React (a.k.a. ReactJS or React.js) is a JavaScript library for creating user interfaces, open sourced to the world by Facebook and Instagram team in 2013. One might think of it as the “View” in the “Model-View-Controller” pattern.
React’s main goal is to be simple, declarative, and compassable, as it is intended to ease the process of building large applications using data that changes over time.
React was created by Jordan Walke, a software engineer at Facebook, with the influence of XHP, a PHP-based component system that is still in use at Facebook, but also by functional programming ideas. Pete Hunt wanted to use React at Instagram, so he pushed to extract React from Facebook-specific code and open source it. (Editor's note: Some have expressed concern about the React license; see discussions here, here, and most recently (Jan2016) here, with discussion of some alternatives here. We're not lawyers but figure it's important to be aware of this sort of thing.)
React has lately gained a lot of popularity for its concept of a “virtual-DOM,” which allows it to determine which parts of the DOM have changed by diffing the new version with the stored virtual DOM, and using the result to determine how to most efficiently update the browser's DOM.
How the Magic Happens
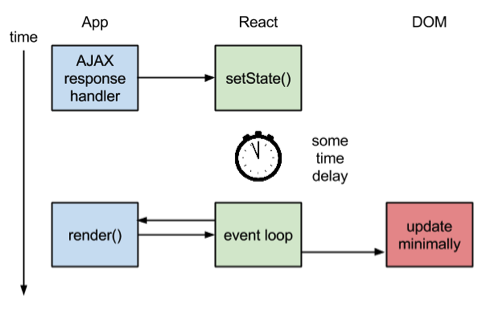
To get an idea of what’s going on inside React, take a look at the following diagrams demonstrating how React.js rendering and the React Virtual DOM work:

Figure 1: React.js Rendering

Figure 2: The React Virtual DOM
React basically batches DOM updates and then applies minimal diffs to the real DOM.
https://dzone.com/refcardz/reactjs-essentials