上一篇我们优化了一些首页和详情页代码,但是我们会发现很多html界面中有非常多的重复代码。所以我们就要用到django的模版标签来优化。
1、提取公共部分到base.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {# 用来放标题 #} {% block title %} {% endblock %} </title> </head> <body> <div> <a href="{% url 'home' %}"> <h3>felix Blog</h3> </a> </div> <hr/> {# 用来放内容 #} {% block content %} {% endblock %} </body> </html>
2、改造之前的三个html文件

{# 引用模板 #} {% extends 'base.html' %} {# 标题 #} {% block title %} {{ blog.title }} {% endblock %} {# 内容#} {% block content %} <h3>{{ blog.title }}</h3> <p>作者:{{ blog.author }}</p> {# 时间过滤器让时间按照自己需要的格式过滤 #} <p>发布日期:{{ blog.created_time|date:"Y-m-d H:n:s" }}</p> <p>分类: <a href="{% url 'blogs_with_type' blog.blog_type.pk %}"> {{ blog.blog_type }} </a> </p> <p>{{ blog.content }}</p> {% endblock %}

{% extends 'base.html' %} {# 标题 #} {% block title %} felix Blog {% endblock %} {# 内容#} {% block content %} {% for blog in blogs %} <a href="{% url 'blog_detail' blog.pk %}"><h3>{{ blog.title }}</h3></a> {# 添加过滤器 文章太长时只显示前30个字符 #} <p>{{ blog.content|truncatechars:30 }}</p> {% empty %} <p>--暂无博客,敬请期待--</p> {% endfor %} {# 过滤器统计博客数量 #} <p>一共有{{ blogs|length }}篇博客</p> {% endblock %}

{% extends 'base.html' %} {# 标题 #} {% block title %} {{ blog_type.type_name }} {% endblock %} {# 内容#} {% block content %} <h3>标签名:{{ blog_type.type_name }}</h3> {% for blog in blogs %} <a href="{% url 'blog_detail' blog.pk %}"><h3>{{ blog.title }}</h3></a> {# 添加过滤器 文章太长时只显示前30个字符 #} <p>{{ blog.content|truncatechars:30 }}</p> {% empty %} <p>--暂无博客,敬请期待--</p> {% endfor %} {# 过滤器统计博客数量 #} <p>一共有{{ blogs|length }}篇博客</p> {% endblock %}
3、经过改造之后,发现重复代码明显变少了
开启服务,和之前的访问效果一样
4、项目目录
和上次相比,之变化了templates中的4个文件。
5、不得不提全局模版文件夹
之前我们的模版文件夹templates都是在app内的,这就会有个问题,当我们app多了,如果这个app不用了,删了,那app中的模板文件就不能使用了。所以我们通常设置一个全局的模板文件夹,来存放各个app中需要的模板文件。
(1)、创建全局模版文件夹
在myblog项目下创建templates文件夹,再在templates文件夹下创建blog文件夹用来存放blog app的模版文件。
然后把之前在app中的模版文件移到新创建的模版文件夹中。
因为新创建的模版文件夹,django无法找到,所以我们要修改settings.py文件,让django能找到模板文件夹templates。
修改settings文件中的TEMPLATES字段
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', # 将新创建的模版文件夹添加进来 'DIRS': [ os.path.join(BASE_DIR,'templates'), ], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
然后修改视图文件views.py,让html路径能让视图函数找到

from django.shortcuts import render_to_response, get_object_or_404 from .models import Blog, BlogType # Create your views here. # 博客列表 def blog_list(requests): context = { 'blogs': Blog.objects.all() } return render_to_response('blog/blog_list.html', context) # 博客详情 def blog_detail(requests, blog_pk): context = { 'blog': get_object_or_404(Blog, pk=blog_pk) } return render_to_response('blog/blog_detail.html', context) def blogs_with_type(requests, blog_type_pk): blog_type = get_object_or_404(BlogType, pk=blog_type_pk) context = { 'blogs': Blog.objects.filter(blog_type=blog_type), 'blog_type':blog_type, } return render_to_response('blog/blog_with_type.html', context)
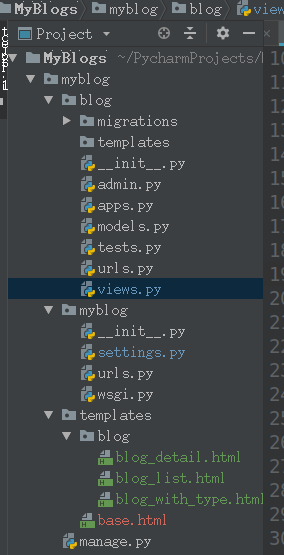
(2)、最后修改好的项目目录如下:

把原来在blog app下的模版文件移动到了全局的模板文件下了,并且修改了views.py中的视图函数和settings.py中的Templates路径。
6、最后启动服务测试
测试效果和上一篇博客相同。只是代码逻辑更加优化了,代码更加简便。
7、最后模版文件的设置建议
app模版文件--》放在app中
project模版文件--》放在全局模板中
