工作笔记记录
一、安装依赖
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
二、下载两个所需要的js文件 Blob.js 和 Export2Excel.js
http://xiazai.jb51.net/201708/yuanma/Export2Exce_jb51.rar
三、src目录下新建vendor文件夹,将Blob.js 和 Export2Excel.js放进去

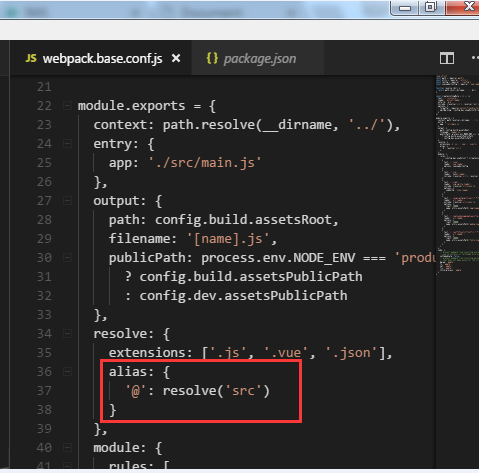
四、更改webpack.base.conf.js配置

五、vue
html部分:
<el-button type="primary" :loading="downloadLoading" @click="handleDownload" icon="el-icon-download">导出数据库</el-button>
<el-table :data="tableData5" style=" 100%"> <el-table-column type="expand"> <template slot-scope="props"> <el-form label-position="left" inline class="demo-table-expand"> <el-form-item label="MFD"> <span>{{ props.row.id }}</span> </el-form-item> <el-form-item label="件数"> <span>{{ props.row.shopId }}</span> </el-form-item> <el-form-item label="包数"> <span>{{ props.row.category }}</span> </el-form-item> <el-form-item label="批次号"> <span>{{ props.row.address }}</span> </el-form-item> </el-form> </template> </el-table-column> <el-table-column label="箱码" prop="id"> </el-table-column> <el-table-column label="单品条码" prop="name"> </el-table-column> <el-table-column label="产品名称" prop="desc"> </el-table-column> <el-table-column label="规格" prop="desc"> </el-table-column> <el-table-column label="件规" prop="desc"> </el-table-column> <el-table-column label="件数" prop="desc"> </el-table-column> <el-table-column label="包数" prop="desc"> </el-table-column> <el-table-column label="单价" prop="desc"> </el-table-column> <el-table-column label="网店管家库存" prop="desc"> </el-table-column> <el-table-column label="总库存" prop="desc"> </el-table-column> <el-table-column label="成本" prop="desc"> </el-table-column> </el-table>
js部分
<script>
export default {
name: "inStatistics",
data() {
return {
tableData5: [{
id: "12987122",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "10333",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
},
{
id: "12987123",
name: "好滋好味鸡蛋仔",
category: "江浙小吃、小吃零食",
desc: "10333",
address: "上海市普陀区真北路",
shop: "王小虎夫妻店",
shopId: "10333"
}],
downloadLoading: false
};
},
methods: {
handleDownload() {
this.downloadLoading = true;
import("@/vendor/Export2Excel").then(excel => {
const THEADER = ["箱码","单品条码","产品名称","规格",件规","件数","包数","单价","网店管家库存","总库存","成本"]; // excell表头
const FILETERVAL = ["id","name","desc","desc","desc","desc","desc","desc","desc","desc","desc"]; // filterVal是data中tableData5的key值,也是要自己写的。 ps: 忽略我的相同key:desc
const DATA = this.formatJson(FILETERVAL, this.tableData5);
excel.export_json_to_excel({
header: THEADER,
data: DATA,
filename: "库存统计表"
});
this.downloadLoading = false;
});
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]));
}
}
};
</script>
感谢博主 参考文章地址
https://segmentfault.com/a/1190000012117303