大家看这些模式图片,是不是树?
http://www.dofactory.com/net/design-patterns
所有的都是树,下面都是构造定律。
那些设计模式就是在研究如何构建树和如何在树上运动的。事实上应该是创建型模式、行为型模式,没有结构型模式。因为它的结构只有一个:树。
如果看到了图,肯定是因为少识别出了某个节点或者错误的识别出来了某个节点。添加上少识别的节点纠正识别错误的节点后就一切都是树了。
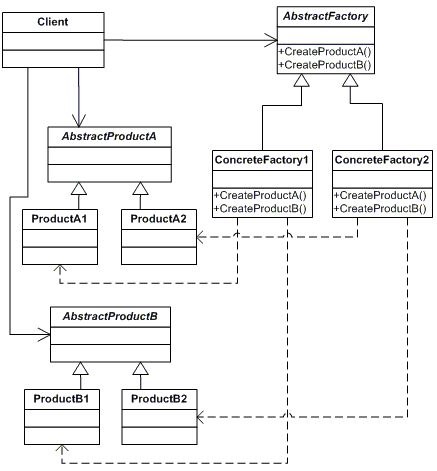
比如这个抽象工厂模式是怎么运用构造定律的,它的树大概是这样:

其实树就是对一个集合中的所有元素进行有偏移地单元划分。树形跟集合的那种没有交叉关系的包含关系是同一件事情。
咱们用IDE写出来的代码在试图用命名空间、代码段、缩进等手段去表现那棵树,但是咱们写出来的代码都在一个平面上不太容易想象到那棵树的样子,要是能立体起来就好了。它们是体,命名空间那个体中包含了若干个类体,类体中又包含了若干个字段体,字段体中包含了若干个位。
那些代码是空间,那个栈是时间。
人们之所以找到了这种构建事物的模式是因为被构造定律驱动的。构造定律驱动着我们来到现在这个地方,因为这样节省人类的智慧、节省对代码的管理成本、节能。那些不节省的模式慢慢的被构造定律抛弃掉了。
[该贴被anycmd于2014-12-23 13:10修改过]
http://www.jdon.com/46939