准备工作
- 来个react项目 create-react-app 基于TS的项目
- ts项目安装后 删除node_modules,重新
yarn install, 不然jsx会报错 - 安装React-router-dom
yarn add react-router-dom
npm install --save react-router-dom
npm i --save-dev @types/react-router-dom
React-router-dom + React-router 功能对比
React-router
实现了路由的核心功能
React-router-dom
基于React-router,加入了一些在浏览器运行下的一些功能,
- Link组件会渲染一个a标签,
- BrowserRouter使用 HTML5 提供的 history API可以保证你的 UI 界面和 URL 保持同步,
- HashRouter使用 URL 的 hash 部分保证你的 UI 界面和 URL 保持同步
开始搭建
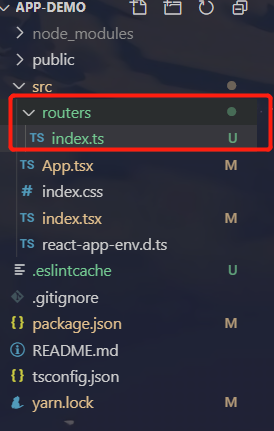
创建routers文件夹

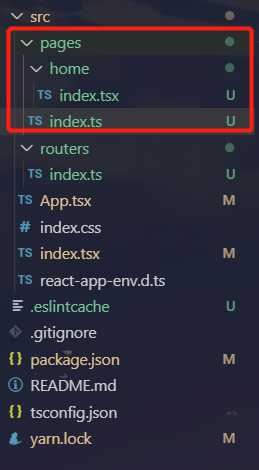
创建pages文件夹(放所有的页面)

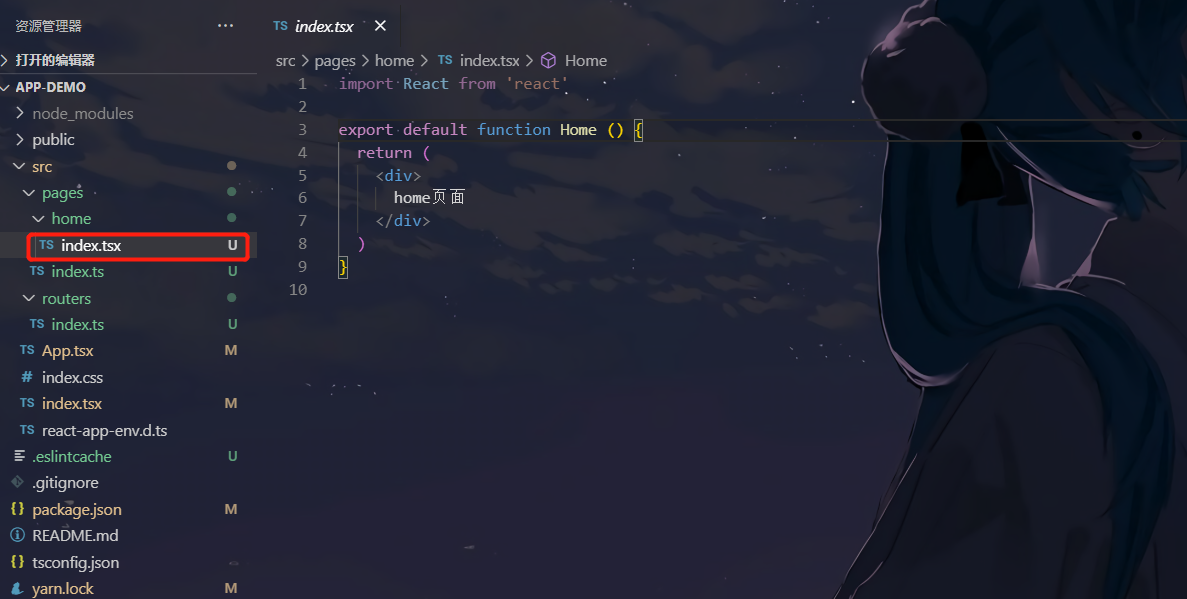
写的第一个页面

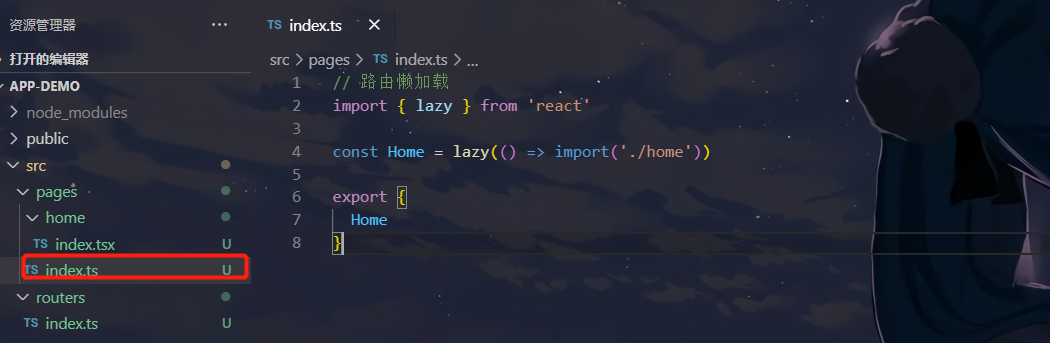
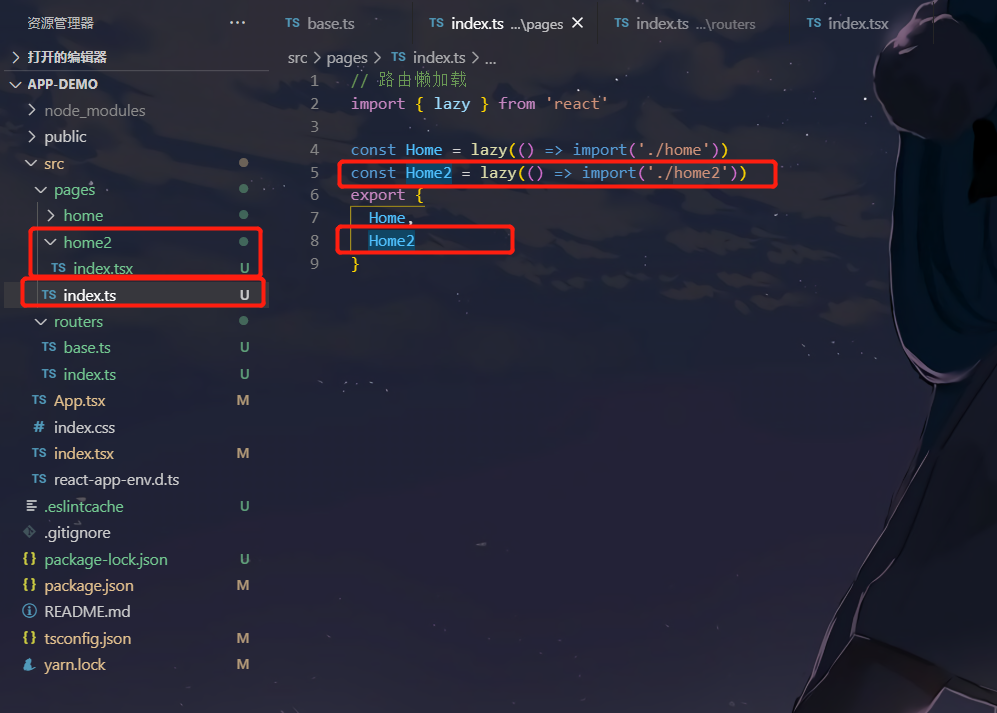
导出所有页面

// 路由懒加载
import { lazy } from 'react'
const Home = lazy(() => import('./home'))
export {
Home
}
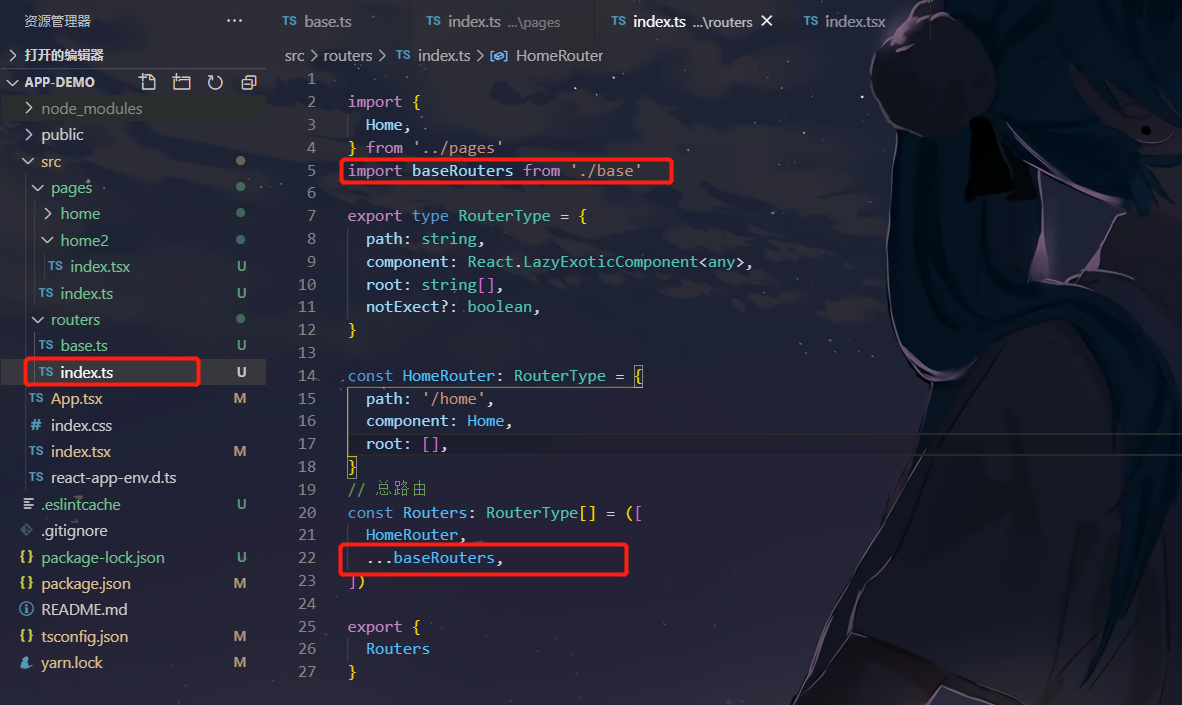
配置路由

import {
Home,
} from '../pages'
export type RouterType = {
path: string,
component: React.LazyExoticComponent<any>,
root: string[],
notExect?: boolean,
}
const HomeRouter: RouterType = {
path: '/home',
component: Home,
root: [],
}
// 总路由
const Routers: RouterType[] = ([
HomeRouter,
])
export {
Routers
}
配置index.tsx

import React, { Suspense } from 'react'
import ReactDOM from 'react-dom'
import App from './App'
import { BrowserRouter, Route, Switch } from 'react-router-dom'
ReactDOM.render(
<BrowserRouter>
{/* 使用了路由懒加载,所以需要使用<Suspense>包起来 */}
<Suspense fallback={<div></div>}>
<Switch>
<Route path="/" render={routerProps => {
return <App {...routerProps}/>
}}/>
</Switch>
</Suspense>
</BrowserRouter>,
document.getElementById('root')
)
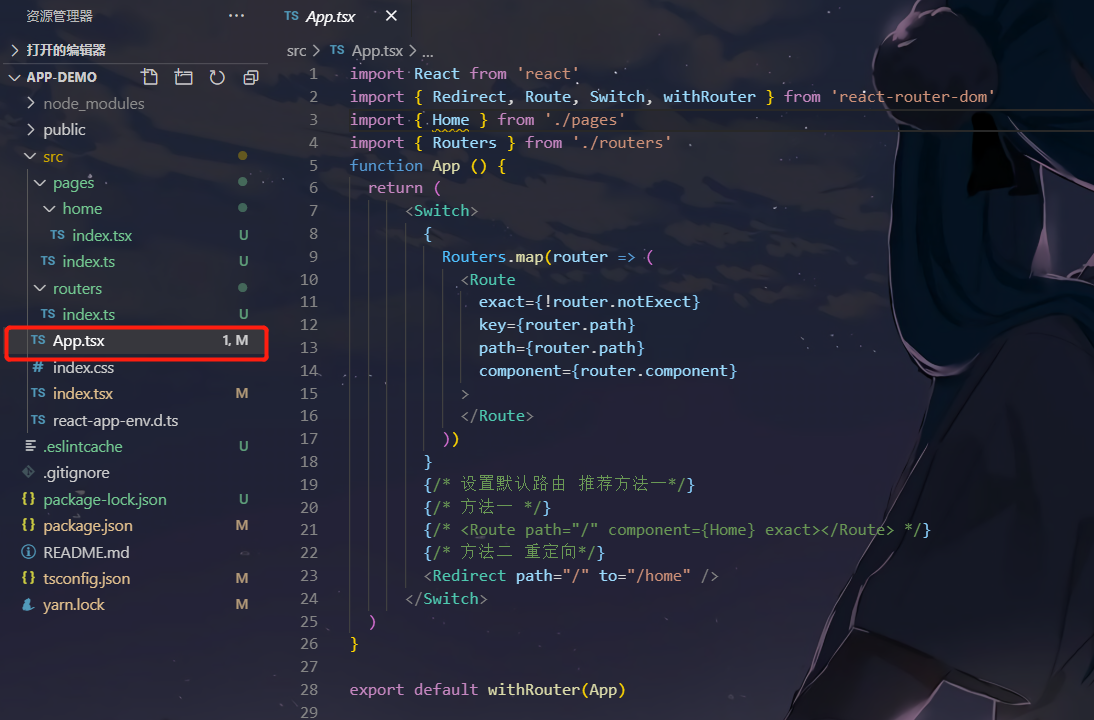
配置App.tsx

import React from 'react'
import { Redirect, Route, Switch, withRouter } from 'react-router-dom'
import { Home } from './pages'
import { Routers } from './routers'
function App () {
return (
<Switch>
{
Routers.map(router => (
<Route
exact={!router.notExect}
key={router.path}
path={router.path}
component={router.component}
>
</Route>
))
}
{/* 设置默认路由 推荐方法一*/}
{/* 方法一 */}
{/* <Route path="/" component={Home} exact></Route> */}
{/* 方法二 重定向*/}
<Redirect path="/" to="/home" />
</Switch>
)
}
export default withRouter(App)
多个路由文件怎么办?
pages的index.ts增加引入

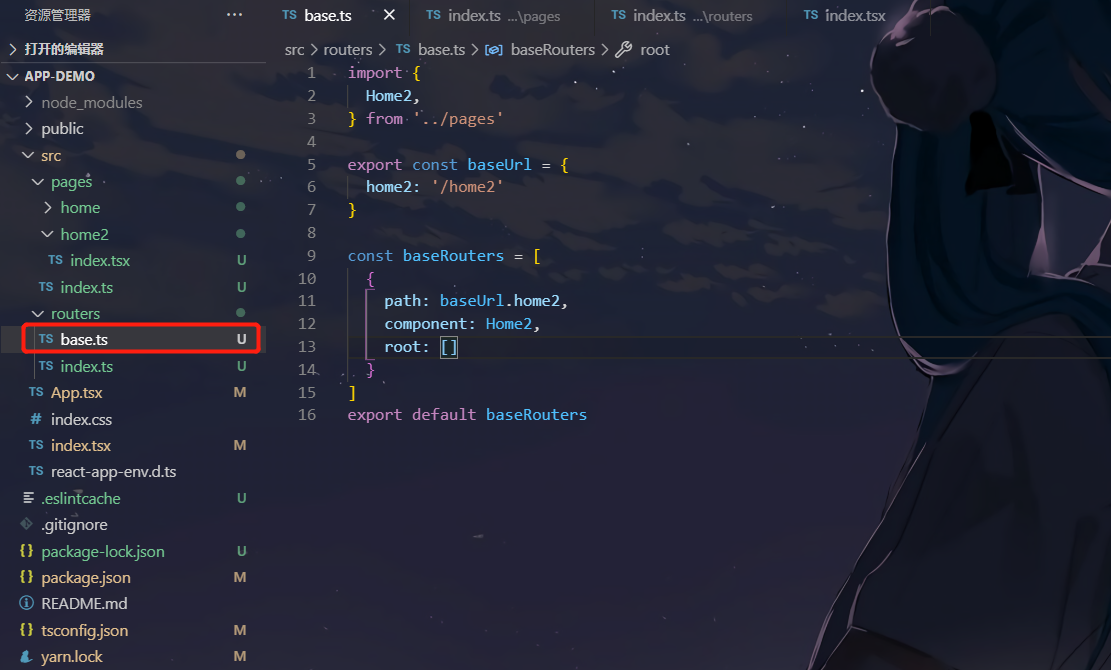
routers下新增base.ts文件

routers下index.ts增加引入

多路由文件配置完成

结尾
本人react也是在学习中,有问题可以在下方评论,我看见了会回复