一、前言
导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2属性,配合QPainter这个无敌大法工具,没有什么不能绘制的。这个控件总结了大部分的导航条样式,比如左侧+右侧+顶部+底部,线条指示器,倒三角指示器等。还可以在导航条前面加上图标等,就显得更加有特色。有了此控件,再也不用担心没有精美的导航了。总之这个控件在我的很多的项目中都在用,而且很多Qt界的朋友也在用,反响很热烈很好。
主要功能:
- 可设置文字的左侧+右侧+顶部+底部间隔
- 可设置文字对齐方式
- 可设置显示倒三角/倒三角边长/倒三角位置/倒三角颜色
- 可设置显示图标/图标间隔/图标尺寸/正常状态图标/悬停状态图标/选中状态图标
- 可设置显示边框线条/线条宽度/线条间隔/线条位置/线条颜色
- 可设置正常背景颜色/悬停背景颜色/选中背景颜色
- 可设置正常文字颜色/悬停文字颜色/选中文字颜色
- 可设置背景颜色为画刷颜色
二、代码思路
void NavButton::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制文字
drawText(&painter);
//绘制图标
drawIcon(&painter);
//绘制边框线条
drawLine(&painter);
//绘制倒三角
drawTriangle(&painter);
}
void NavButton::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
int width = this->width();
int height = this->height();
QRect bgRect;
if (linePosition == LinePosition_Left) {
bgRect = QRect(lineSpace, 0, width - lineSpace, height);
} else if (linePosition == LinePosition_Right) {
bgRect = QRect(0, 0, width - lineSpace, height);
} else if (linePosition == LinePosition_Top) {
bgRect = QRect(0, lineSpace, width, height - lineSpace);
} else if (linePosition == LinePosition_Bottom) {
bgRect = QRect(0, 0, width, height - lineSpace);
}
//如果画刷存在则取画刷
QBrush bgBrush;
if (isChecked()) {
bgBrush = checkBgBrush;
} else if (hover) {
bgBrush = hoverBgBrush;
} else {
bgBrush = normalBgBrush;
}
if (bgBrush != Qt::NoBrush) {
painter->setBrush(bgBrush);
} else {
//根据当前状态选择对应颜色
QColor bgColor;
if (isChecked()) {
bgColor = checkBgColor;
} else if (hover) {
bgColor = hoverBgColor;
} else {
bgColor = normalBgColor;
}
painter->setBrush(bgColor);
}
painter->drawRect(bgRect);
painter->restore();
}
void NavButton::drawText(QPainter *painter)
{
painter->save();
painter->setBrush(Qt::NoBrush);
//根据当前状态选择对应颜色
QColor textColor;
if (isChecked()) {
textColor = checkTextColor;
} else if (hover) {
textColor = hoverTextColor;
} else {
textColor = normalTextColor;
}
QRect textRect = QRect(paddingLeft, paddingTop, width() - paddingLeft - paddingRight, height() - paddingTop - paddingBottom);
painter->setPen(textColor);
painter->drawText(textRect, textAlign | Qt::AlignVCenter, text());
painter->restore();
}
void NavButton::drawIcon(QPainter *painter)
{
if (!showIcon) {
return;
}
painter->save();
QPixmap pix;
if (isChecked()) {
pix = iconCheck;
} else if (hover) {
pix = iconHover;
} else {
pix = iconNormal;
}
if (!pix.isNull()) {
//等比例平滑缩放图标
pix = pix.scaled(iconSize, Qt::KeepAspectRatio, Qt::SmoothTransformation);
painter->drawPixmap(iconSpace, (height() - iconSize.height()) / 2, pix);
}
painter->restore();
}
void NavButton::drawLine(QPainter *painter)
{
if (!showLine) {
return;
}
if (!isChecked()) {
return;
}
painter->save();
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
//根据线条位置设置线条坐标
QPoint pointStart, pointEnd;
if (linePosition == LinePosition_Left) {
pointStart = QPoint(0, 0);
pointEnd = QPoint(0, height());
} else if (linePosition == LinePosition_Right) {
pointStart = QPoint(width(), 0);
pointEnd = QPoint(width(), height());
} else if (linePosition == LinePosition_Top) {
pointStart = QPoint(0, 0);
pointEnd = QPoint(width(), 0);
} else if (linePosition == LinePosition_Bottom) {
pointStart = QPoint(0, height());
pointEnd = QPoint(width(), height());
}
painter->drawLine(pointStart, pointEnd);
painter->restore();
}
void NavButton::drawTriangle(QPainter *painter)
{
if (!showTriangle) {
return;
}
//选中或者悬停显示
if (!hover && !isChecked()) {
return;
}
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(triangleColor);
//绘制在右侧中间,根据设定的倒三角的边长设定三个点位置
int width = this->width();
int height = this->height();
int midWidth = width / 2;
int midHeight = height / 2;
QPolygon pts;
if (trianglePosition == TrianglePosition_Left) {
pts.setPoints(3, triangleLen, midHeight, 0, midHeight - triangleLen, 0, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Right) {
pts.setPoints(3, width - triangleLen, midHeight, width, midHeight - triangleLen, width, midHeight + triangleLen);
} else if (trianglePosition == TrianglePosition_Top) {
pts.setPoints(3, midWidth, triangleLen, midWidth - triangleLen, 0, midWidth + triangleLen, 0);
} else if (trianglePosition == TrianglePosition_Bottom) {
pts.setPoints(3, midWidth, height - triangleLen, midWidth - triangleLen, height, midWidth + triangleLen, height);
}
painter->drawPolygon(pts);
painter->restore();
}
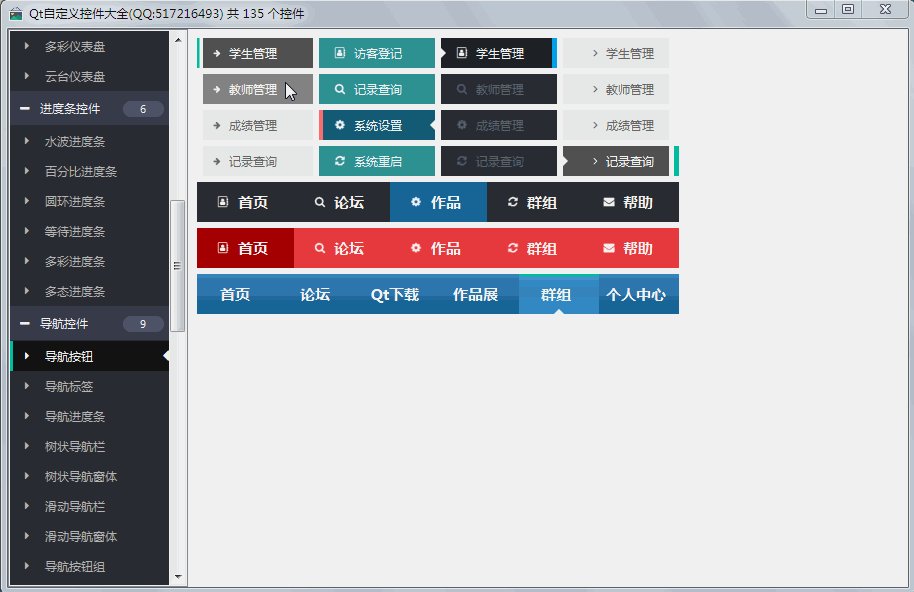
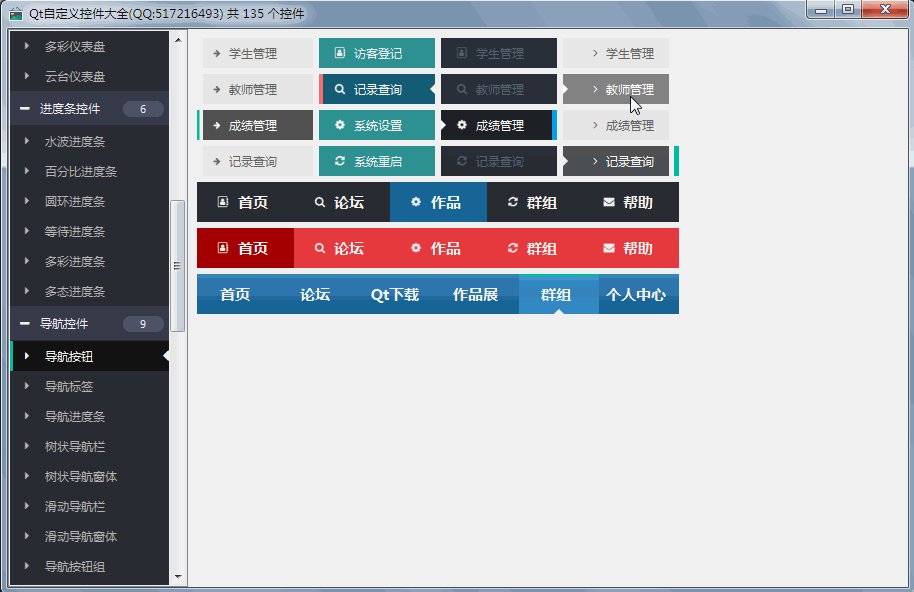
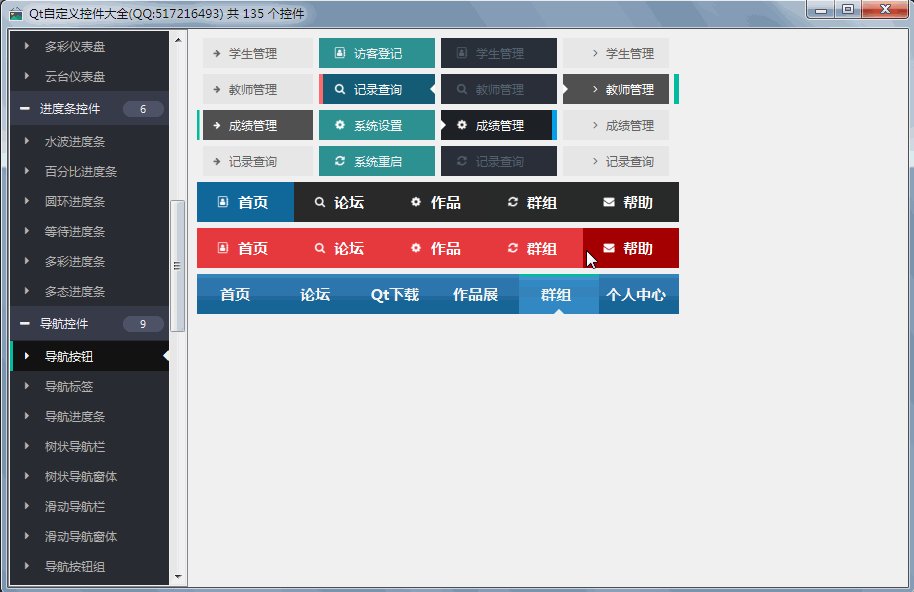
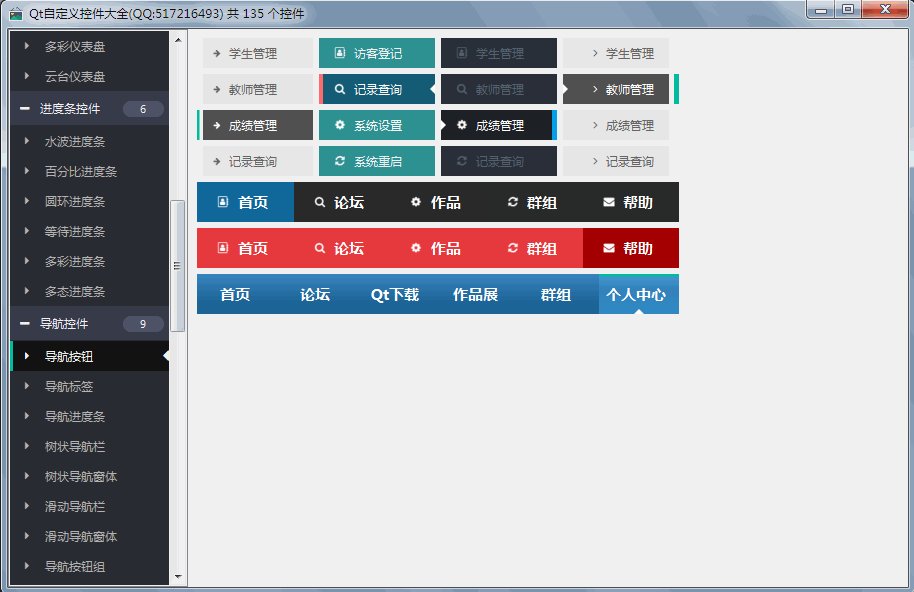
三、效果图

四、开源主页
以上作品完整源码下载都在开源主页,会持续不断更新作品数量和质量,欢迎各位关注。