数据库的连接,最基础的莫过于jdbc建立连接:
(1)导入数据库的连接的jar包,比如mysql的jar包。

(2)jdbc总共四步:驱动连接--预编译sql(提高数据库的性能,只要查询过一次,下次就可以直接调用结果)--查询获得结果集--释放资源(倒着释放)
package cn.itcast.mybatis; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; public class jdbcTest { public static void main(String[] args) { final String URL="jdbc:mysql://localhost:3306/mybatis1222?useUnicode=true&characterEncoding=utf-8"; final String USERNAME="root"; final String PASSWORD="******"; Connection conn=null; PreparedStatement preparedStatement=null; ResultSet rs=null; try { //加载驱动 Class.forName("com.mysql.jdbc.Driver"); //建立连接 conn=DriverManager.getConnection(URL, USERNAME, PASSWORD); //建立sql语句,查询条件设置占位符 String sql="select * from user where name= ? "; //建立预编译指令 preparedStatement=conn.prepareStatement(sql);
//给占位符赋值 preparedStatement.setString(1,"王五");
//执行查询指令 rs=preparedStatement.executeQuery();
//遍历结果集 while (rs.next()) { System.out.println(rs.getString("id")+rs.getString("name")); } } catch (Exception e) { }
//释放资源,倒着释放
finally{ if(rs!=null){ try { rs.close(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } if(preparedStatement!=null){ try { preparedStatement.close(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } if(conn!=null){ try { conn.close(); } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } } }
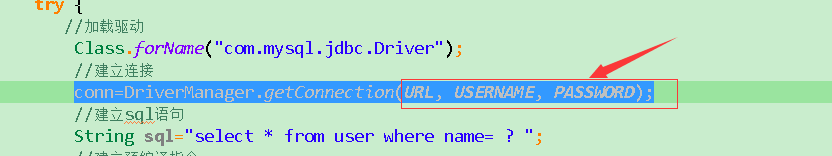
注意问题:

这里不要加引号,否则会出错。因为上面已经有引号了