- 在windows上经常遇到高分屏缩放的问题,很头疼,貌似这东西就是windows首发的。
- 在Qt4时代的程序遇到高分屏缩放,不作任何处理,毕竟Qt4时代(2010年以前)出来的时候几乎还没高分屏缩放这东西。
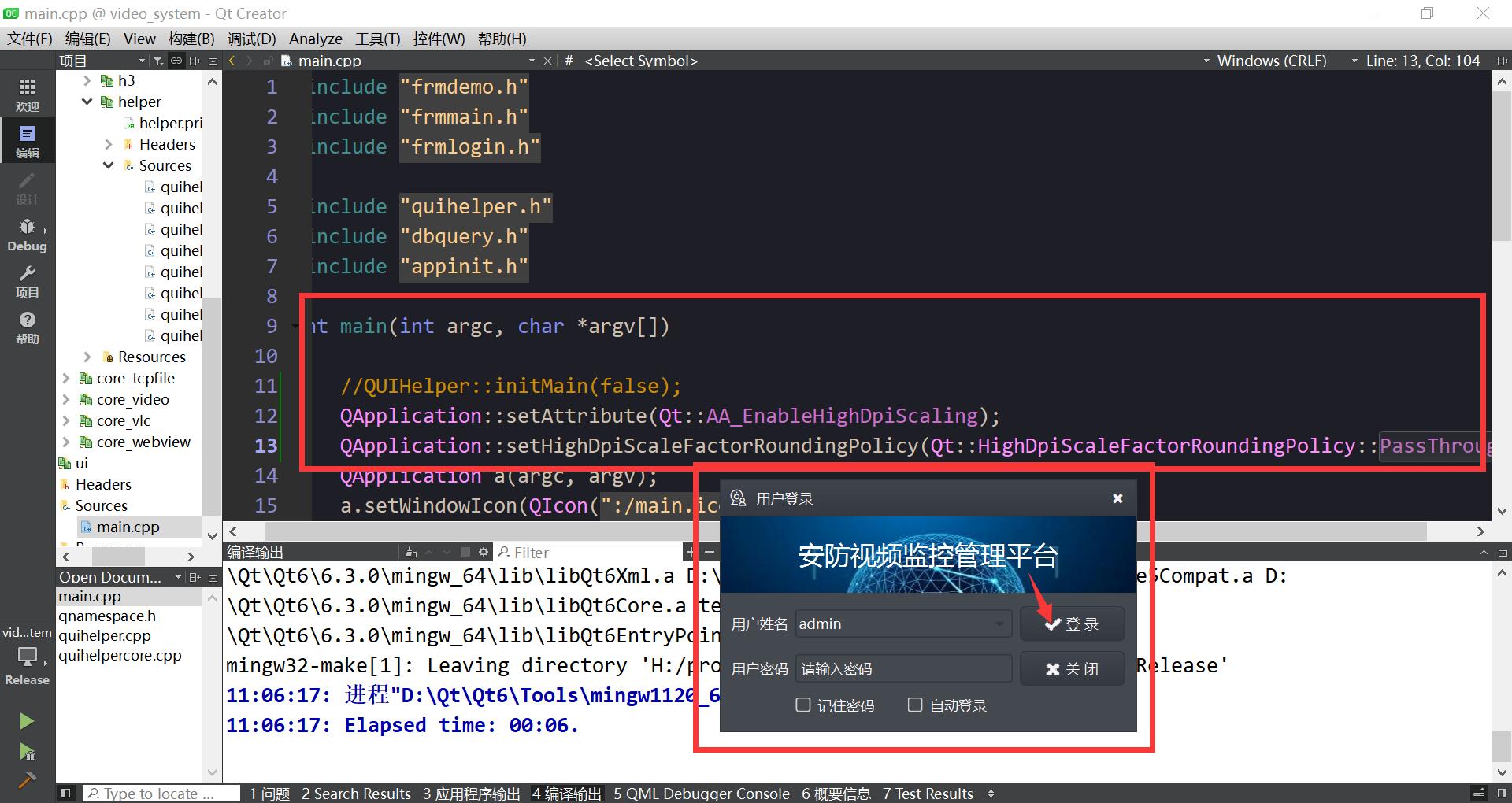
- 从Qt5.6开始提供了高分屏缩放支持,需要在main函数前面设置 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- 从Qt5.14开始提供了高分屏缩放策略设置,需要在main函数前面设置 QApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);
- 从Qt6.0开始默认就开启高分屏属性Qt::AA_EnableHighDpiScaling,而且不允许关闭(所以你会发现程序用Qt6编译后界面变得很大)。可以通过setHighDpiScaleFactorRoundingPolicy函数设置策略。
- 如果不想要高分屏,希望程序永远保持默认的尺寸,你需要在main函数前面设置 QApplication::setAttribute(Qt::AA_Use96Dpi); 表示永远不缩放。
- 如果希望启用Qt的高分屏则需要设置Qt::AA_EnableHighDpiScaling和setHighDpiScaleFactorRoundingPolicy。缺点是图片容易发虚,比如复选框的边框,哪怕是Qt内置样式风格或者系统默认风格也一样。
int main(int argc, char *argv[])
{
QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);
QApplication a(argc, argv);
}
- 另外一种办法就是写个文本文件qt.conf(Qt程序默认的标准配置文件,必须是这个名字),写入内容后,放到可执行文件同一目录即可,此方法采用操作系统的策略进行缩放,推荐此方法,虽然看起来稍微有点模糊,但不会出现发虚等问题,整体一致。
[Platforms]
WindowsArguments = dpiawareness=0
- 没有完美的高分屏支持方法,都是只能尽量满足,哪怕是windows系统本身,在开启缩放的时候,任务管理器也是模糊的很(尽管改成124%可以改变,但总归不是好办法),还有很多其他知名软件也是如此。
- 参考文章 https://blog.csdn.net/startl/article/details/105862817