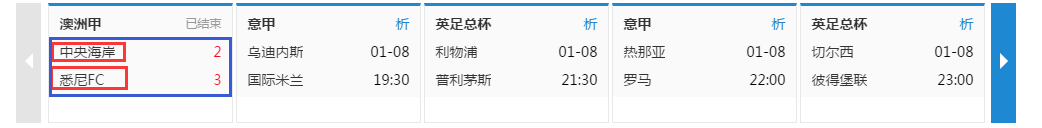
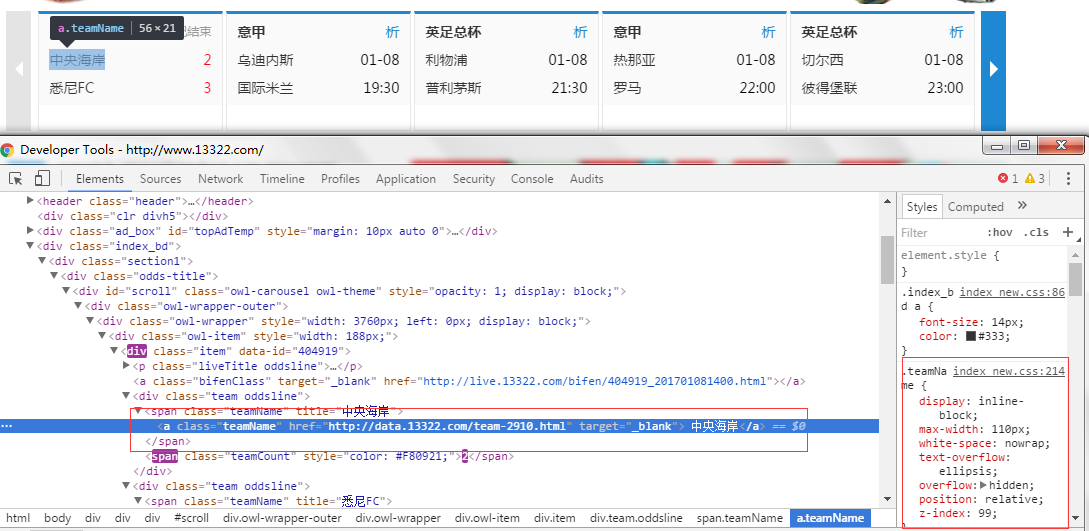
这是由工作中的一个小改动需求得到的这个解决方案的;那个需求是这样的,如图:

需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面。现在需要要求点击球队名字要跳转到球队资料库页面。
这样就会产生了a标签的嵌套。
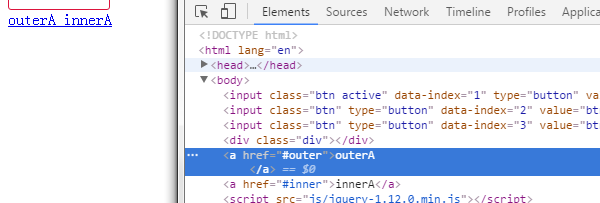
但是总所周知a标签是内联元素(inline element),如果嵌套a标签的话浏览器则会解析成:
1 <!-- a标签进行嵌套的时候 --> 2 <a href="#outer">outerA 3 <a href="#inner">innerA</a> 4 </a> 5 6 <!-- 而浏览器则会解析成 -- > 7 <a href="#outer">outerA</a> 8 <a href="#inner">innerA</a>

这样的话就不符合需求了。
这里介绍的解决方案有两种:
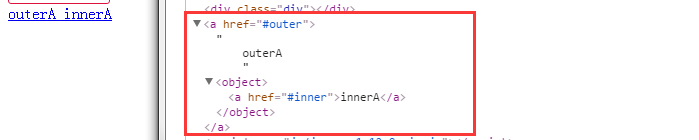
1.使用object标签进行嵌套
<a href="#outer"> outerA <object><a href="#inner">innerA</a></object> </a>
这样页面就会解析成:

这样在内层a标签加一层object标签嵌套,可以解决了a标签嵌套的问题了。这个办法在火狐和谷歌、IE9及以上是没问题的。但是IE8及以下就会有问题,因为IE8不支持object标签,它会将object解析成一个对象a标签的内容显示不出来。所以就有了下面的第二种方案。
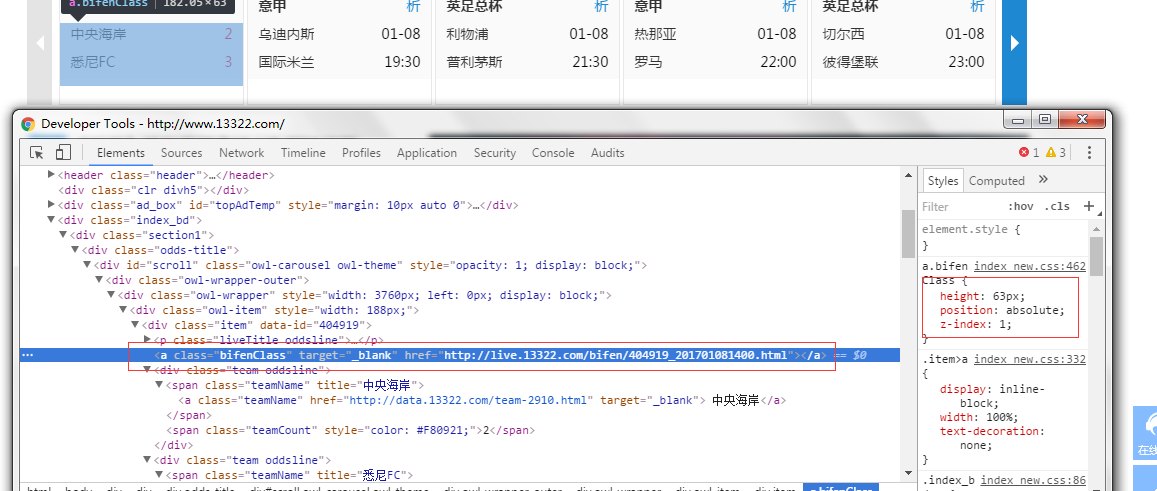
2.将外层a标签改为行内块级元素即display:inline-block;设置height/width并设置为绝对定位将其放在里层a标签的位置,通过调整里层a标签及外层a的z-index大小,使得鼠标能正确选中a标签;
由于产品要求兼容到IE8,所以公司目前使用的是这种方案:


这样通过改变外层a标签的display并调整position及z-index也可以达到a标签嵌套的效果,注意这里说的是效果而不是具体的解析就是嵌套的。
更多情况下推荐第一种方式,这样浏览器解析的会更好。
如果有更好的解决方案,欢迎大家一起交流学习。谢谢~
原文:https://www.cnblogs.com/leungUwah/p/6234832.html