socket
网络上的程序实现双向的数据链接,这个链接的一端成为socket。
1.Socket是一个持久链接。
2.Socket是双向通信的。
Socket VS ajax轮询
ajax轮询 , 是利用客户端来发送请求,每隔几秒发送一个http请求,服务器压力大。
Socket不会,一旦链接不会断开,可以实现实时通信。 比如微信的朋友圈更新提示。即时聊天通讯。
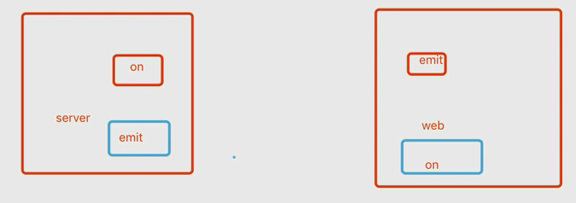
2 服务端和web端

在服务端和客户端进行数据交互时(emit ------> on ),为什么要给服务端on绑定一个事件(所有的数据最终都要发回给服务器)
为什么 给浏览器on绑定一个事件(服务器可以统一的触发所有的web端的事件)

index.html 代码如下:
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; 100%; }
form input { border: 0; padding: 10px; 90%; margin-right: .5%; }
form button { 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
$(function () {
var socket = io();
// on是事件的绑定 emit是事件的触发
// 发送了数据#m =>input
$('form').submit(function(){
//触发了chat message 事件
//发送了#m => input 里面的value值
socket.emit('chat message', $('#m').val());
$('#m').val('');
return false;
});
//在客户端 捕获chat message事件
socket.on('chat message', function(msg){
$('#messages').append($('<li>').text(msg));
});
});
</script>
server.js代码如下:
//一个页面入口(服务端
//var express = require('express')
//var app = express()
var app = require('express')()//链式语法
var http = require('http').Server(app)
var io = require('socket.io')(http);
//2。express 路由
app.get('/',(req, res)=>{
res.sendFile(__dirname+'/index.html')
})
// app.get('/list',(req, res)=>{
// res.send('<h1>hello world list !</h1>')
// })
io.on('connection', function(socket){
console.log('a user connected');
//socket = client
socket.on('disconnect', function(){
console.log('user disconnected');
});
//绑定了一个chat message事件 ,在前端触发
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
//1.创建一个监听端口,开启服务器
http.listen(3000, ()=>{
console.log('listening 3000')
})