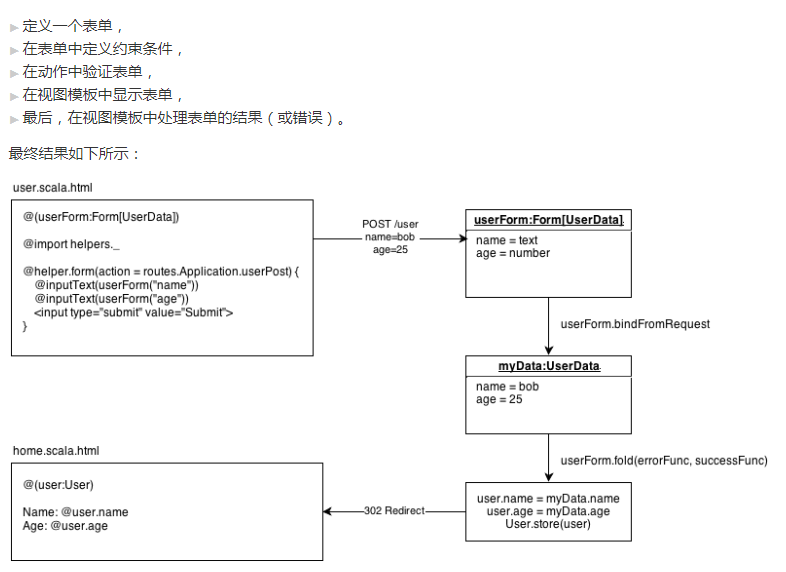
一、表单处理流程如下

1.定义一个表单,在这里表单最多有22个字段
import play.api.data._
import play.api.data.Forms._
//要使用验证和约束
import play.api.data.validation.Constraints._
case class UserData(name: String, age: Int)
val userForm = Form(
mapping(
"name" -> text,
"age" -> number
)(UserData.apply)(UserData.unapply)
)
UserData给定Map时,表单将使用绑定值创建实例:
val anyData = Map("name" -> "bob", "age" -> "21")
val userData = userForm.bind(anyData).get
但大多数情况下,都会使用Action中的表单和请求中提供的数据。Form中包含的bindFromRequest把请求作为一个隐式参数。如果你定义了一个隐含的请求,那么bindFromRequest会发现它。
val userData = userForm.bindFromRequest.get
在get这里使用有一个问题。如果表单无法绑定到数据,get则会抛出异常。在接下来的几节中,我们将展示一种处理输入的更安全的方法。
2.在表单上添加约束
name字段不为空
val userFormConstraints2 = Form(
mapping(
"name" -> nonEmptyText,
"age" -> number(min = 0, max = 100)
)(UserData.apply)(UserData.unapply)
)
如果表单的输入与约束不匹配,则使用此表单将导致出现错误的表单:
val boundForm = userFormConstraints2.bind(Map("bob" -> "", "age" -> "25"))
//boundForm.hasErrors must beTrue
开箱即用的约束定义在Form对象里
text:映射到scala.String,可选地minLength和maxLength。nonEmptyText:映射到scala.String,可选地minLength和maxLength。number:映射到scala.Int,任选需要min,max和strict。longNumber:映射到scala.Long,任选需要min,max和strict。bigDecimal:需要precision和scale。date,sqlDate:映射到java.util.Date,java.sql.Date任选取pattern和timeZone。email:scala.String使用电子邮件正则表达式映射到。boolean:映射到scala.Boolean。checked:映射到scala.Boolean。optional:映射到scala.Option
3.在Action中验证表单
用fold验证操作中的表单,并处理错误的表单
userForm.bindFromRequest.fold(
formWithErrors => {
// binding failure, you retrieve the form containing errors:
BadRequest(views.html.user(formWithErrors))
},
userData => {
/* binding success, you get the actual value. */
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
)
当使用flashing方法或其他方法在flash的域内时,请求过后要重定向,因为重定向到http请求后,新的cookie才可用。
或者可以使用parse.form将请求的内容绑定到你的表格
val userPost = Action(parse.form(userForm)) { implicit request =>
val userData = request.body
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
在失败的情况下,默认行为是返回一个空的BadRequest响应。也可以用自己的逻辑覆盖此行为。例如,下面的代码完全等价于前面使用的bindFromRequest和fold。
val userPostWithErrors = Action(parse.form(userForm, onErrors = (formWithErrors: Form[UserData]) => {
implicit val messages = messagesApi.preferred(Seq(Lang.defaultLang))
BadRequest(views.html.user(formWithErrors))
})) { implicit request =>
val userData = request.body
val newUser = models.User(userData.name, userData.age)
val id = models.User.create(newUser)
Redirect(routes.Application.home(id))
}
4.在视图模板中显示表单