今日主要实现了对论文数据的增删改查 ,可以对查询到的论文进行修改删除,也可以增加论文。并对论文的搜索进行了优化,之前只能对一个关键词进行搜索,现在可以通过用“,”连接进行并连接查询,用“|”进行或连接查询。
代码部分:
#多条件查询 def query_data(title,mainword,author,years,meet): if (meet == "ALL"): meet = "" if (years == "ALL"): years = "" sql = 'select title,authors,meet,yeardata,url,keyworld from paper_data ' 'where 1=1' if (title != ""): sql = sql + ' and (title like ' + "'" + "%" + title + "%" + "') " if (author != ""): sql = sql + ' and (authors like ' + "'" + "%" + author + "%" + "') " if (years != ""): sql = sql + ' and (yeardata like ' + "'" + "%" + years + "%" + "') " if (meet != ""): sql = sql + ' and (meet like ' + "'" + "%" + meet + "%" + "') " #多关键词或关系 if("|" in mainword): mainword_s=mainword.split("|") if (mainword != ""): sql = sql + ' and ( 1=1 ' for i in mainword_s: sql = sql + 'or ( keyworld like ' + "'" + "%" + i + "%" + "')" sql = sql + ')' #多关键词and关系 if("," in mainword): mainword_s = mainword.split(",") if (mainword != ""): for i in mainword_s: sql = sql + ' and (keyworld like ' + "'" + "%" + i + "%" + "') " #单关键词 if(',' not in mainword and '|' not in mainword): if (mainword != ""): sql = sql + ' and (keyworld like ' + "'" + "%" + mainword + "%" + "') " print(sql) res = query(sql) return res
#删除论文 def delete_paper_title(title): cursor = None conn = None conn, cursor = get_conn() try: sql = "delete from paper_data where title like '%"+title+"%'" cursor.execute(sql) conn.commit() except: traceback.print_exc() return 0 close_conn(conn,cursor) return 1 #修改论文加添加论文 def update_paper_submit(title,authors,meet,yeardate,abstract,keyword): cursor = None conn = None conn, cursor = get_conn() data=delete_paper_title(title) sql = "insert into paper_data (title,authors,abstract,keyworld,yeardata,meet,url) values(%s,%s,%s,%s,%s,%s,%s)" try: cursor.execute(sql, [title, authors, abstract, keyword,yeardate, meet,"http"]) conn.commit() except: traceback.print_exc() return 0 return 1
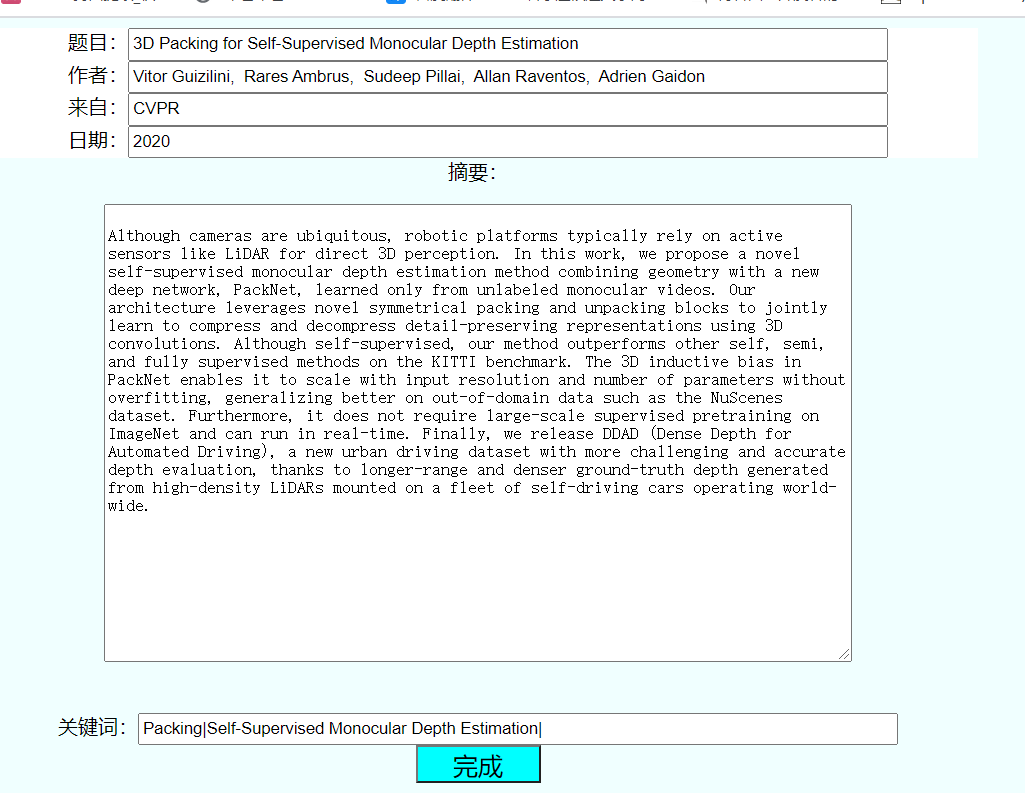
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <script src="../static/js/jquery.js"></script> <body> <div class="mainbox" align="center"> 题目:<input type="text" value="{{ data[0] }}" id="title"/></br> 作者:<input type="text" value="{{ data[1] }}" id="authors"/></br> 来自:<input type="text" value="{{ data[2] }}" id="meet"/></br> 日期:<input type="text" value="{{ data[3] }}" id="yeardate"/> </div> <div align="center"> 摘要:</br> <p> <textarea rows="25" cols="80" id="abstract"> {{ data[4] }} </textarea> </p> </br> 关键词:<input type="text" value="{{ data[5] }}" id="keyword"/> </div> </div> <div align="center"> <button id="submit">完成</button> </div> <script> var btn_submit=document.getElementById("submit"); btn_submit.onclick=function(){ var title=document.getElementById("title").value var authors=document.getElementById("authors").value var meet=document.getElementById("meet").value var yeardate=document.getElementById("yeardate").value var abstract=document.getElementById("abstract").value var keyword=document.getElementById("keyword").value $.ajax({ url: "/update_paper_submit", data:{ title:title, authors:authors, meet:meet, yeardate:yeardate, abstract:abstract, keyword:keyword }, success: function (data) { if(data.data==1){ alert("操作成功!") } if(data.data==0){ alert("操作失败!") } }, error: function (xhr, type, errorThrown) { } }) } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <script src="../static/js/jquery.js"></script> <body> <div class="mainbox"> <div align="center"> <h1>{{ data[0] }}</h1> <h4>{{ data[1] }}</h4> <h5>来自:{{ data[2] }},{{ data[3] }}</h5> </div> 摘要:</br> <p> {{ data[4] }} </p> </br> 关键词:{{ data[5] }} </div> <div align="center"> <button id="delete">删除</button> <button id="update">修改</button> <button id="add">添加</button> <div id="title" d="{{data[0]}}" style="display:none"></div> </div> <script> var title= document.getElementById('title').getAttribute('d'); var btn_delete=document.getElementById("delete"); btn_delete.onclick=function(){ var res=confirm("确定要删除吗?") if(res==true){ $.ajax({ url: "/paper_delete", data:{ title:title }, success: function (data) { if(data.data==1){ alert("删除成功!") } if(data.data==0){ alert("删除失败!") } }, error: function (xhr, type, errorThrown) { } }) } } var btn_update=document.getElementById("update"); btn_update.onclick=function(){ window.open("/update_paper?title="+title,"_self") } var btn_add=document.getElementById("add"); btn_add.onclick=function(){ window.open("/update_paper?title=@","_self") } </script> </body> </html>