一、前言
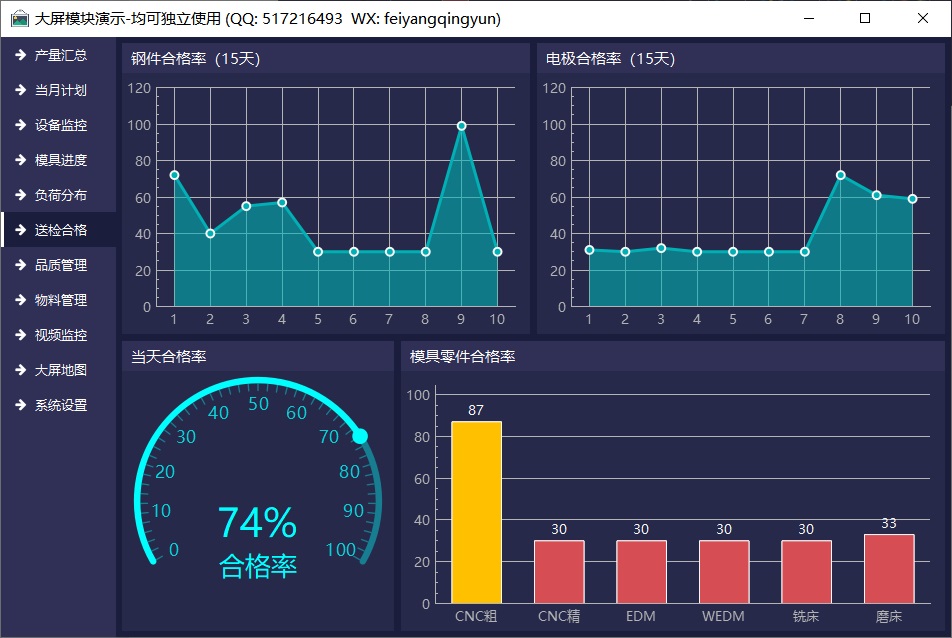
送检合格率模块包括钢件合格率、电机合格率、当天合格率、模具零件合格率四个子模块,其中钢件合格率和电极合格率都是采用的曲线图展示,统计的15天内的合格率,定位线放在90这个值的位置,相当于90%的合格率,在此控件中不同于前面的折线图,采用平滑曲线的方式展示,当然封装的这个曲线控件任意地方都可以采用这个特性;当天合格率采用的自定义控件合格率仪表盘展示,仪表盘的中间显示对应的合格率文字;模具零件合格率采用柱状图展示不同的模具零件类别的合格率,对应合格率的值显示在柱状图的顶上,为了使得这个值能够完整的显示在图中,在最开始显示Y轴的范围的时候就要计算到最大值,然后比最大值再增大一点留个空间绘制对应的值。
子模块表名对应表:
| 子模块标题 | 子模块表名 |
|---|---|
| 钢件合格率 | t_6_1_wp_qual_rate |
| 电极合格率 | t_6_2_ele_qual_rate |
| 当天合格率 | t_6_3_qual_rate_today |
| 模具零件合格率 | t_6_4_mold_qual_rate |
1 钢件合格率
表名:t_6_1_wp_qual_rate
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| date_1 | 第1天合格率 | INTEGER | 3 | |
| date_* | 第*天合格率 | INTEGER | 3 | |
| date_15 | 第15天合格率 | INTEGER | 3 |
默认数据:
1, 100, 99, 89, 95, 95, 92, 98, 100, 96, 97, 98, 99, 90, 85, 84
2 电极合格率
表名:t_6_2_ele_qual_rate
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| date_1 | 第1天合格率 | INTEGER | 3 | |
| date_* | 第*天合格率 | INTEGER | 3 | |
| date_15 | 第15天合格率 | INTEGER | 3 |
默认数据:
1, 100, 99, 89, 95, 95, 92, 98, 100, 96, 97, 98, 99, 90, 85, 84
3 当天合格率
表名:t_6_3_qual_rate_today
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| qual_rate | 合格率 | INTEGER | 3 |
默认数据:90
4 模具零件合格率
表名:t_6_4_mold_qual_rate
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| mold_name | 模块名称 | VARCHAR | 255 | |
| qual_rate | 合格率 | INTEGER | 3 |
默认数据:
| internal_id | mold_name | qual_rate |
|---|---|---|
| 1 | IK19001 | 95 |
| 2 | IK19002 | 88 |
| 3 | IK19003 | 94 |
| 4 | IK19004 | 75 |
| 5 | IK19005 | 94 |
| 6 | IK19006 | 89 |
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
四、效果图

五、核心代码
#include "frmmodule6.h"
#include "ui_frmmodule6.h"
#include "quihelper.h"
frmModule6::frmModule6(QWidget *parent) : QWidget(parent), ui(new Ui::frmModule6)
{
ui->setupUi(this);
this->initForm();
this->initPercent();
this->initPlot1();
this->initPlot2();
this->initPlot3();
}
frmModule6::~frmModule6()
{
delete ui;
}
void frmModule6::initForm()
{
//设置对应的属性应用特定样式
ui->labTitle1->setProperty("flag", "title");
ui->labTitle2->setProperty("flag", "title");
ui->labTitle3->setProperty("flag", "title");
ui->labTitle4->setProperty("flag", "title");
ui->widgetSub1->setProperty("flag", "sub");
ui->widgetSub2->setProperty("flag", "sub");
ui->widgetSub3->setProperty("flag", "sub");
ui->widgetSub4->setProperty("flag", "sub");
//定时器模拟数据
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(loadPercent()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot1()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot2()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot3()));
//绑定信号槽处理接收的数据+发送执查询语句
connect(DbData::DbLocal, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
connect(DbData::DbHttp, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
//绑定样式改变信号重新加载数据
connect(AppEvent::Instance(), SIGNAL(changeStyle()), this, SLOT(start()));
}
void frmModule6::receiveData(const QString &tag, const QStringList &data, int mesc)
{
int count = data.count();
if (tag == "t_6_3_qual_rate_today") {
if (count == 1) {
int value = data.at(0).toDouble();
loadPercent(value);
}
} else if (tag == "t_6_1_wp_qual_rate") {
if (count == 15) {
vstring lab;
vdouble key, value1;
for (int i = 0; i < count; i++) {
lab << QString("%1").arg(i + 1);
key << i;
value1 << data.at(i).toDouble();
}
loadPlot1(lab, key, lvdouble() << value1);
}
} else if (tag == "t_6_2_ele_qual_rate") {
if (count == 15) {
vstring lab;
vdouble key, value1;
for (int i = 0; i < count; i++) {
lab << QString("%1").arg(i + 1);
key << i;
value1 << data.at(i).toDouble();
}
loadPlot2(lab, key, lvdouble() << value1);
}
} else if (tag == "t_6_4_mold_qual_rate") {
if (count % 2 == 0) {
rowNames.clear();
vdouble value1;
for (int i = 0; i < count; i = i + 2) {
rowNames << data.at(i);
value1 << data.at(i + 1).toDouble();
}
loadPlot3(lvdouble() << value1);
}
}
}
void frmModule6::initPercent()
{
ui->gaugePercent->setTitle("合格率");
}
void frmModule6::loadPercent()
{
QString tableName = "t_6_3_qual_rate_today";
QString columnName = "qual_rate";
if (AppConfig::WorkMode == "timer") {
loadPercent(QUIHelper::getRandValue(10, 100));
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule6::loadPercent(int value)
{
ui->gaugePercent->setValue(value);
}
void frmModule6::initPlot1()
{
lineNames1 << "钢件合格率";
ui->customPlot1->addGraph(1);
ui->customPlot1->setOffsetX(0);
}
void frmModule6::loadPlot1()
{
QStringList list;
for (int i = 1; i <= 15; i++) {
list << QString("date_%1").arg(i);
}
QString tableName = "t_6_1_wp_qual_rate";
QString columnName = list.join(",");
if (AppConfig::WorkMode == "timer") {
vstring lab;
vdouble key, value1;
int dataCount = 10;
for (int i = 0; i < dataCount; i++) {
lab << QString("%1").arg(i + 1);
key << i;
value1 << QUIHelper::getRandValue(30, 100);
}
loadPlot1(lab, key, lvdouble() << value1);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule6::loadPlot1(const vstring &lab, const vdouble &key, const lvdouble &values)
{
//清空数据
ui->customPlot1->clear();
ui->customPlot1->replot();
//绘制定位线
if (AppConfig::StaticLine) {
ui->customPlot1->drawStaticLineh(-0.5, 90, AppConfig::ColorLine);
}
LineData data;
data.index = 0;
data.name = lineNames1.at(0);
data.key = key;
data.value = values.at(0);
data.lineColor = AppConfig::ColorLine1;
data.fillColor = AppConfig::FillColor;
data.smoothType = AppConfig::PlotStyle - 1;
//绘制对应的数值
//data.drawValue = true;
//不同的曲线类型
if (AppConfig::PlotStyle == 0) {
ui->customPlot1->addDataLine(data);
} else {
vpoint points;
int count = key.count();
for (int i = 0; i < count; ++i) {
points << QPointF(data.key.at(i), data.value.at(i));
}
data.points = points;
data.dataWidth = 3;
ui->customPlot1->addSmoothLine(data);
}
//设置坐标轴范围值+X坐标对应显示文字
ui->customPlot1->setLabX(key, lab);
ui->customPlot1->setRangeX(-0.5, key.count() - 0.5);
ui->customPlot1->setRangeY(0, 120, AppConfig::StepY, AppConfig::ShowPercent);
//初始化指示器数据高亮及悬停提示等
ui->customPlot1->initItem();
//重新刷新显示
ui->customPlot1->replot();
}
void frmModule6::initPlot2()
{
lineNames2 << "电极合格率";
ui->customPlot2->addGraph(1);
ui->customPlot2->setOffsetX(0);
}
void frmModule6::loadPlot2()
{
QStringList list;
for (int i = 1; i <= 15; i++) {
list << QString("date_%1").arg(i);
}
QString tableName = "t_6_2_ele_qual_rate";
QString columnName = list.join(",");
if (AppConfig::WorkMode == "timer") {
vstring lab;
vdouble key, value1;
int dataCount = 10;
for (int i = 0; i < dataCount; i++) {
lab << QString("%1").arg(i + 1);
key << i;
value1 << QUIHelper::getRandValue(30, 100);
}
loadPlot2(lab, key, lvdouble() << value1);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule6::loadPlot2(const vstring &lab, const vdouble &key, const lvdouble &values)
{
//清空数据
ui->customPlot2->clear();
ui->customPlot2->replot();
//绘制定位线
if (AppConfig::StaticLine) {
ui->customPlot2->drawStaticLineh(-0.5, 90, AppConfig::ColorLine);
}
LineData data;
data.index = 0;
data.name = lineNames2.at(0);
data.key = key;
data.value = values.at(0);
data.lineColor = AppConfig::ColorLine2;
data.fillColor = AppConfig::FillColor;
data.smoothType = AppConfig::PlotStyle - 1;
//绘制对应的数值
//data.drawValue = true;
//不同的曲线类型
if (AppConfig::PlotStyle == 0) {
ui->customPlot2->addDataLine(data);
} else {
vpoint points;
int count = key.count();
for (int i = 0; i < count; ++i) {
points << QPointF(data.key.at(i), data.value.at(i));
}
data.points = points;
data.dataWidth = 3;
ui->customPlot2->addSmoothLine(data);
}
//设置坐标轴范围值+X坐标对应显示文字
ui->customPlot2->setLabX(key, lab);
ui->customPlot2->setRangeX(-0.5, key.count() - 0.5);
ui->customPlot2->setRangeY(0, 120, AppConfig::StepY, AppConfig::ShowPercent);
//初始化指示器数据高亮及悬停提示等
ui->customPlot2->initItem();
//重新刷新显示
ui->customPlot2->replot();
}
void frmModule6::initPlot3()
{
rowNames << "CNC粗" << "CNC精" << "EDM" << "WEDM" << "铣床" << "磨床";
columnNames << "系列1";
}
void frmModule6::loadPlot3()
{
QString tableName = "t_6_4_mold_qual_rate";
QString columnName = "mold_name,qual_rate";
if (AppConfig::WorkMode == "timer") {
vdouble value1;
for (int i = 0; i < rowNames.count(); ++i) {
value1 << QUIHelper::getRandValue(10 + (i * 10), 100);
}
loadPlot3(lvdouble() << value1);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule6::loadPlot3(const lvdouble &values)
{
ui->customPlot3->clear();
double maxY = CustomPlotHelper::getMaxValue(values) * 1.2;
ui->customPlot3->setRangeX(0.5, rowNames.count() + 0.5);
ui->customPlot3->setRangeY(0, maxY, AppConfig::StepY, AppConfig::ShowPercent);
//设置柱状数据结构体
BarData data;
data.rowNames = rowNames;
data.columnNames = columnNames;
data.values = values;
data.borderColor = AppConfig::ColorChartText;
data.valuePosition = 1;
data.valuePrecision = 0;
data.valueColor = AppConfig::ColorChartText;
data.checkData = true;
ui->customPlot3->setDataBarv(data);
ui->customPlot3->replot();
}
void frmModule6::start(int interval)
{
this->loadPercent();
this->loadPlot1();
this->loadPlot2();
this->loadPlot3();
//如果间隔太短表示不需要刷新,执行一次即可
if (interval > 2000) {
timer->start(interval);
}
}
void frmModule6::stop()
{
if (timer->isActive()) {
timer->stop();
}
}