1、事件概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
(1)什么是事件流
事件流描述的是从页面中接收事件的顺序
a、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件流</title> <script> window.onload = function () { let oBtn = document.getElementById('btn'); oBtn.addEventListener('click', function () { console.log('btn处于事件捕获阶段'); }, true); oBtn.addEventListener('click', function () { console.log('btn处于事件冒泡阶段'); }, false); document.addEventListener('click', function () { console.log('document处于事件捕获阶段'); }, true); document.addEventListener('click', function () { console.log('document处于事件冒泡阶段'); }, false); document.documentElement.addEventListener('click', function () { console.log('html处于事件捕获阶段'); }, true); document.documentElement.addEventListener('click', function () { console.log('html处于事件冒泡阶段'); }, false); document.body.addEventListener('click', function () { console.log('body处于事件捕获阶段'); }, true); document.body.addEventListener('click', function () { console.log('body处于事件冒泡阶段'); }, false); }; </script> </head> <body> <a href="javascript:void(0)" id="btn">按钮</a> </body> </html>
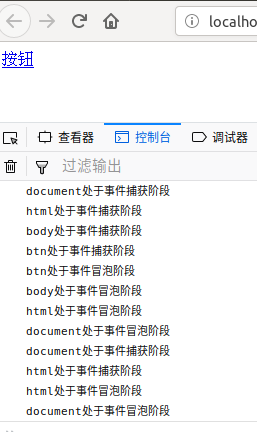
执行效果:

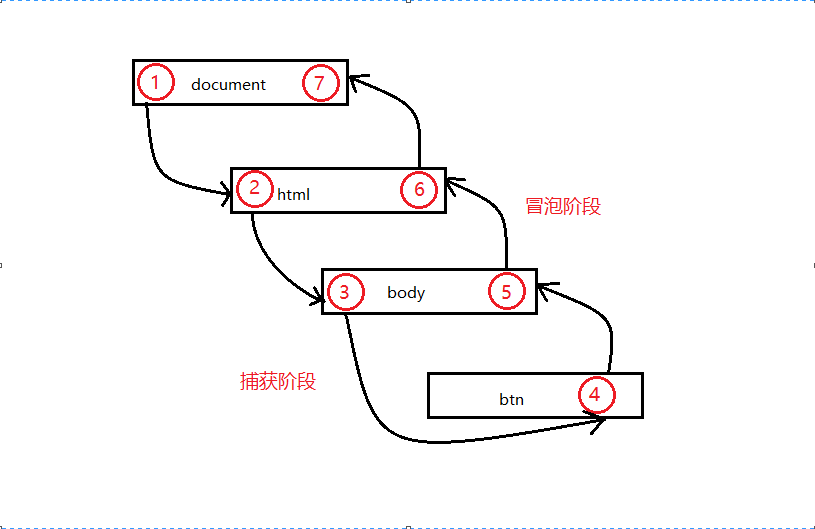
解释:事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
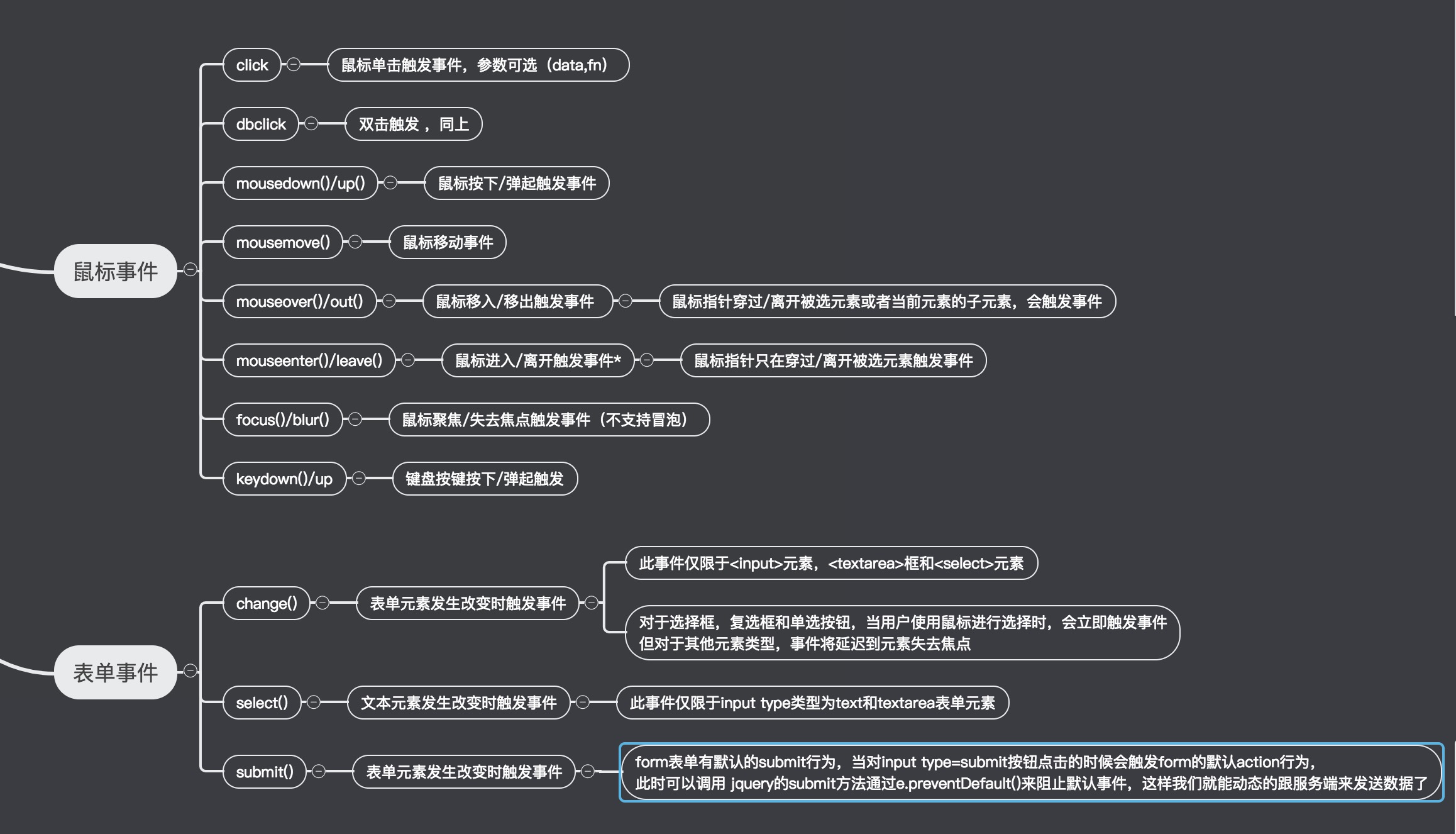
2、jQuery中的常用事件