大二上这一学期收获不小,可以说在大一时就听说了王老师的独特教学方式,更是听闻过“极限测试”。在暑假时我就领略到王老师的“威力”,暑假自学java与每日写博客园。
可以说暑假前半个阶段是由好好学java的,跟着讲解视频一步步走,每天有个一个小时在学java。但是到了后半阶段尤其是块开学的时候惰性越来越大,学习也不自主了,但是
好歹用了一个暑假将java的讲解视频看完了,里面的代码案例也敲过了。
到了开学上了王老师的课我才知道了什么是软件工程,王老师强调我们实战与自主学习,王老师基本不讲课,我们要通过现有的资源达到王老师的目标。王老师常说一句话:
我只要结果,不要过程。我们必须想尽一切方法达到王老师的要求。虽然一开始并不习惯王老师的方式,老师什么也不讲,全让自学,为何还要老师呢?王老师也说过这个问题,
老师只是一个引路人,修行全靠自己,况且计算机专业技术日新月异,要是没有自主学习技术的能力,我们将来只能被淘汰。渐渐的我适应了王老师的讲课方式,也确实在大二
上学期中学到了不少只是,上级时间比大一一年的时间都多,也体验到打代码的快乐,解决一个bug的惊喜,完成一个项目的自豪。
但是这门课程对我来说也有很多问题,在自学过程中,尤其是开启一个全新技术时,有一种茫然感,面对如山网课视频无从下手。有时也会遇到,看了不合适的视频,而浪费
了时间,有时还会因为,视频中讲解不细,导致一些技术的关键地方忽略掉,程序出错,需要很长的时间来解决。还有由于是自学的知识体系没有构件成一个整体,比较零散,所以
希望王老师可以在我们自学差不多时,可以用一节课系统的讲解一下新知识以及易出错的地方。
自己的加分项:利用课余时间自己做了一个简单的,小小的网上购物系统,综合利用了servlet+HTML+CSS+JQuery的技术,求加个小小的1分。
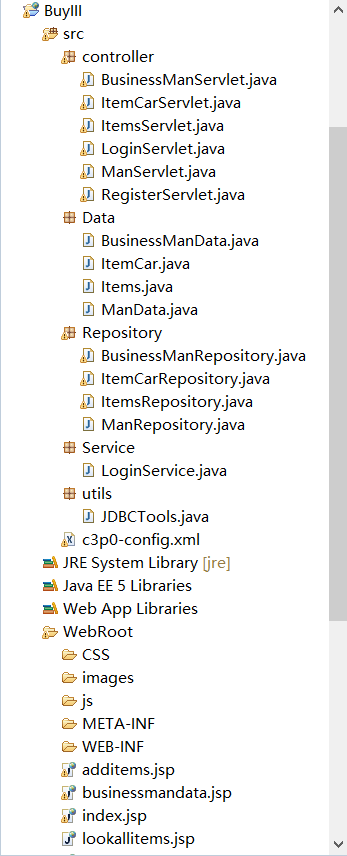
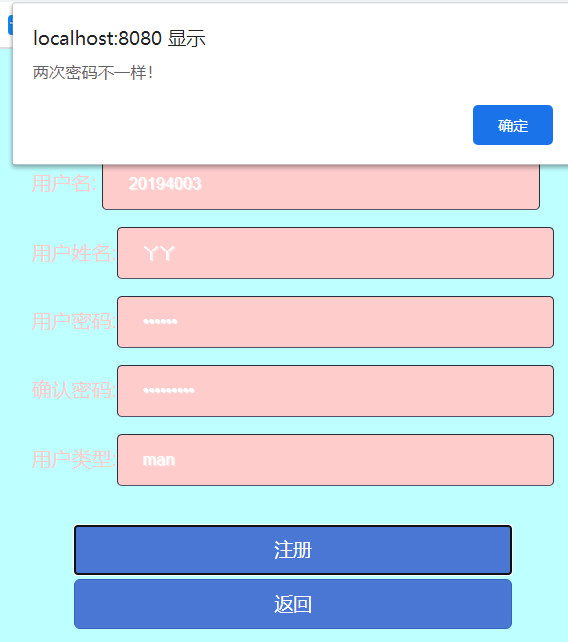
项目目录结构:


①实现不同角色登录,将登陆分为三层,
第一层为LoginServlet实现用户数据与后台的交互,并调用loginservice的login方法。代码部分
String idstr=req.getParameter("id");
Integer id=Integer.parseInt(idstr);
String passwordstr=req.getParameter("password");
Integer password=Integer.parseInt(passwordstr);
String flag=req.getParameter("flag");
Object object=loginservice.Login(flag,id,password);
if(object!=null)
{
HttpSession session=req.getSession();
switch(flag.charAt(0))
{
case 'm':
ManData mandata=(ManData) object;
session.setAttribute("mandata",mandata);
req.getRequestDispatcher("mandata.jsp").forward(req, resp);
break;
case 'b':
BusinessManData businessmandata=(BusinessManData) object;
session.setAttribute("businessmandata",businessmandata);
req.getRequestDispatcher("businessmandata.jsp").forward(req, resp);
break;
}
}
else
{
req.setAttribute("message", "用户名或密码错误!");
req.getRequestDispatcher("index.jsp").forward(req, resp);
}
利用了object类实现多态简化代码易于维护。
第二层为LoginService层比较简单对不同用户调用不同的Dao方法,调用想用用户的数据库,第三层就是Dao层对数据库进行相应的操作。代码部分:
public Object Login(String flag, Integer id, Integer password) { // TODO Auto-generated method stub Object object=null; switch(flag.charAt(0)) { case 'm': object=manrepository.Login(id,password); break; case 'b': object=businessrepository.Login(id, password); break; } return object; }
jsp部分主要代码:
<body> <% String mess=(String)request.getAttribute("message"); if( mess==null){ } else{%> <script type="text/javascript"> alert("<%=mess%>"); </script> <% request.setAttribute("message", null); }%> <h1 >Login</h1> <form method="post" action="/BuyIII/Login"> <table align="center"> <tr> <td> <input type="text" required="required" placeholder="用户名" name="id"></input> </td> </tr> <tr> <td> <input type="password" required="required" placeholder="密码" name="password"></input> </td> </tr> <tr> <td> <input name="flag" list="people" required="required" placeholder="用户类型"/> <datalist id="people"> <option value="man"> <option value="businessman"> </datalist> </td> </tr> <tr> <td> <button class="but" type="submit">登录</button> </td> </tr> <tr> <td> <button class="but" onclick="window.location.href='register.jsp'">注册</button> </tr> </table> </form><br> </body>
效果截图:


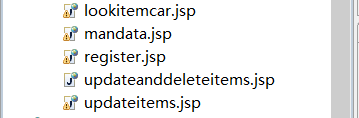
②实现不同用户的注册:利用ajax异步请求的方式实现form表单数据传送给servlet层,servlet在调用Dao函数,实现用户的注册。并会对数据进行简单的验证,如两次密码不一样,数据为空。
jsp主要代码:
<script type="text/javascript" src="./js/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function(){ $("#buttonid").click(function(){ $.getJSON("/BuyIII/RegisterServlet","method=additems&"+$("#form1").serialize(),function(data){ { // var jsonobj=JSON.parse(data); alert(data); } }); }); }) </script> <body> <h1 >Login</h1> <form id="form1"> <table align="center"> <tr> <td>用户名: <input type="text" name="manid" ></td> </tr> <tr> <td>用户姓名:<input type="text" name="manname"></td> </tr> <tr> <td>用户密码:<input type="password" name="password"></td> </tr> <tr> <td>确认密码:<input type="password" name="password2"></td> </tr> <tr> <td> 用户类型:<input name="flag" list="people"/> <datalist id="people"> <option value="man"> <option value="businessman"> </datalist> </td> </tr> </table> </form> <table align="center"> <tr> <td><button class="but" id="buttonid">注册</button></td> </tr> <tr> <td><button class="but" onclick="window.location.href='index.jsp'">返回</button></td> </tr> </table><br> </body>
效果截图:




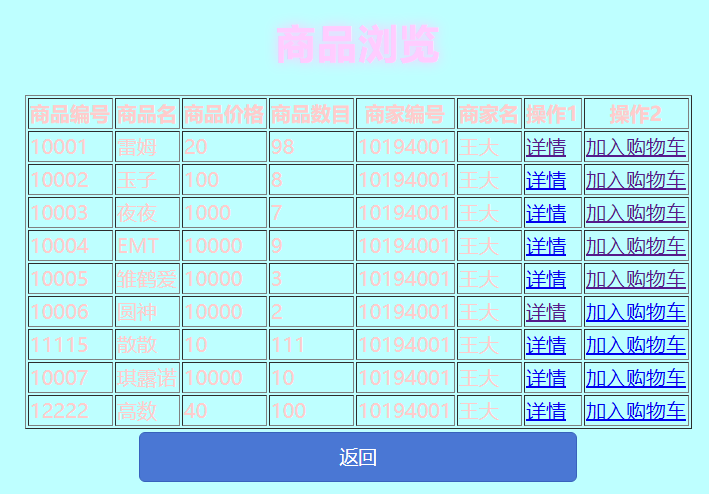
③用户部分:两个选项浏览商品与浏览购物车:浏览商品时可以点击查看详细信息,加入购物车。浏览购物车时可以实现结算与购物车清零。
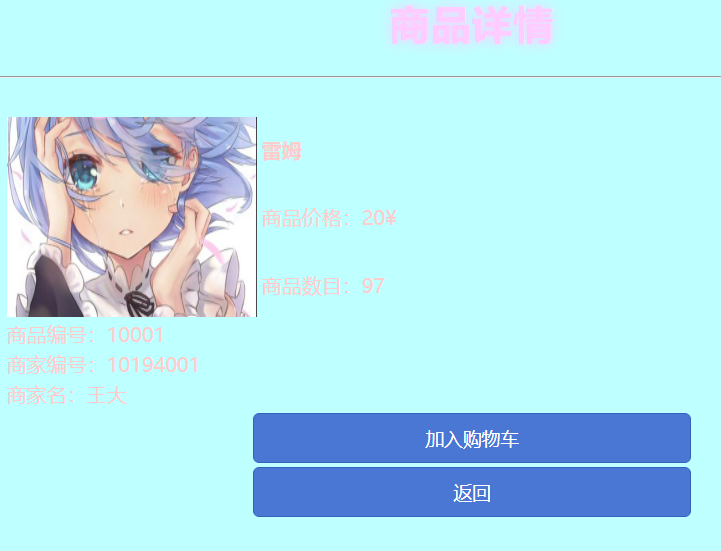
加入购物车与购物车清零会实现商品数目的实时更新。
1.浏览界面:

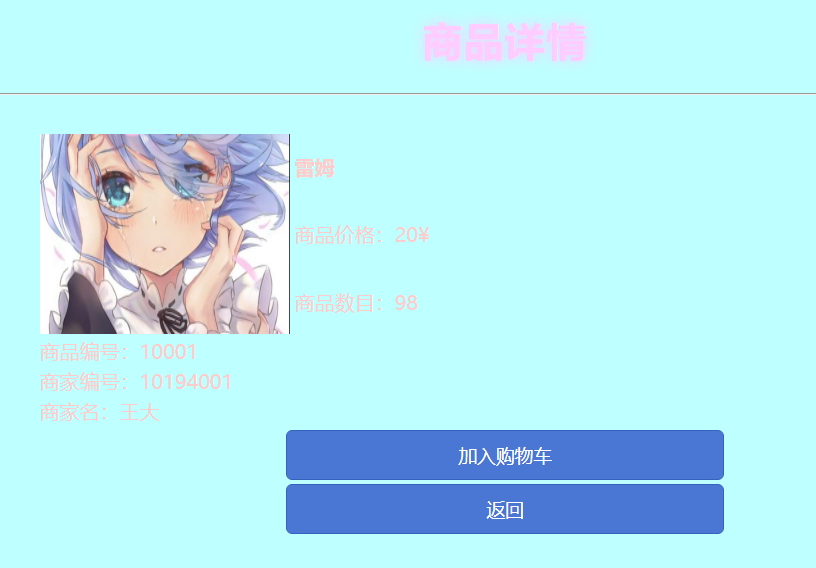
2. 详情:

加入购物车:



![]()
浏览界面jsp代码:
<body> <% String mess=(String)request.getAttribute("message"); if( mess==null){ } else{%> <script type="text/javascript"> alert("<%=mess%>"); </script> <% request.setAttribute("message", null); }%> <h1 align="center">商品浏览</h1> <table align="center" border="1"> <tr> <th>商品编号</th> <th>商品名</th> <th>商品价格</th> <th>商品数目</th> <th>商家编号</th> <th>商家名</th> <th>操作1</th> <th>操作2</th> </tr> <c:forEach items="${listitems}" var="listitems" > <tr> <td>${listitems.itemid}</td> <td>${listitems.itemname}</td> <td>${listitems.itemprice}</td> <td>${listitems.itemnum}</td> <td>${listitems.businessid}</td> <td>${listitems.businessname}</td> <td><a href="/BuyIII/ItemsServlet?method=detail&itemid=${listitems.itemid }&itemname=${listitems.itemname}&itemprice=${listitems.itemprice}&itemnum=${listitems.itemnum}&businessid=${listitems.businessid}&businessname=${listitems.businessname}">详情</a></td> <td><a href="/BuyIII/ItemCarServlet?method=aDdcar&itemid=${listitems.itemid}&itemname=${listitems.itemname}&itemprice=${listitems.itemprice}&manid=${mandata.manid}&manname=${mandata.manname}">加入购物车</a></td> </tr> </c:forEach> </table> <table align="center"> <tr> <td><button class="but" onclick="window.location.href='mandata.jsp'">返回</button></td> </tr> </table> </body>
详情部分jsp代码:
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'lookdetail.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" type="text/css" href="CSS/NewFile.css"/>
<style type="text/css">
div{
float:left;
margin-left: 30px;
margin-right:30px;
margin-top: 5px;
margin-bottom: 5px;
}
div dd{
margin:0px;
font-size:10pt;
}
div dd.dd_name
{
color:blue;
}
div dd.dd_city
{
color:#000;
}
</style>
</head>
<body>
<%
String mess=(String)request.getAttribute("message");
if( mess==null){
}
else{%>
<script type="text/javascript">
alert("<%=mess%>");
</script>
<% request.setAttribute("message", null); }%>
<h1>商品详情</h1>
<hr>
<center>
<table width="750" height="60" cellpadding="0" cellspacing="0" border="0"> <br>
<tr>
<td width="70%" valign="top">
<table>
<tr>
<td rowspan="4"><img src="images/${items.itemid}.jpg" width="200" height="160"></td>
</tr>
<tr>
<td><B>${items.itemname}</B></td>
</tr>
<tr>
<td>商品价格:${items.itemprice}¥</td>
</tr>
<tr>
<td>商品数目:${items.itemnum}</td>
</tr>
<tr>
<td>商品编号:${items.itemid}</td>
</tr>
<tr>
<td>商家编号:${items.businessid}</td>
</tr>
<tr>
<td>商家名:${items.businessname}</td>
</tr>
</table>
</td>
</tr>
</table>
<table>
<tr>
<td>
<button class="but" onclick="window.location.href='/BuyIII/ItemCarServlet?method=addcar&itemid=${items.itemid}&itemname=${items.itemname}&itemprice=${items.itemprice }&manid=${mandata.manid}&manname=${mandata.manname}'">加入购物车</button>
</td>
</tr>
<tr>
<td>
<button class="but" onclick="window.location.href='/BuyIII/ManServlet?method=lookallitems'"/>返回</td>
</td>
</tr>
</table>
</center> <br>
</body>
</html>
3.购物车界面:


jsp代码:
<% String mess=(String)request.getAttribute("message"); if( mess==null){ } else{%> <script type="text/javascript"> alert("<%=mess%>"); </script> <% request.setAttribute("message", null); }%> <h1 align="center">购物车</h1> <table align="center" border="1"> <tr> <th>商品编号</th> <th>商品名</th> <th>商品价格</th> </tr> <c:forEach items="${listitemcar}" var="listitemcar" > <tr> <td>${listitemcar.itemid}</td> <td>${listitemcar.itemname}</td> <td>${listitemcar.itemprice}</td> </tr> </c:forEach> </table><br> <table align="center"> <tr><td> <h1>¥${allprice}</h1><button class="but" onclick="window.location.href='/BuyIII/ItemCarServlet?method=endprice'"/>结算</td></tr> <tr><td><button class="but" onclick="window.location.href='/BuyIII/ItemCarServlet?method=deleteprice'"/>清空购物车</td></tr> </table> <table align="center"> <tr> <td><button class="but" onclick="window.location.href='mandata.jsp'">返回</button></td> </tr> </table>
④商家可以增添商品和修改商品:
商家界面

1.添加商品:可以添加商品的基本属性与照片,照片会存放在项目目录下的额images里面。




上传文件并将照片放到images文件夹的servlet层代码:
resp.setCharacterEncoding("utf-8");
try {
DiskFileItemFactory fileitem=new DiskFileItemFactory();
ServletFileUpload servletfile=new ServletFileUpload(fileitem);
List<FileItem> list;
list=servletfile.parseRequest(req);
for(FileItem fileItem:list)
{
InputStream inputStream =fileItem.getInputStream();
OutputStream outputStream=new FileOutputStream("C://Users//lenovo//Workspaces//MyEclipse 10//BuyIII//WebRoot//images//"+fileItem.getName());
int temp=0;
while((temp=inputStream.read())!=-1)
{
outputStream.write(temp);
}
outputStream.close();
inputStream.close();
}
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
HttpSession session=req.getSession();
session.setAttribute("message","图片提交成功!");
req.getRequestDispatcher("additems.jsp").forward(req, resp);
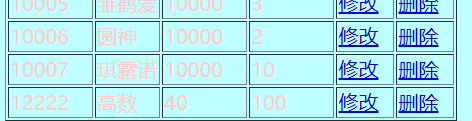
2.修改商品:首先会到修改的基本页面:列出商家的上架商品,上架有两个操作:删除与修改,删除会直接将商品删除,修改会进入修改页面进行修改
效果截图:



修改页面:

删除页面的jsp代码:
<% String mess=(String)request.getAttribute("message"); if( mess==null){ } else{%> <script type="text/javascript"> alert("<%=mess%>"); </script> <% request.setAttribute("message", null); }%> <h1 align="center">已上架的商品</h1> <table align="center" border="1"> <tr> <th>商品编号</th> <th>商品名</th> <th>商品价格</th> <th>商品数目</th> <th>操作1</th> <th>操作2</th> </tr> <c:forEach items="${listitems}" var="listitems" > <tr> <td>${listitems.itemid}</td> <td>${listitems.itemname}</td> <td>${listitems.itemprice}</td> <td>${listitems.itemnum}</td> <td><a href="updateitems.jsp?itemid=${listitems.itemid }&itemname=${listitems.itemname}&itemprice=${listitems.itemprice}&itemnum=${listitems.itemnum}&businessid=${listitems.businessid}&businessname=${listitems.businessname}">修改</a></td> <td><a href="/BuyIII/BusinessManServlet?method=delete&itemid=${listitems.itemid}&businessid=${listitems.businessid}">删除</a></td> </tr> </c:forEach> </table> <table align="center"> <tr> <td><button class="but" onclick="window.location.href='businessmandata.jsp'">返回</button></td> </tr> </table>
修改部分jsp代码:
<script type="text/javascript" src="./js/jquery-1.7.2.min.js"></script> <script type="text/javascript"> $(function(){ $("#buttonid").click(function(){ $.getJSON("/BuyIII/BusinessManServlet","method=update&"+$("#form1").serialize(),function(data){ { // var jsonobj=JSON.parse(data); alert(data); } }); }); }) </script> <body> <form id="form1"> <table align="center"> <tr> <td>商品编号</td> <td><input type="text" name="itemid" value="${param.itemid}" readonly></td> </tr> <tr> <td>商品名</td> <% String itemname=new String(request.getParameter("itemname").getBytes("ISO-8859-1"),"utf-8"); %> <td><input type="text" name="itemname" value="<%=itemname%>" ></td> </tr> <tr> <td>商品价格</td> <td><input type="text" name="itemprice" value="${param.itemprice}"></td> </tr> <tr> <td>商品数目</td> <td><input type="text" name="itemnum" value="${param.itemnum}"></td> </tr> </table> </form> <table align="center"> <tr> <td><button id="buttonid" class="but">确认修改</button></td> </tr> <tr> <td> <button class="but" onclick="window.location.href='businessmandata.jsp'"/>返回</td> </td> </tr> </table><br> </body>