React框架的官方网址:https://reactjs.org
之前有一个初步的了解,通过视频学习过最最最基础的,当前可能需要用到,所以接下来打算好好的了解下。。。。。
一.第一个React应用
使用React框架首先要安装框架,这里直接使用引用的方式来使用,两个比较好的CND地址,第一个是(staticfile CDN 库).http://www.staticfile.org/,第二个是官方的CDN库 https://reactjs.org/docs/cdn-links.html
这里使用官方的
<body>
<header>
<nav>
JavaScript React 开发-第一个React应用
</nav>
</header>
<div id="root"></div> // 定义了一个层,用于显示通过react框架显示的文本内容
<script type="text/babel"> // 标签内使用了JSX语法要求的 babel 属性
ReactDOM.render( <h1> Hello, World!!! </h1>,document.getElementById('root'));
</script>
//可以改为以下一种形式
<script type="text/babel"> const h1=(<h1>Hello,World!!</h1>); // 可以直接将元素节点直接定义为变量形式来使用 var root=document.getElementById('root'); ReactDOM.render(h1,root); </script>
</body>
二.渲染更新元素
<script> function updateTime() { // 定义一个 updateTime 方法,用于实现通过 React 渲染更新 const helloworld=(<div> // 通过const 关键字定义了一个常量,描述要引入的容器节点 <h1>Hello,World</h1> <h2>现在时间是{new Date().toLocaleTimeString()}</h2> // 使用花括号定义一个时间对象,用于获取当前时间 </div> ) var root=document.getElementById('root'); // 获取页面中要渲染的元素节点,保存在变量 root 中 ReactDOM.render(helloworld,root); // 调用ReactDOM的 render()将h1节点渲染到 root元素节点 中 } setInterval(updateTime, 1000); // 设置一个定时器,通过调用updateTime()用于渲染更新时间 </script>
三.React Components 设计模式
在React中定义Components(组件)一般有两种方式,分别是函数方式和 ES6 class方式===========
1.函数方式
<div id="id-div-react"></div> <script type="text/babel"> var divReact=document.getElementById('id-div-react'); function ReactComp() { // 封装一个虚拟DOM,声明的函数名就是 React Components(组件)的名称(组件名) return <span> // 返回一个组合而成的虚拟DOM <h3>React Components(fun)</h3> <p>This is a func React Components.</p> </span> } const elReactComp=<ReactComp/> // 通过 const 声明一个常量 elReactComp,保存以组件名(ReactComp)生成的自定义标签<ReactComp/>。特别注意:React自定义的组件名必须以大写字母开头
ReactDOM.render(elReactComp,divReact); </script>
2.ES6 class 方式 var divClass=document.getElementById('id-div-class')
class ReactComp extends React.Component { // 通过 class 关键字声明一个 React Component(组件)类,类名为 ReactComp,继承自 React Component对象
render(){ // 通过 render()方法定义了一个 通过标签组合而成的 虚拟DOM ,通过return 返回
return <span>
<h3>React Components(ES6 class)</h3>
<p>This is a ES6 class React Components.</p>
</span>
}
}
const elReact=<ReactComp/>
ReactDOM.render(elReact,divClass)
三.生命周期
1.constructor构造函数(constructor参数接受两个参数props,context,可以获取到父组件传下来的的props,context,如果你想在constructor构造函数内部(注意是内部,在组件其他地方是可以直接接收的)使用props或context,则需要传入,并传入super对象。)
// 初始数据 constructor(props,context){ // 只要组件存在constructor,就必须写super ,否则this 指向有问题 console.log(this) super(props,context); console.log(this.props,this.context) }
2.componentWillMount 组件将要挂载
1)、组件刚经历constructor,初始完数据
2)、组件还未进入render,组件还未渲染完成,dom还未渲染,componentWillMount 一般用的比较少,更多的是用在服务端渲染
ajax请求不推荐写在willmount?why
a.虽然有些情况下并不会出错,但是如果ajax请求过来的数据是空,就会影响页面的渲染,可能看到的就是空白。
b.不利于服务端渲染,在同构的情况下,生命周期会到componentwillmount,这样使用ajax就会出错
3.componentDidMount 组件渲染完成
组件第一次渲染完成,此时dom节点已经生成,在这里可以调用ajax请求,返回数据setState后组件会重新渲染
4.componentWillReceiveProps (nextProps)
componentWillReceiveProps在接收父组件改变后的props重新渲染组件时用的比较多(接收一个参数)
1)通过对比nextProps和this.props,将nextProps setState为当前的state,从而重新渲染组件
5.shouldComponentUpdate (nextProps,nextState)
唯一用于控制组件重新渲染的生命周期,这里setState以后,state发生改变,会重新渲染(有些情况还是不会重新渲染,比如数组引用不变),可以设置return false 阻止组件更新
6.componentWillUpdate(nextProps,nextState) 组件将要更新
shouldComponentReceive返回true时,组件进入重新渲染流程,进入componentWillUpdate这里也有两个参数(nextProps,nextState)
7.render 函数
插入jsx生成的dom树,react会生成一份虚拟dom树,每一次组件更新时,在这个函数中,react会通过diff算法,比较更新前后的dom树,比较后
8.componentDidUpdate (prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功后进入componentDidMount,之后每次重新渲染后都会进入componentDidUpdate 生命周期函数,这里可以拿到prevProps和prevState(更新前的props和state)
9.componentWillUnmount()
组件销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作,一些事件的监听和定时函数,需要在这里销毁
10.state 状态
状态的更新过程是异步的,所以 React 可以将多个setState合并成一个调用来提高性能
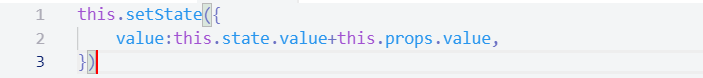
因为 this.props和this.state 可能是异步更新,所以不能通过他们来计算下一个状态的值,这样是不对的

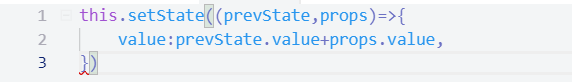
使用setState接受一个函数而不是一个对象,函数接收先前的状态作为第一个参数,将更新被应用时的props作为第二个参数