一、前言
自从上次做完的图文报表,又新来了个需求需要实现个人信息报表,类似个人简历一样的格式,数据从数据库中取出来,然后一个人的信息就打印一张,传入查询的多个人员信息,自动分页打印个人信息报表,报表可以打印也可以导出到pdf文件等。根据之前的经验,这种需求依然是采用html方式去实现最方便最简单,要不然还要自己用painter绘制网格线和对应内容,不好把控,既然painter本身就支持富文本QTextDocument,真是一个天大的方便。核心就是用html中的表格table把内容组织好,个人建议只要是有行列要求的数据通通用table来组织会非常方便,包括控制边框粗细,内容的对齐方式,甚至直接img标签嵌入图片,图片可以是资源文件和本地文件。
Qt中的painter绘制非常灵活强大,接口丰富,但是对于很多初学者来说还是有一定的难度,尤其是各种奇奇怪怪的复杂格式,而这些格式用html确很好描述,比如控制行间距、字符间距等,此时可以用QTextDocument传入html格式内容交给QPainter绘制,非常完美、简单、强大,包括一些数学公式啥的。
void Form::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
QTextDocument doc;
doc.setHtml(html);
//设置文本宽度
doc.setTextWidth(200);
//指定绘制区域
doc.drawContents(&painter, QRect(0, 0, 200, 70));
}
二、功能特点
- 组件同时集成了导出数据到csv、xls、pdf和打印数据。
- 所有操作全部提供静态方法无需new,数据和属性等各种参数设置采用结构体数据,极为方便。
- 同时支持QTableView、QTableWidget、QStandardItemModel、QSqlTableModel等数据源。
- 提供静态方法直接传入QTableView、QTableWidget控件,自动识别列名、列宽和数据内容。
- 每组功能都提供单独的完整的示例,注释详细,非常适合各阶段Qter程序员。
- 原创导出数据机制,不依赖任何office组件或者操作系统等第三方库,支持嵌入式linux。
- 速度超快,9个字段10万行数据只需要2秒钟完成。
- 只需要四个步骤即可开始急速导出海量数据比如100W条记录到Excel。
- 同时提供直接写入数据接口和多线程写入数据接口,不卡主界面。
- 可设置标题、副标题、表名。
- 可设置导出数据的字段名、列名、列宽。
- 可设置末尾列自动拉伸填充,默认拉伸更美观。
- 可设置是否启用校验过滤数据,启用后符合规则的数据特殊颜色显示。
- 可指定校验的列、校验规则、校验值、校验值数据类型。
- 校验规则支持 精确等于==、大于>、大于等于>=、小于<、小于等于<=、不等于!=、包含contains。
- 校验值数据类型支持 整型int、浮点型float、双精度型double,默认文本字符串类型。
- 可设置随机背景颜色及需要随机背景色的列集合。
- 支持分组输出数据,比如按照设备分组输出数据,方便查看。
- 可设置csv分隔符、行内容分隔符、子内容分隔符。
- 可设置边框宽度、自动填数据类型,默认自动数据类型开启。
- 可设置是否开启数据单元格样式,默认不开启,不开启可以节约大概30%的文件体积。
- 可设置横向排版、纸张边距等,比如导出到pdf以及打印数据。
- 提供图文混排导出数据到pdf以及打印示例,自动分页,支持多图。
- 提供一个打印样板中同时包括横向纵向排版示例。
- 提供静态函数将控件截图导出到pdf文件。
- 提供静态函数将图片转成pdf文件。
- 提供静态函数将csv文件转成xls文件,支持列宽表名等参数设置。
- 针对每列可分别设置字段对齐样式、内容对齐样式,包括左对齐、居中对齐、右对齐。
- 灵活性超高,可自由更改源码设置对齐方式、文字颜色、背景颜色等。
- 支持任意excel表格软件,包括但不限于excel2003-2021、wps、openoffice等。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_dataout.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
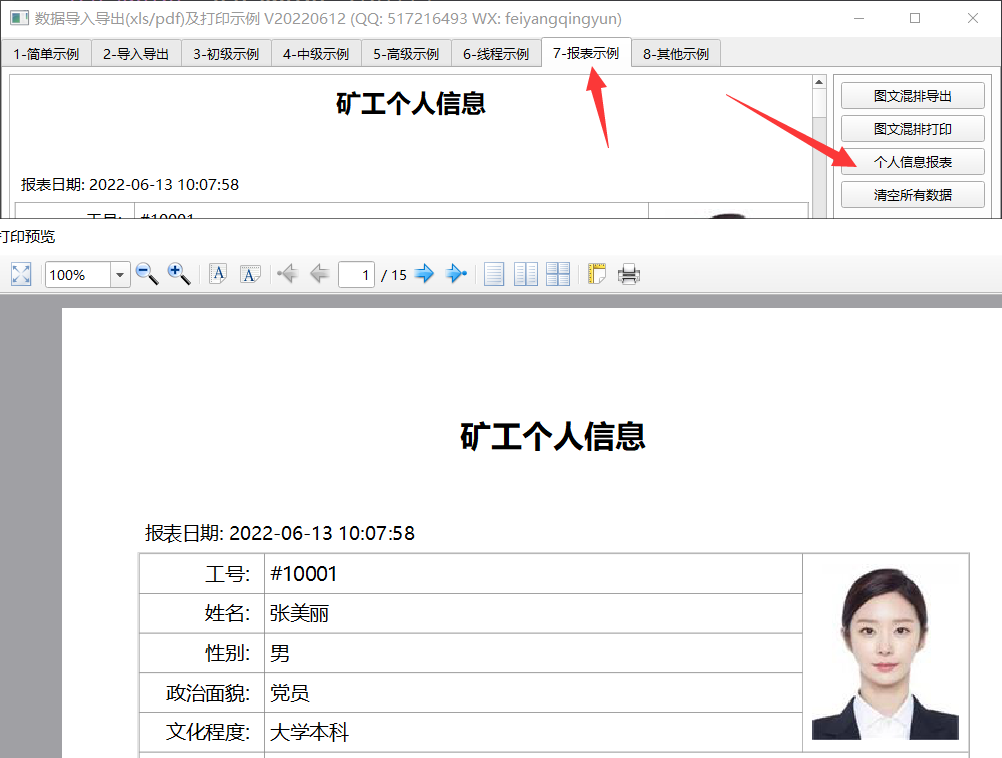
四、效果图

五、相关代码
void DataReport::creatPersonReportHead(QStringList &list, const PersonReportData &reportData)
{
//表格开始
list << "<table border='0.0' cellspacing='0' cellpadding='6' style='font-size:15px;'>";
//标题
list << "<tr>";
list << QString("<td width='100%' align='center' style='font-size:25px;font-weight:bold;' colspan='%1'>%2</td>").arg(2).arg(reportData.title);
list << "</tr>";
//换行
list << "<br>";
//报表日期
list << "<tr>";
//可以自行修改左对齐右对齐,不要的内容为空就行
list << QString("<td align='left'>%1</td>").arg(QString("报表日期: %1").arg(reportData.time));
list << QString("<td align='right'>%1</td>").arg("");
list << "</tr>";
//表格结束
list << "</table>";
}
void DataReport::creatPersonReportBody(QStringList &list, const PersonReportData &reportData, const QStringList &columnValue, int brCount)
{
//如果字段数量不够或者值数量不一致则不用处理
QStringList columnName = reportData.columnName;
int count = columnName.count() - 1;
if (count < 5 || count > columnValue.count()) {
return;
}
//表格开始
list << "<table border='0.5' cellspacing='0' cellpadding='5' style='font-size:16px;'>";
//5行3列
list << "<tr style='vertical-align:middle;'>";
list << QString("<td width='%1' align='right'>%2</td>").arg(reportData.columnWidth1).arg(columnName.at(0));
list << QString("<td width='%1' align='left'>%2</td>").arg(reportData.columnWidth2).arg(columnValue.at(0));
//末尾数据是图片路径,将图片放到临时目录并缩放
QString image = QString("<img src='%1'>").arg(columnValue.last());
//头像占5行
list << QString("<td width='%1' align='center' rowspan='5'>%2</td>").arg(reportData.columnWidth3).arg(image);
list << "</tr>";
//头像左侧其他行
for (int i = 1; i <= 4; ++i) {
list << "<tr>";
list << QString("<td align='right'>%1</td>").arg(columnName.at(i));
list << QString("<td align='left'>%1</td>").arg(columnValue.at(i));
list << "</tr>";
}
//没有头像的行,第二行占2列
for (int i = 5; i < count; ++i) {
list << "<tr>";
list << QString("<td align='right'>%1</td>").arg(columnName.at(i));
list << QString("<td align='left' colspan='2'>%1</td>").arg(columnValue.at(i));
list << "</tr>";
}
//表格结束
list << "</table>";
//换行填充空行构成一页
for (int i = 0; i < brCount; ++i) {
list << "<br>";
}
}
void frmDataReport::on_btnPersonReport_clicked()
{
//数据结构体
DataContent dataContent;
dataContent.pageMargin = QMargins(15, 20, 15, 20);
DataPrint::dataPrint->init();
DataPrint::dataPrint->setDataContent(dataContent);
//还有很多参数可以设置,每次要变动的就是这个报表的数据
PersonReportData reportData;
reportData.title = "矿工个人信息";
//reportData.time = "xxxxxxxxx";
//拿到报表的html内容
QStringList list;
for (int i = 0; i < 15; ++i) {
//字段名称的数量和字段值的数量要一致
QStringList columnValue;
QString id = QString("#10%1").arg(i + 1, 3, 10, QChar('0'));
columnValue << id << "张美丽" << "女" << "中共党员" << "大学本科";
columnValue << "1988-02-10" << "已婚" << "正常" << "财务部" << "工程师";
columnValue << "熔化工段" << "井下工种" << "20年" << "财务技术人员" << "2020-01-01";
columnValue << "2025-12-31" << "362426190004362256" << "18066667777" << "上海市虹漕路321号";
columnValue << "刘德华" << "夫妻" << "13066668888";
//约定末尾这个是头像图片路径
columnValue << ":/image/head.jpg";
//创建报表头和报表体构成一页数据
DataReport::creatPersonReportHead(list, reportData);
//末尾参数是空行数,可以根据实际需求自行调整
DataReport::creatPersonReportBody(list, reportData, columnValue, 6);
}
//将要打印的内容传给打印类结构体数据
dataContent.html = list.join("");
DataPrint::dataPrint->setDataContent(dataContent);
DataPrint::dataPrint->print();
}