A:最常用的快捷键
-
Tab:自动补齐代码
<!--div+Tab 其它标签一样-->
<div></div> -
emmet常用的使用方法
<!--ul>li*3>a[href=#]{$}--> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul>
-
生成HTML文档
-
html:5+Tab或者!+Tab 生成h5文档类型
-
html:4s+Tab 生成h4 严格的文档类型
-
html:4xt+Tab 生成xhtml 过渡的文档类型
-
-
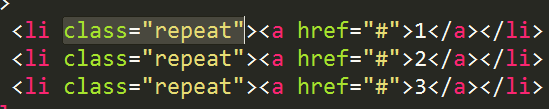
Ctrl+D选择相同的内容 先按Ctrl+D再按Ctrl+K跳过当前这个相同的词,寻找下一个与之相同的内容(可用于同时修改相同的内容)
-

-
选中按Ctrl+D 下一个li的class="repeat"也会被选中选中
-
按Ctrl+D,Ctrl+K,再按Ctrl+D,第一个和最后一个li的class="repeat"被选中,跳过了第2个。
-
-
多行游标 按住Ctrl+鼠标左键 或者 直接按鼠标中键 (可同时添加相同的内容)
-
Ctrl+M和Ctrl+Enter配合使用
-

-
这个时候按Ctrl+M 光标会移到画圈的大括号前面,再Ctrl+Enter直接跳到下一行
-
-
Ctrl+Alt+N 快速创建文件(可以直接在sublime里直接创建文件夹,非常的happy)(需要AdvanceNewFile)
-
del删除光标后面的东西
-
Ctrl+[ 减少缩进 Ctrl+] 增加一个缩进
-
Alt+> 自动补齐标签
-
<!--<li>之后按Alt+>-->
<li> </li> -
Ctrl+Enter 无论光标在哪 直接开始下一行
-
Shift+Enter 无论光标在哪 直接跳到上一行
-
shift+alt+w 包围标签
-
shift+alt+1 2 3 将sublime分成几栏

B:最常用的插件
-
Emmet 自动补全代码 并支持emmet语法
-
AdvanceNewFile 快速创建文件,可创建文件夹,上面介绍过了
-
SideBarEnhancements 可以右键快速在浏览器中打开网页
-
all autocomplete 根据打开的文件 能够提示 其间的内容
-
AutoFileName 自动提示路径
-
BracketHighlighter 括号高亮
-
ConvertToUtf8 转化编码格式
-
auto-save 自动保存
-
ChineseLocalizations 汉化
-
css3 c3中的一些关键词提示 高亮
-
html5 h5属性高亮 提示
-
jQuery jquery提示
-
jsFormat 格式化js代码 默认快捷键是 ctrl+shift+f
-
HTML-CSS-JS Prettify 格式化代码 快捷键 ctrl+shift+h (需要安装node.js)
-
less less高亮
-
sublimeCodeintel 智能提示功能
-
javascript & Nodejs Snippets 一些快捷编码
-
可以通过 ctrl+shift +p 输入snippets 查看
-