一、前言
行政区划在地图应用中非常有用,行政区划是行政区域划分的简称,是国家为了进行分级管理而实行的区域划分,百度地图提供的内置的函数类支持传入行政区划的名称来获取对应的边界点集合,然后根据该集合来绘制点集合,最后将该点集合封闭连起来,就形成了行政区划的轮廓图了,使用下来发现地图本身提供的函数可以支持到县城,如果需要精确到乡镇那就需要其他办法获得,一种是直接加载事先准备好的乡镇的边界点集合的js文件,一种是在地图上绘制多边形,然后开启可编辑属性,人为的拖动边界,最后获取整个多边形的边界点集合即可,这种方法有个专业术语叫扒数据,在音乐界叫扒带。其实方法一的前提也是按照方法二来获取的,对于很小的应用数量不多的乡镇可以采用此法,如果需要很多省市的乡镇那就可能需要安排专人去获取了。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
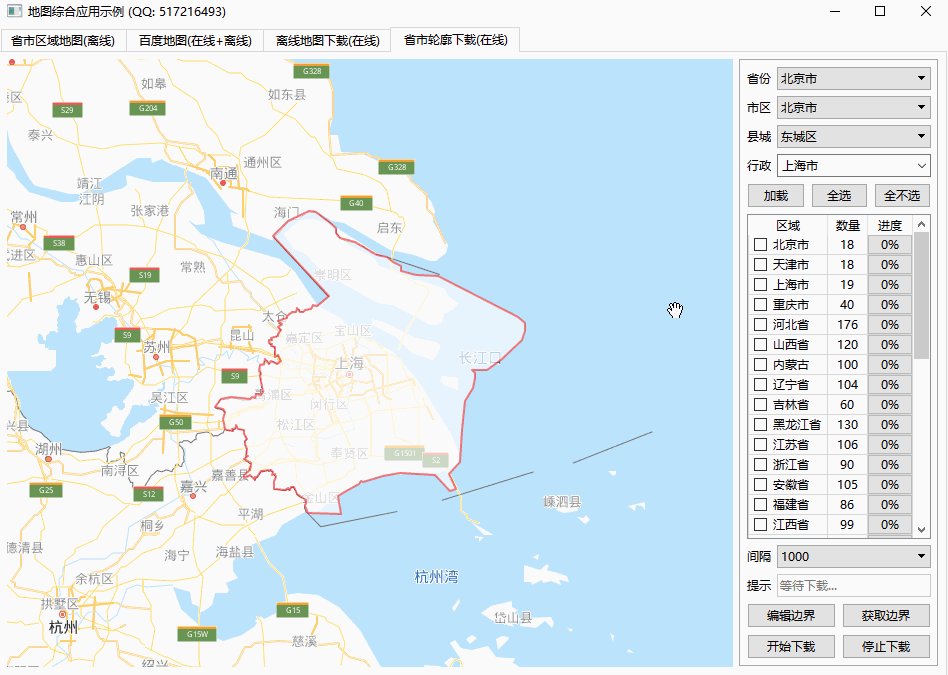
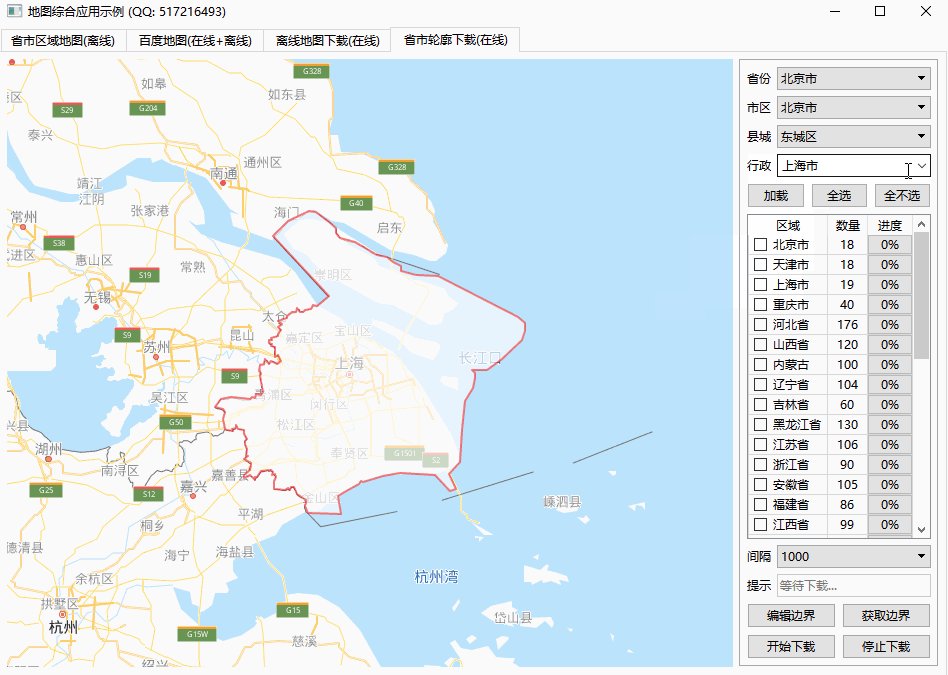
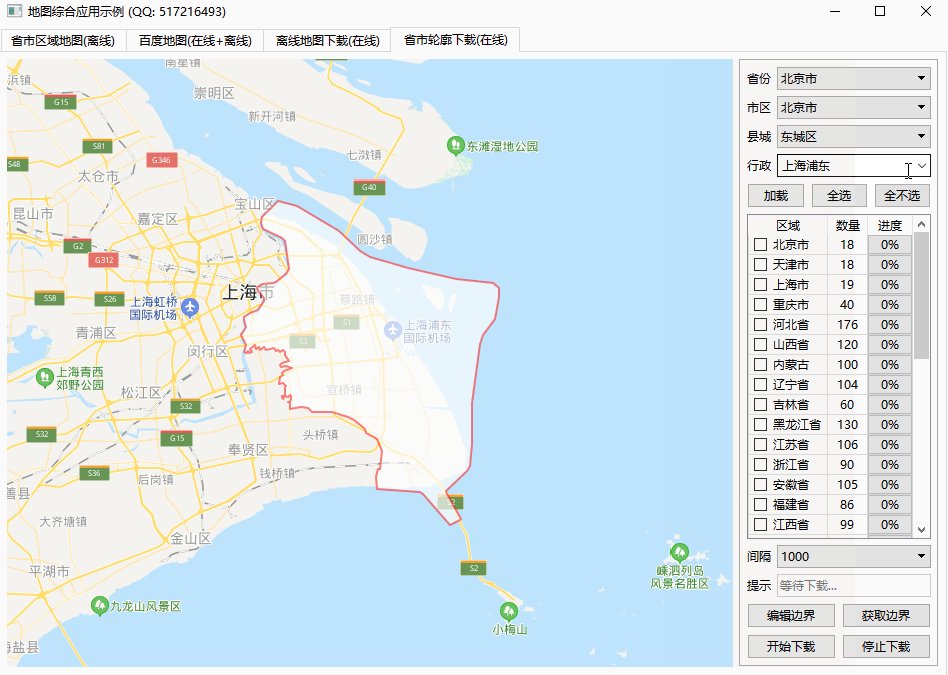
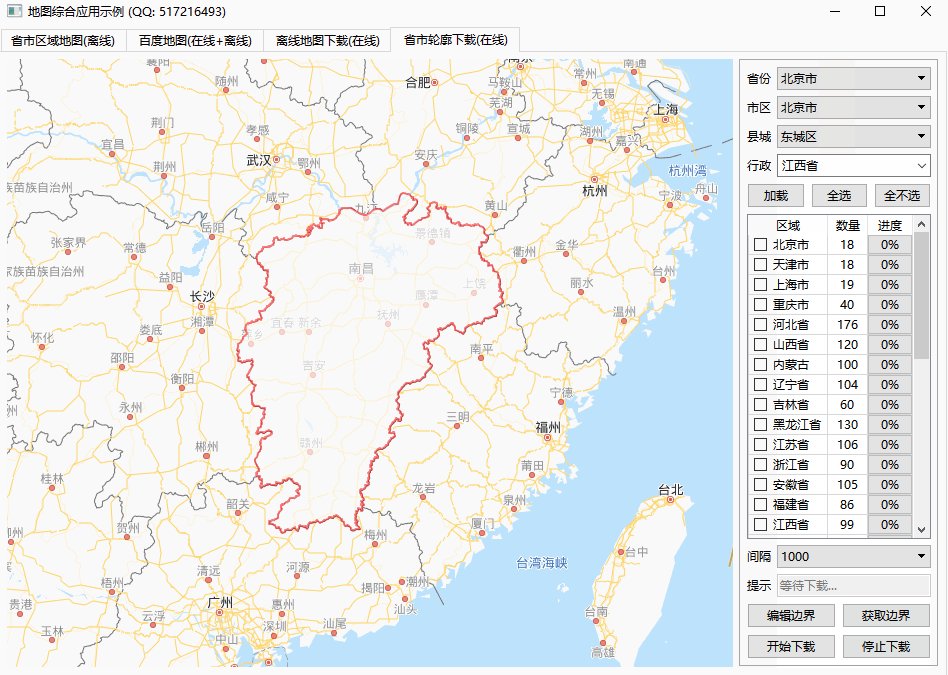
四、效果图

五、相关代码
void MapBaiDu::addBoundary(QStringList &list)
{
//覆盖物通用属性,包括颜色线条粗细等,可以自行更改
QString property = getOverlayProperty();
//定义数组存储可拖动的边界点
list << QString(" var polygons = [];");
//动态添加行政区划
list << QString(" function addBoundary(cityname, callfun, edit) {");
//清除地图覆盖物
list << QString(" map.clearOverlays();");
list << QString(" var bdary = new BMap.Boundary();");
//调用内置的方法获取城市的点集合
list << QString(" bdary.get(cityname, function(rs) {");
//行政区域的点有多少个
list << QString(" var count = rs.boundaries.length;");
list << QString(" if (count > 0) {");
//弹出+调试输出+回调输出 行政区划的边界坐标点集合
//list << QString(" alert(rs.boundaries);");
//list << QString(" console.log(rs.boundaries);");
list << QString(" if (callfun) {");
list << QString(" window.%1('boundary', rs.boundaries);").arg(callFun);
list << QString(" }");
list << QString(" var pointArray = [];");
list << QString(" for (var i = 0; i < count; i++) {");
//建立多边形覆盖物
list << QString(" var ply = new BMap.Polygon(rs.boundaries[i], %1);").arg(property);
//范围可编辑,开启以后可以拖动边界然后可以重新输出边界点集合
list << QString(" if (edit) {");
list << QString(" ply.enableEditing();");
list << QString(" }");
//添加到多边形数组,用来后边获取调整后的边界数组
list << QString(" polygons.push(ply);");
//添加覆盖物
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(ply.getPath());");
list << QString(" }");
//调整视野自适应行政区划区域
list << QString(" map.setViewport(pointArray);");
list << QString(" }");
list << QString(" });");
list << QString(" }");
}