordion">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="aa1">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa2" data-toggle="collapse" data-parent="#accordion" >标题二</a></h4>
</div>
<div class="panel-collapse collapse" id="aa2">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#aa3" data-toggle="collapse" data-parent="#accordion">标题三</a></h4>
</div>
<div class="panel-collapse collapse" id="aa3">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>