最近遇到一个灵异事件
h5页面更新了js,在APP内部分登录用户可看新js渲染页面,另外登录用户看到是老js渲染的页面
js上线前会build带上hash,hash方式采用 aaa-1s12jashdjas.js 方式
用户手动清除APP缓存,重新登录后,进入页面的渲染方式正常
1、开始排查流程,前端修改了不规范的代码格式,再次上线仍可复现
2、疑似nginx有缓存html文件,找运维排查,nginx没有缓存该html页面
3、又排查nginx配置问题,再次上线部署,仍可复现
4、疑似CDN的问题,遂刷新CDN,仍然有问题
5、怀疑CDN刷新不成功,遂去掉该页面的CDN缓存,当然还是有问题
6、抓包查看,APP内访问该页面时,只请求了接口数据,并未去请求接口数据
7、遂找APP开发咨询,APP内h5页面统一使用默认html方式缓存页面,如果js有更新会去获取新的js,但是实际并没有去获取
所以当前需排查的问题:是APP缓存了html?还是服务端做了想要设置导致APP缓存未过期?
问题还在排查中,待更新
-----8月27日更新---------
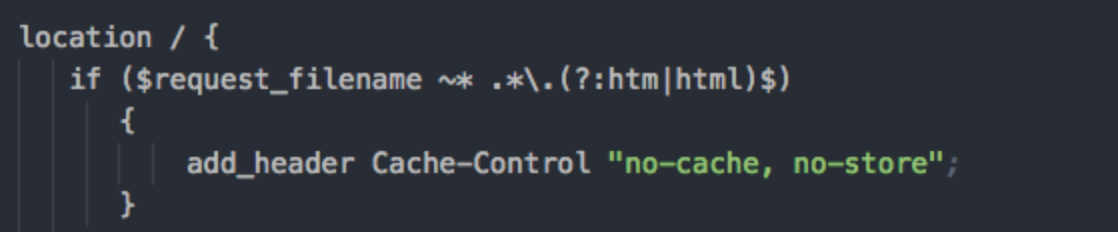
最后经过排查,是nginx配置问题
nginx配置下缓存原理:https://www.cnblogs.com/sfnz/p/5383647.html
nginx配置 http header 中加上 no-cache, no-store 后,新修改的js问题不会被客户端缓存到本地
此项排查工作其实可以从http 的header中观察中
最近恰好再恶补 http请求相关知识,推荐实体书:图解http