#########sample 0
https://www.cnblogs.com/xiaozong/p/4961929.html
https://blog.csdn.net/shanliangliuxing/article/details/35864567
今天看到博友-小思设计(http://52think.me/)的一条评论,说是我的博客看不到文字,当时还纳闷,我天天访问也没发现这个问题啊(公司电脑配了google服务的host,访问都正常);
下午出去逛超市,回来上网,浏览博客的时候,首页加载很慢,广告和图片都显示了,就是没有文字,用Chrome 浏览器调试一下发现了问题,载入 themes.googleusercontent.com 站点的资源很慢,竟然达到了26秒,效果见下图;
调试内网页面载入过慢(因为是内网,所以无法使用google font):
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后端功能,在百度上也有很多关于该功能的使用说明,而其中很多都是抄来抄去的,很多概念模糊不清,甚至错误的也发了出来,鄙人实在看不下去了,就来给大家讲解我们PHP工程师需要用到的功能,重点在后面的TimeLine;
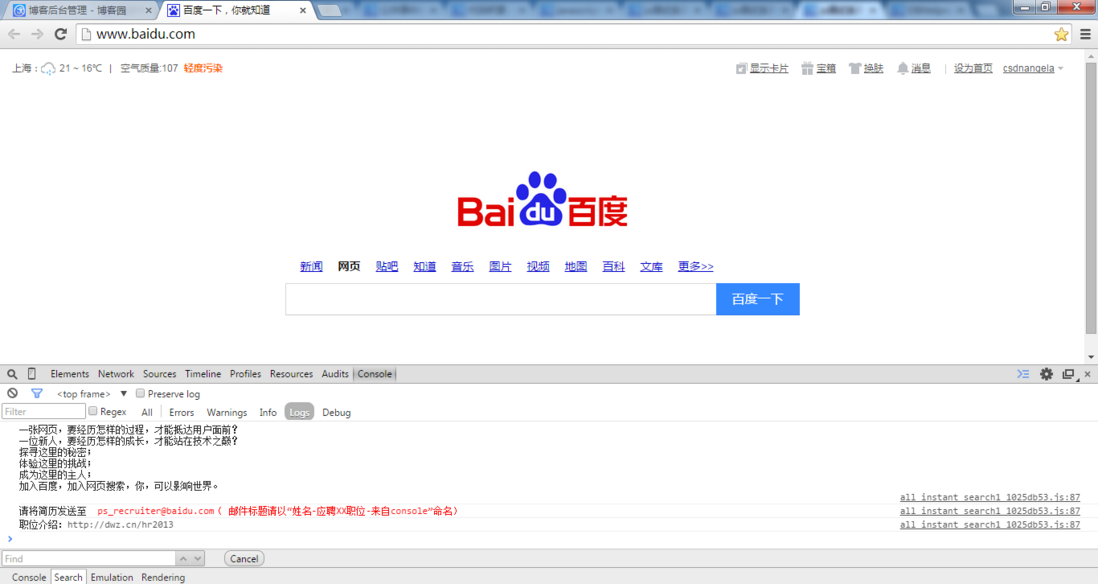
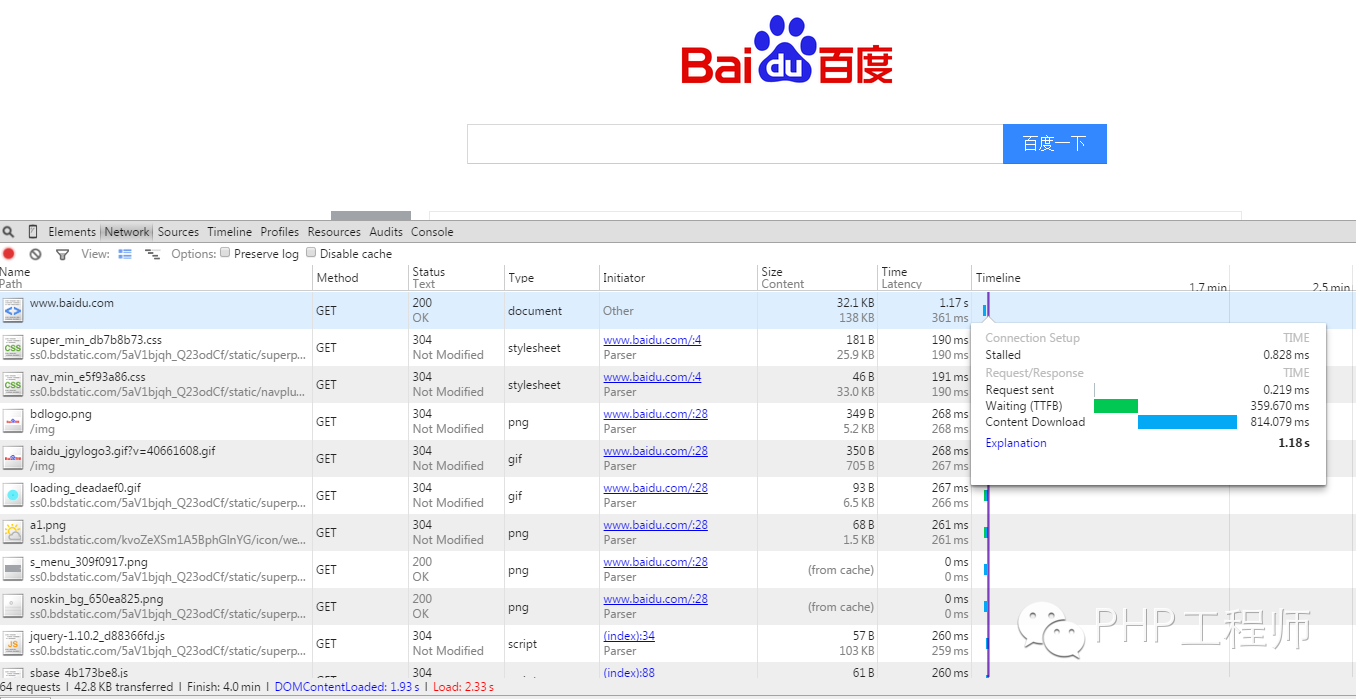
好了,闲话少说,首先打开chrome浏览器,按F12键进入调试模式,选择NetWork,打开一个网页,这里我以百度为例,请大家看看下面这张图片

一.NetWork里面分别出现以下信息,这里我一个个给大家讲讲
Name and Path:请求资源的路径和名称
Method:请求方法:如GET,POST
Status and Text:HTTP请求状态码和文本信息
Type:请求的MIME类型
Initiator:发送请求的对象,主要包含Parser和Script
我们来看看上图第二个请求资源中的Initiator一列,显示的是www.baidu.com/:4[Parser],这里表示该css文件是从百度首页HTML中第四行解析出来的,大家不妨查看一下网页源代码看看
有的资源Initiator一列为Script,表示该资源是通过某JS文件加载的,例如一些图片
Size and Content:size是http请求中传输的真实大小,包括响应头和响应体;content表示响应体解压后的大小(如果有压缩的话,一般为gzip压缩),如果采用了gzip编码传输,content比size大,否则content小于size
我们可以看到上图中的第一个资源,也就是百度首页的HTML代码,size为32.1KB,Content为138KB,说明使用请求该资源时,服务器采用压缩的方式传输资源,大小为32.1KB,我们来点击一下这个资源看看里面的headers,看下图,说明百度采用的是gzip方式压缩的

经过浏览器解压后真正的内容大小为138KB,这是减少服务器带宽压力的一种方式,这种功能Nginx和Apache都是支持的;在第一张图片中的第8,9个资源的size为from cache,说明该资源是从缓存中读取的;想要关闭缓存功能,将图中的Disable cache勾上就可以;
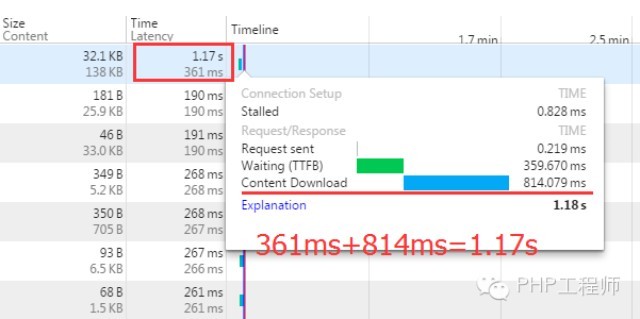
Time and Latency:Time表示从发送请求到接收响应的最后一个字节所花的时间,即请求一个资源花的总时间,Latency表示从发送请求到接收响应的第一个字节所花的时间,即延迟;那么Time减去Latency就反应带宽问题了,包括客户端和服务器带宽;在时间上chrome又多了一个TimeLine走势图,下面来看看时间到底花在哪里了;

TimeLine:响应时间的详细报告(上图),其中包括
Stalled:是浏览器得到要发出这个请求的指令,到请求可以发出的等待时间,一般是代理协商、以及等待可复用的TCP连接释放的时间,不包括DNS查询、建立TCP连接时间等;
Proxy Negotiation:与代理服务器的连接时间;
DNS LookUp:表示DNS查找时间,如果第一次访问的是域名就需要查找,IP地址的话不需要,上图中没有这个参数,说明我本地缓存了百度域名的服务器地址,浏览器不需要查询,直接通过IP请求服务器;
Initail Connection:建立连接的时间,包括TCP,SSL握手/重试和谈判
Request sent:发送请求到服务器的传输时间,即上传时间;
Waiting(TTFB):发送请求后到收到响应的第一个字节所花费的时间,TTFB(time to first bytes);这是服务器优化的重要指标,服务器优化的目的就是减少这个时间;
Content Download:获取响应资源时间,下载时间,即上面的Time减去Latency的时间,这是反应带宽的重要指标
今天只是给大家讲了PHP工程师需要了解的功能,关于查看headers方式我就不讲了,相信很多同学都知道,下次我给大家讲讲前端调试功能,敬请期待哦;
以上是个人总结出来的,语文老师死得早,讲的不好的地方希望大家谅解,如果大家有什么纠结的地方可以直接发消息给我,我会第一时间回复的,鄙人很乐意为大家解答,如果您对我的文章有什么建议或者意见,也欢迎提出来,再次感谢您的阅读;
##############sample 1
【转】console.log 用法
https://www.cnblogs.com/wohenxion/p/4478457.html
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方。可能大家对console.log会有一定的了解,心里难免会想调试的时候用alert不就行了,干嘛还要用console.log这么一长串的字符串来替代alert输出信息呢,下面我就介绍一些调试的入门技巧,让你爱上console.log
先的简单介绍一下chrome的控制台,打开chrome浏览器,按f12就可以轻松的打开控制台
大家可以看到控制台里面有一首诗还有其它信息,如果想清空控制台,可以点击左上角那个 来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert阻断线程运行,你不点击alert框的确定按钮下一个alert就不会出现。
下面我们用console.log来替换,感受一下它的魅力。
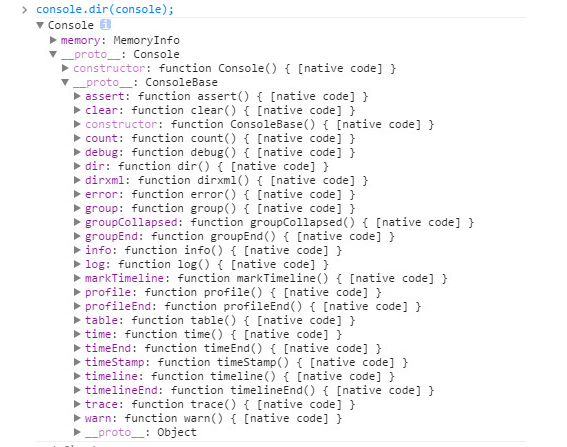
看了上面这张图,是不是认识到log的强大之处了,下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。
目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
一般情况下我们用来输入信息的方法主要是用到如下四个
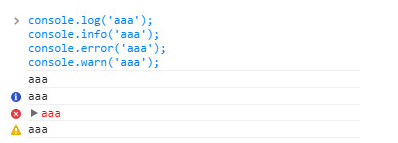
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
5、console.debug用于输出调试信息
用图来说话
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);############sample 2
https://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html
(重要)
Django 前后台的数据传递
作者:psklf
出处: https://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html
欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任!
Django 从后台往前台传递数据时有多种方法可以实现。
最简单的后台是这样的:
from django.shortcuts import render
def main_page(request):
return render(request, 'index.html')这个就是返回index.html的内容,但是如果要带一些数据一起传给前台的话,该怎么办呢?
一 view -> HTML 使用Django模版
这里是这样:后台传递一些数据给html,直接渲染在网页上,不会有什么复杂的数据处理(如果前台要处理数据,那么就传数据给JS处理)
Django 代码:
from django.shortcuts import render
def main_page(request):
data = [1,2,3,4]
return render(request, 'index.html', {'data': data})html使用 {{ }} 来获取数据
<div>{{ data }}</div>可以对可迭代的数据进行迭代:
{% for item in data%}
<p>{{ item }}</p>
{% endfor %}该方法可以传递各种数据类型,包括list,dict等等。
而且除了 {% for %} 以外还可以进行if判断,大小比较等等。具体的用法读者可以自行搜索。
二 view-> JavaScript
如果数据不传给html用,要传给js用,那么按照上文的方式写会有错误。
需要注意两点:
- views.py中返回的函数中的值要用
json.dumps()处理 - 在网页上要加一个 safe 过滤器。
代码:
views.py
# -*- coding: utf-8 -*-
import json
from django.shortcuts import render
def main_page(request):
list = ['view', 'Json', 'JS']
return render(request, 'index.html', {
'List': json.dumps(list),
})JavaScript部分:
var List = {{ List|safe }};三 JavaScript Ajax 动态刷新页面
这个标题的意思是:网页前台使用Ajax发送请求,后台处理数据后返回数据给前台,前台不刷新网页动态加载数据
Django 代码:
def scene_update_view(request):
if request.method == "POST":
name = request.POST.get('name')
status = 0
result = "Error!"
return HttpResponse(json.dumps({
"status": status,
"result": result
}))JS 代码:
function getSceneId(scece_name, td) {
var post_data = {
"name": scece_name,
};
$.ajax({
url: {% url 'scene_update_url' %},
type: "POST",
data: post_data,
success: function (data) {
data = JSON.parse(data);
if (data["status"] == 1) {
setSceneTd(data["result"], scece_name, td);
} else {
alert(data["result"]);
}
}
});
} JS 发送ajax请求,后台处理请求并返回status, result
在 success: 后面定义回调函数处理返回的数据,需要使用 JSON.parse(data)
########sample 3:
#######JQuery 20181203
https://code.ziqiangxuetang.com/jquery/jquery-selectors.html
https://code.ziqiangxuetang.com/jquery/jquery-ajax-get-post.html
https://code.ziqiangxuetang.com/jquery/jquery-examples.html
档就绪事件
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// jQuery methods go here...
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
提示:简洁写法(与以上写法效果相同):
$(function(){
// jQuery methods go here...
});
HTTP 请求:GET vs. POST
两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。
GET - 从指定的资源请求数据
POST - 向指定的资源提交要处理的数据
GET 基本上用于从服务器获得(取回)数据。注释:GET 方法可能返回缓存数据。
POST 也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
如需学习更多有关 GET 和 POST 以及两方法差异的知识,请阅读我们的 HTTP 方法 - GET 对比 POST。