一、前言
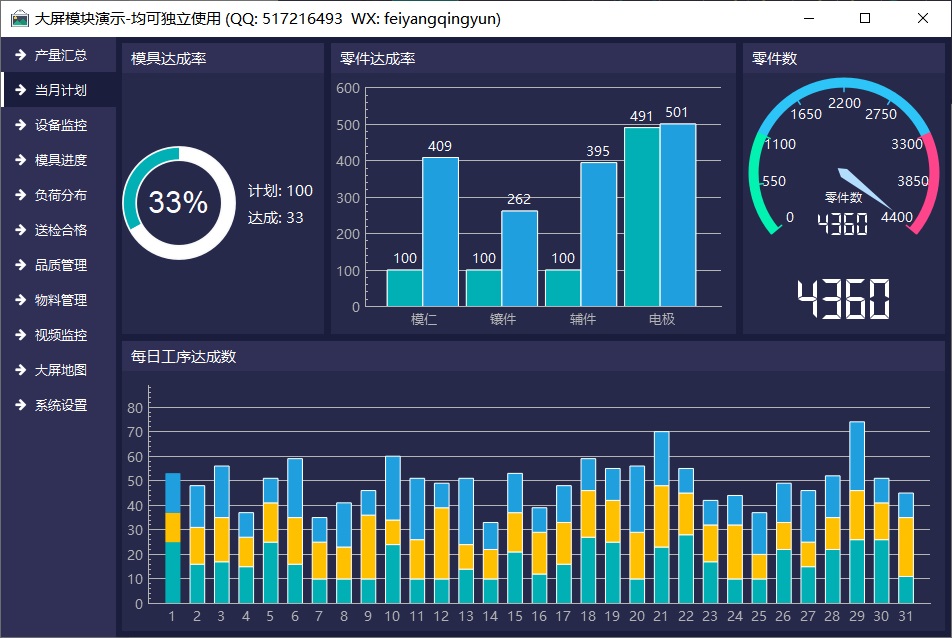
延续分层模块化的设计思路,当月计划模块主要包括模具达成率、零件达成率、零件数、每日工序达成数5个子模块,其中模具达成率采用自定义控件环形图展示,比如计划多少达成多少,达成作为进度;零件达成率采用纵向分组图展示,对应完成的数量显示在柱状图的顶部;零件数采用自定义控件仪表盘显示;每日工序达成数采用标准柱状图展示,当月有多少天就多少个柱子。
在整个可视化大屏电子看板系统中,为了随机生成合理范围的随机数,特意封装了一个函数专门处理,传入范围值生成随机数,从Qt5.10开始内置了QRandomGenerator类专门处理这个。
double QUIHelperOther::getRandValue(int min, int max, bool contansMin, bool contansMax)
{
int value;
#if (QT_VERSION <= QT_VERSION_CHECK(5,10,0))
//通用公式 a是起始值,n是整数的范围
//int value = a + rand() % n;
if (contansMin) {
if (contansMax) {
value = min + 0 + (rand() % (max - min + 1));
} else {
value = min + 0 + (rand() % (max - min + 0));
}
} else {
if (contansMax) {
value = min + 1 + (rand() % (max - min + 0));
} else {
value = min + 1 + (rand() % (max - min - 1));
}
}
#else
if (contansMin) {
if (contansMax) {
value = QRandomGenerator::global()->bounded(min + 0, max + 1);
} else {
value = QRandomGenerator::global()->bounded(min + 0, max + 0);
}
} else {
if (contansMax) {
value = QRandomGenerator::global()->bounded(min + 1, max + 1);
} else {
value = QRandomGenerator::global()->bounded(min + 1, max + 0);
}
}
#endif
return value;
}
子模块表名对应表:
| 子模块标题 | 子模块表名 |
|---|---|
| 模具达成率 | t_2_1_mold_achie_rate |
| 零件达成率 | t_2_2_wp_achie_rate |
| 零件数 | t_2_3_wp_achie_number |
| 每日工序达成数 | t_2_4_process_achie_number |
1 模具达成率
表名:t_2_1_mold_achie_rate
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| plan | 计划数 | INTEGER | 11 | :------ |
| achieved | 达成数 | INTEGER | 11 | :------ |
默认数据:1 200 110
2 零件达成率
表名:t_2_2_wp_achie_rate
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| name | 名称 | VARCHAR | 255 | 不为空 |
| plan | 计划数 | INTEGER | 11 | :------ |
| achieved | 达成数 | INTEGER | 11 | :------ |
默认数据:
| internal_id | name | plan | achieved |
|---|---|---|---|
| 1 | 模仁 | 100 | 200 |
| 2 | 镶件 | 122 | 100 |
| 3 | 辅件 | 300 | 500 |
| 4 | 电极 | 155 | 200 |
3 零件数
表名:t_2_3_wp_achie_number
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| wp_achie_number | 零件数 | INTEGER | 11 | :------ |
默认数据:1 1234
4 每日工序达成数
表名:t_2_4_process_achie_number
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| day | 日期 | VARCHAR | 2 | :------ |
| green | 绿色数量 | INTEGER | 11 | :------ |
| blue | 蓝色数量 | INTEGER | 11 | :------ |
| red | 红色数量 | INTEGER | 11 | :------ |
默认数据:
| internal_id | day | green | blue | red |
|---|---|---|---|---|
| 1 | 1 | 20 | 3 | 0 |
| 2 | 2 | 20 | 2 | 0 |
| 3 | 3 | 23 | 3 | 0 |
| 4 | 4 | 32 | 4 | 0 |
| 5 | 5 | 43 | 5 | 0 |
| 6 | 6 | 23 | 3 | 0 |
| 7 | 7 | 44 | 0 | 5 |
| 8 | 8 | 12 | 0 | 5 |
| 9 | 9 | 54 | 0 | 4 |
| 10 | 10 | 42 | 0 | 3 |
| 11 | 11 | 47 | 6 | 0 |
| 12 | 12 | 34 | 4 | 0 |
| 13 | 13 | 25 | 3 | 0 |
| 14 | 14 | 38 | 6 | 0 |
| 15 | 15 | 43 | 0 | 4 |
| 16 | 16 | 56 | 0 | 3 |
| 17 | 17 | 65 | 4 | 0 |
| 18 | 18 | 43 | 5 | 0 |
| 19 | 19 | 34 | 0 | 5 |
| 20 | 20 | 55 | 3 | 0 |
| 21 | 21 | 47 | 6 | 0 |
| 22 | 22 | 34 | 4 | 0 |
| 23 | 23 | 25 | 3 | 0 |
| 24 | 24 | 38 | 6 | 0 |
| 25 | 25 | 43 | 0 | 4 |
| 26 | 26 | 56 | 0 | 3 |
| 27 | 27 | 65 | 4 | 0 |
| 28 | 28 | 43 | 5 | 0 |
| 29 | 29 | 34 | 0 | 5 |
| 30 | 30 | 55 | 3 | 0 |
| 31 | 31 | 42 | 0 | 3 |
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
四、效果图

五、核心代码
#include "frmmodule2.h"
#include "ui_frmmodule2.h"
#include "quihelper.h"
frmModule2::frmModule2(QWidget *parent) : QWidget(parent), ui(new Ui::frmModule2)
{
ui->setupUi(this);
this->initForm();
this->initRing();
this->initGauge();
this->initPlot1();
this->initPlot2();
}
frmModule2::~frmModule2()
{
delete ui;
}
void frmModule2::initForm()
{
//设置对应的属性应用特定样式
ui->labTitle1->setProperty("flag", "title");
ui->labTitle2->setProperty("flag", "title");
ui->labTitle3->setProperty("flag", "title");
ui->labTitle4->setProperty("flag", "title");
ui->widgetSub1->setProperty("flag", "sub");
ui->widgetSub2->setProperty("flag", "sub");
ui->widgetSub3->setProperty("flag", "sub");
ui->widgetSub4->setProperty("flag", "sub");
ui->widgetLab->setProperty("flag", "lab");
//定时器模拟数据
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(loadRing()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadGauge()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot1()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot2()));
//绑定信号槽处理接收的数据+发送执查询语句
connect(DbData::DbLocal, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
connect(DbData::DbHttp, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
//绑定样式改变信号重新加载数据
connect(AppEvent::Instance(), SIGNAL(changeStyle()), this, SLOT(start()));
}
void frmModule2::receiveData(const QString &tag, const QStringList &data, int mesc)
{
int count = data.count();
if (tag == "t_2_1_mold_achie_rate") {
if (count % 2 == 0) {
double value1 = data.at(0).toDouble();
double value2 = data.at(1).toDouble();
double percent = value2 / value1;
percent = percent * 100;
loadRing(value1, value2, percent);
}
} else if (tag == "t_2_3_wp_achie_number") {
if (count % 1 == 0) {
int value = data.at(0).toInt();
loadGauge(value);
}
} else if (tag == "t_2_2_wp_achie_rate") {
if (count % 3 == 0) {
rowNames1.clear();
vdouble value1, value2;
for (int i = 0; i < count; i = i + 3) {
rowNames1 << data.at(i);
value1 << data.at(i + 1).toDouble();
value2 << data.at(i + 2).toDouble();
}
loadPlot1(lvdouble() << value1 << value2);
}
} else if (tag == "t_2_4_process_achie_number") {
if (count % 4 == 0) {
rowNames2.clear();
vdouble value1, value2, value3;
for (int i = 0; i < count; i = i + 4) {
rowNames2 << data.at(i);
value1 << data.at(i + 1).toDouble();
value2 << data.at(i + 2).toDouble();
value3 << data.at(i + 3).toDouble();
}
loadPlot2(lvdouble() << value1 << value2 << value3);
}
}
}
void frmModule2::initRing()
{
ui->progressRing->setRingWidth(20);
ui->progressRing->setRingPadding(3);
ui->progressRing->setClockWise(false);
ui->progressRing->setShowPercent(true);
}
void frmModule2::loadRing()
{
QString tableName = "t_2_1_mold_achie_rate";
QString columnName = "plan,achieved";
if (AppConfig::WorkMode == "timer") {
int value = QUIHelper::getRandValue(20, 100);
loadRing(100, value, value);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule2::loadRing(int max, int value, int percent)
{
if (percent > 100) {
ui->progressRing->setValue(percent);
ui->progressRing->setText(QString("%1%").arg(percent));
} else {
ui->progressRing->setValue(percent);
ui->progressRing->setText("");
}
ui->labMax->setText(QString("计划: %1").arg(max));
ui->labValue->setText(QString("达成: %1").arg(value));
}
void frmModule2::initGauge()
{
ui->gaugeSpeed->setUnit("");
ui->gaugeSpeed->setText("零件数");
ui->gaugeSpeed->setPrecision(0);
ui->lcdNumber->setFixedHeight(50);
ui->lcdNumber->setSegmentStyle(QLCDNumber::Flat);
}
void frmModule2::loadGauge()
{
QString tableName = "t_2_3_wp_achie_number";
QString columnName = "wp_achie_number";
if (AppConfig::WorkMode == "timer") {
loadGauge(QUIHelper::getRandValue(1000, 6000));
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule2::loadGauge(int value)
{
//根据值判断长度
int len = QString::number(value).length();
ui->gaugeSpeed->setDigitCount(len);
ui->lcdNumber->setDigitCount(len);
//最大值=值往上取百整数
int max = (value / 100 + 1) * 100;
ui->gaugeSpeed->setRange(0, max);
ui->gaugeSpeed->setValue(value);
ui->lcdNumber->display(value);
}
void frmModule2::initPlot1()
{
rowNames1 << "模仁" << "镶件" << "辅件" << "电极";
columnNames1 << "系列1" << "系列2";
}
void frmModule2::loadPlot1()
{
QString tableName = "t_2_2_wp_achie_rate";
QString columnName = "name,plan,achieved";
if (AppConfig::WorkMode == "timer") {
double min = 100, max = 600;
vdouble value1, value2;
for (int i = 0; i < rowNames1.count(); ++i) {
value1 << QUIHelper::getRandValue(min, max);
value2 << QUIHelper::getRandValue(min, max);
}
loadPlot1(lvdouble() << value1 << value2);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule2::loadPlot1(const lvdouble &values)
{
ui->customPlot1->clear();
double maxY = CustomPlotHelper::getMaxValue(values) * 1.2;
ui->customPlot1->setRangeY(0, maxY, AppConfig::StepY);
//设置柱状数据结构体
BarData data;
data.rowNames = rowNames1;
data.columnNames = columnNames1;
data.values = values;
data.borderColor = AppConfig::ColorChartText;
data.valuePosition = 1;
data.valuePrecision = 0;
data.valueColor = AppConfig::ColorChartText;
ui->customPlot1->setDataBarvs(data);
ui->customPlot1->replot();
}
void frmModule2::initPlot2()
{
columnNames2 << "系列1" << "系列2" << "系列3";
}
void frmModule2::loadPlot2()
{
QString tableName = "t_2_4_process_achie_number";
QString columnName = "day,green,blue,red";
if (AppConfig::WorkMode == "timer") {
int dataCount = 31;
if (QUIHelper::deskWidth() <= 1440) {
dataCount = 20;
}
rowNames2.clear();
vdouble value1, value2, value3;
for (int i = 0; i < dataCount; i++) {
rowNames2 << QString("%1").arg(i + 1);
value1 << QUIHelper::getRandValue(10, 30);
value2 << QUIHelper::getRandValue(10, 30);
value3 << QUIHelper::getRandValue(10, 30);
}
loadPlot2(lvdouble() << value1 << value2 << value3);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule2::loadPlot2(const lvdouble &values)
{
ui->customPlot2->clear();
double maxY = CustomPlotHelper::getMaxValue2(values) * 1.2;
ui->customPlot2->setRangeY(0, maxY, AppConfig::StepY);
//设置柱状数据结构体
BarData data;
data.rowNames = rowNames2;
data.columnNames = columnNames2;
data.values = values;
ui->customPlot2->setDataBars(data);
ui->customPlot2->replot();
}
void frmModule2::start(int interval)
{
this->loadGauge();
this->loadRing();
this->loadPlot1();
this->loadPlot2();
//如果间隔太短表示不需要刷新,执行一次即可
if (interval > 2000) {
timer->start(interval);
}
}
void frmModule2::stop()
{
if (timer->isActive()) {
timer->stop();
}
}