一、前言
做音视频开发,会遇到将音视频重新转发出去的需求,当然终极大法是推流转发,还有一些简单的场景是直接自定义协议将视频传出去就行,局域网的话速度还是不错的。很多年前就做过类似的项目,无非就是将本地的图片上传到服务器,就这么简单,其实用http的post上传比较简单容易,无需自定义协议,直接设置好二进制数据即可,而采用TCP或者UDP通信的话,必须自定义协议,因为不知道什么时候数据接收完了是完整的图片数据,可能同时在发送很多图片数据,而且还不能区分收到的图片是哪个客户端发来的,TCP长连接的话,还需要有心跳来检测连接,所以必须自定义一套协议来支撑通信,这套协议采用的是上海监管平台的通信协议格式,拓展性比较强,其中头部信息包括了类型+当前完整包的数据长度,这个类型就是通信协议的标识,这样下次来一个其他类型的比如楼宇对讲可以叫IDOOR,服务端根据这个标识就能知道采用何种解析算法来处理后面的数据,而当前完整包的数据长度可以用来处理收到的数据,只有该长度的数据才表示接收完成一个完整的图片数据,再去解码处理。当传输的图片到了一定速度的时候比如一秒钟传输20张图片,其实就相当于传输视频了,一般人的肉眼看到一秒钟20张图片基本上认识就是视频了。
TCP理论上是稳定的连接,不会丢包,也不会随便一个包插入到一个包的中间,肯定能保证一个数据包的完整性,TCP连接也分两种,一种是长连接,一旦连接了就一直通信,主要用在频繁通信的场景中比如实时上传,还有一种叫短连接,客户端发完数据或者服务端接收完数据就立即断开连接,主要用在不频繁的通信场景中比如报警上传,毕竟报警的情况在一天中很少发生,采用短连接为佳,可以省去很多系统的开销,Qt对TCP的通信也是封装的很好用,在一些小并发的就几个几十个连接的项目中,效率还是可以的,据说Qt5的QNetwork组件底层重新改写了,效率比Qt4更高一些,本人也没用去详细的查看对应的源码,只是听说。
通信协议:
- 采用TCP长连接和UDP协议可选,默认通信端口6000。
- 采用自定义的xml通信协议。
- 所有传输加20个字节头部:IIMAGE:0000000000000,IIMAGE:为固定头部,后面接13个字节的 内容的长度(含20个头部长度) 字符串。
- 下面协议部分省略了头部字节。
- 服务端返回的数据中的uuid是对应接收到的消息的uuid。
- 服务端每次返回的时候都带了当前时间,可用于客户端校时。
客户端发送心跳
<?xml version="1.0" encoding="UTF-8"?>
<ImageClient Uuid="8AF12208-0356-434C-8A49-69A2170D9B5A" Flag="SHJC00000001">
<ClientHeart/>
</ImageClient>
服务器收到心跳返回
<?xml version="1.0" encoding="UTF-8"?>
<ImageServer Uuid="8AF12208-0356-434C-8A49-69A2170D9B5A" NowTime="2019-12-05 16:37:47">
Ok
</ImageServer>
客户端发送图片
<?xml version="1.0" encoding="UTF-8"?>
<ImageClient Uuid="66BCB44A-B567-48ED-8889-36B8FA6C4363" Flag="SHJC00000001">
<ClientImage>图片base64编码后的字符串/9j/4AAQSkZJRgABAQEAYABgAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAJAAtADASIAAhEBAxEB/8QAHwAAAQUBAQEB...nvWsQRlXA61mTjmtWcdazLgcmrQ0U2plSMKjpDE7UtFFAwxRRRQAUuKWigQlFFFLcD//2Q==</ClientImage>
</ImageClient>
服务端收到图片返回
<?xml version="1.0" encoding="UTF-8"?>
<ImageServer Uuid="66BCB44A-B567-48ED-8889-36B8FA6C4363" NowTime="2019-12-05 16:38:47">
Ack
</ImageServer>
二、功能特点
- 多线程收发图片数据和解析图片数据,不卡主界面。
- 同时支持TCP和UDP两种模式,封装了TCP模式以及UDP模式的客户端类和服务端类。
- 图片传输客户端同时支持发送到多个服务端,可以作为一个教师机同屏发送到多个学生机的应用场景。
- 同时支持多个客户端同时往服务端发送图片,服务端每个连接都会自动开辟线程收发和解析图片数据。
- 自定义label控件信号槽机制绘制图片,不卡主界面。
- 自带心跳机制判断离线,自动重连服务器,可设置超时时间。
- 每个消息都有唯一的消息标识uuid,服务端收到以后会返回对应的uuid消息表示收到,客户端可以根据此返回消息判断服务端解析成功,不用再发,这样可以确保发出去的数据服务器接收到了并解析成功。
- 每个消息都有唯一的图片标识flag,相当于ID号,根据此标识判断需要解析显示到哪个界面。
- 图片以base64的字符串格式发送,接收端接收到base64字符串的图片数据解码后重新生成图片。
- 所有数据的收发都有信号发出去,方便输出查看。
- 都提供单例类,方便只有一个的时候直接使用无需new。
- 采用自定义的xml协议,可以自由拓展其他属性字段比如带上图片内容等。
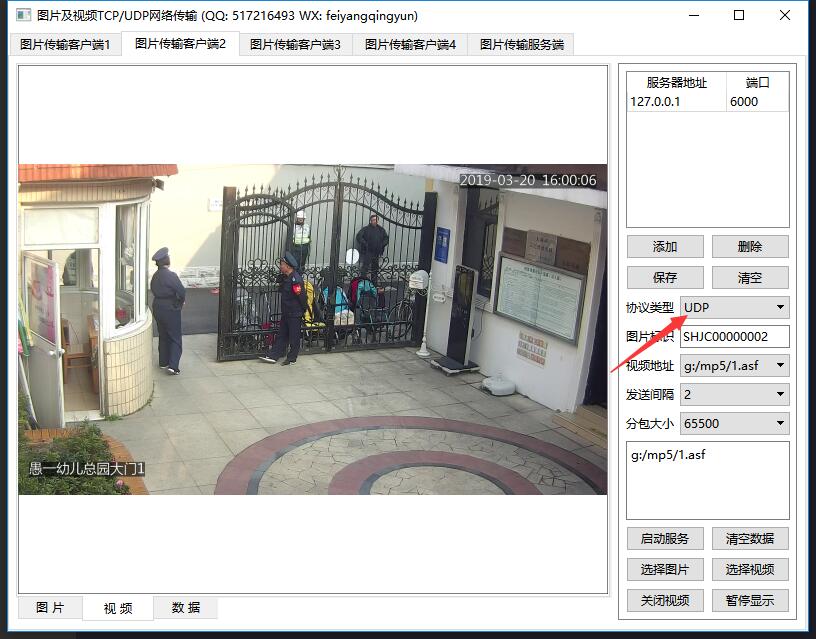
三、效果图

四、相关站点
- 国内站点:https://gitee.com/feiyangqingyun/QWidgetDemo
- 国际站点:https://github.com/feiyangqingyun/QWidgetDemo
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 体验地址:https://blog.csdn.net/feiyangqingyun/article/details/97565652
五、核心代码
#include "tcpimagesocket.h"
#include "devicefun.h"
TcpImageSocket::TcpImageSocket(QObject *parent) : QThread(parent)
{
stopped = false;
tcpSocket = 0;
//定时器解析收到的数据,可以自行调整间隔
timerData = new QTimer(this);
connect(timerData, SIGNAL(timeout()), this, SLOT(checkData()));
timerData->start(30);
}
TcpImageSocket::~TcpImageSocket()
{
}
void TcpImageSocket::run()
{
while(!stopped) {
//这里采用线程去处理,其实完全可以用定时器搞定,毕竟tcp的write是异步的,操作系统自动调度
//为了后期的拓展性,比如需要判断是否发送成功之类的,需要同步处理,所以改成的线程去处理
//base64编码数据转图片数据也需要时间的,主要的耗时在转码
//取出数据发送,这里需要加锁,避免正在插入数据
if (imageFlags.count() > 0) {
QMutexLocker locker(&mutexImage);
QString imageFlag = imageFlags.takeFirst();
QString imageData = imageDatas.takeFirst();
QImage image = DeviceFun::getImage(imageData);
emit receiveImage(imageFlag, image);
}
//要稍微休息下,否则CPU会被一直占用
msleep(1);
}
stopped = false;
}
void TcpImageSocket::readData()
{
//接收的数据存入buffer需要加锁
QMutexLocker locker(&mutexData);
//接收到的数据存入队列,排队处理
QByteArray data = tcpSocket->readAll();
buffer.append(data);
emit receiveData(data);
}
void TcpImageSocket::checkData()
{
if (buffer.length() == 0) {
return;
}
//取出数据处理需要加锁,防止此时正在插入数据
QMutexLocker locker(&mutexData);
QDomDocument dom;
if (!DeviceFun::getReceiveXmlData(buffer, dom, "IIMAGE:", 11, true)) {
return;
}
//逐个取出节点判断数据
QDomElement element = dom.documentElement();
if (element.tagName() == "ImageClient") {
QString uuid = element.attribute("Uuid");
QString flag = element.attribute("Flag");
QDomNode childNode = element.firstChild();
QString name = childNode.nodeName();
QString value = element.text();
//qDebug() << uuid << name << value;
if (name == "ClientHeart") {
sendHeart(uuid);
} else if (name == "ClientImage") {
sendAck(uuid);
element = childNode.toElement();
value = element.text();
QMutexLocker locker(&mutexImage);
if (this->isRunning() && imageFlags.count() < 10) {
imageFlags << flag;
imageDatas << value;
}
}
}
}
void TcpImageSocket::stop()
{
buffer.clear();
imageFlags.clear();
imageDatas.clear();
stopped = true;
this->wait();
if (tcpSocket != 0) {
tcpSocket->disconnectFromHost();
}
}
void TcpImageSocket::setTcpSocket(QTcpSocket *tcpSocket)
{
if (this->tcpSocket == 0) {
this->tcpSocket = tcpSocket;
connect(tcpSocket, SIGNAL(disconnected()), this, SLOT(stop()));
connect(tcpSocket, SIGNAL(error(QAbstractSocket::SocketError)), this, SLOT(stop()));
connect(tcpSocket, SIGNAL(readyRead()), this, SLOT(readData()));
}
}
void TcpImageSocket::writeData(const QString &body)
{
QString data = DeviceFun::getSendXmlData(body, "IIMAGE:");
QByteArray buffer = data.toUtf8();
tcpSocket->write(buffer);
tcpSocket->flush();
emit sendData(buffer);
}
void TcpImageSocket::sendHeart(const QString &uuid)
{
//构建xml字符串
QStringList list;
list.append(QString("<ImageServer Uuid="%1" NowTime="%2">").arg(uuid).arg(DATETIME));
list.append("Ok");
list.append("</ImageServer>");
writeData(list.join(""));
}
void TcpImageSocket::sendAck(const QString &uuid)
{
//构建xml字符串
QStringList list;
list.append(QString("<ImageServer Uuid="%1" NowTime="%2">").arg(uuid).arg(DATETIME));
list.append("Ack");
list.append("</ImageServer>");
writeData(list.join(""));
}