1.学习LinearLayout布局

实现代码:
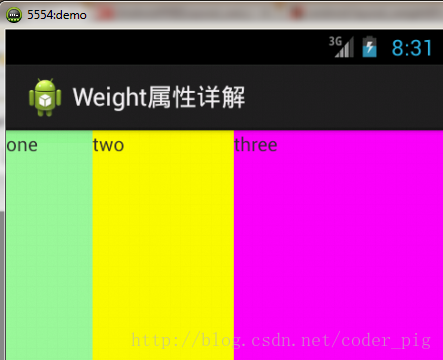
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:layout_weight="1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="one" android:background="#98FB98" /> <TextView android:layout_weight="2" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="two" android:background="#FFFF00" /> <TextView android:layout_weight="3" android:layout_width="wrap_content" android:layout_height="fill_parent" android:text="three" android:background="#FF00FF" /> </LinearLayout>
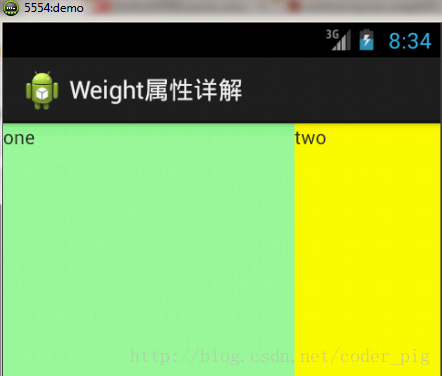
LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="one" android:background="#98FB98" /> <TextView android:layout_weight="2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="two" android:background="#FFFF00" /> <TextView android:layout_weight="3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="three" android:background="#FF00FF" /> </LinearLayout>
运行效果图:


实现代码:
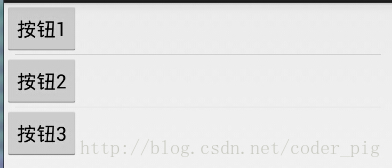
<View android:layout_width="match_parent" android:layout_height="1px" android:background="#000000" />

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/LinearLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@drawable/ktv_line_div" android:orientation="vertical" android:showDividers="middle" android:dividerPadding="10dp" tools:context="com.jay.example.linearlayoutdemo.MainActivity" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮3" /> </LinearLayout>