一、前言
百度在线地图的应用老早就做过,后面经过不断的完善才到今天的这个程序,除了基本的可以载入地图并设置一些相关的属性以外,还增加了各种js函数直接异步加载数据比如动态添加点、矩形、圆形、行政区划等各种。当然最大的是增加了离线地图的支持,当年这个离线地图拖了很久很久才去做,最终还是搞定了。
在线地图没有太多的难点,搞一个简单的在线地图demo绝对是分分钟几行代码的事情,在使用过程中就是改进了几个小的地方,比如地图的边距,需要设置增加一行css为 html,body{height:100%;100%;margin:0px;padding:0px;},比如左下角有个百度的logo,要去除的话也是增加一行css为 .anchorBL{display:none;},不然发布出去别人看到了怎么还有百度的logo怪没有面子的。再比如滚动条的样式,很多人说我明明设置了Qt的滚动条样式啊,为什么这里边的滚动条没有效果呢?其实这里面的滚动条是网页的,并不受控制的,你需要设置网页的滚动条css如下。
::-webkit-scrollbar{0.8em;}
::-webkit-scrollbar-track{background:rgb(241,241,241);}
::-webkit-scrollbar-thumb{background:rgb(188,188,188);}
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
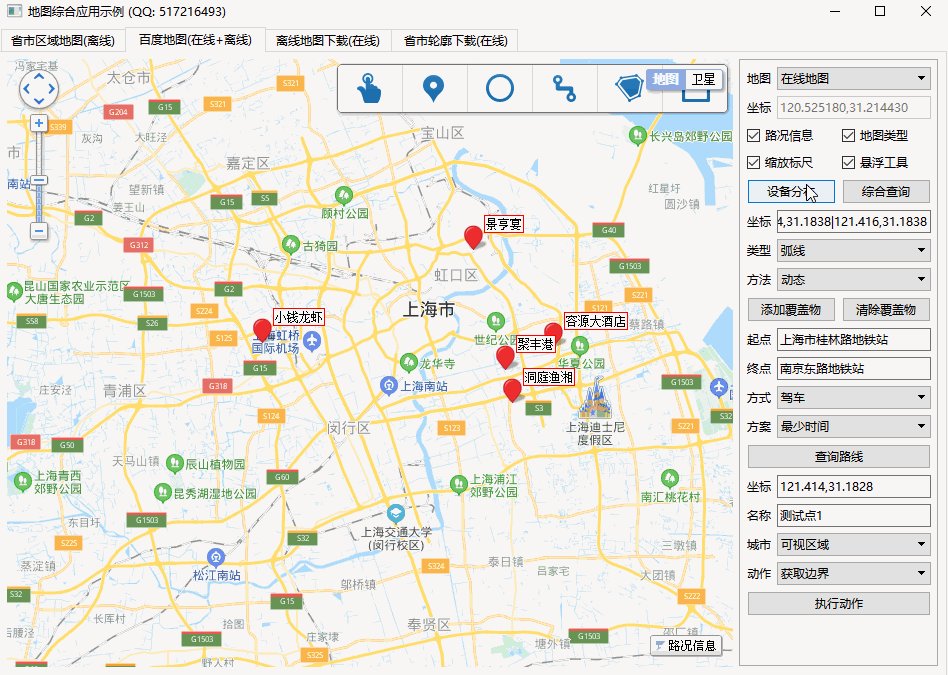
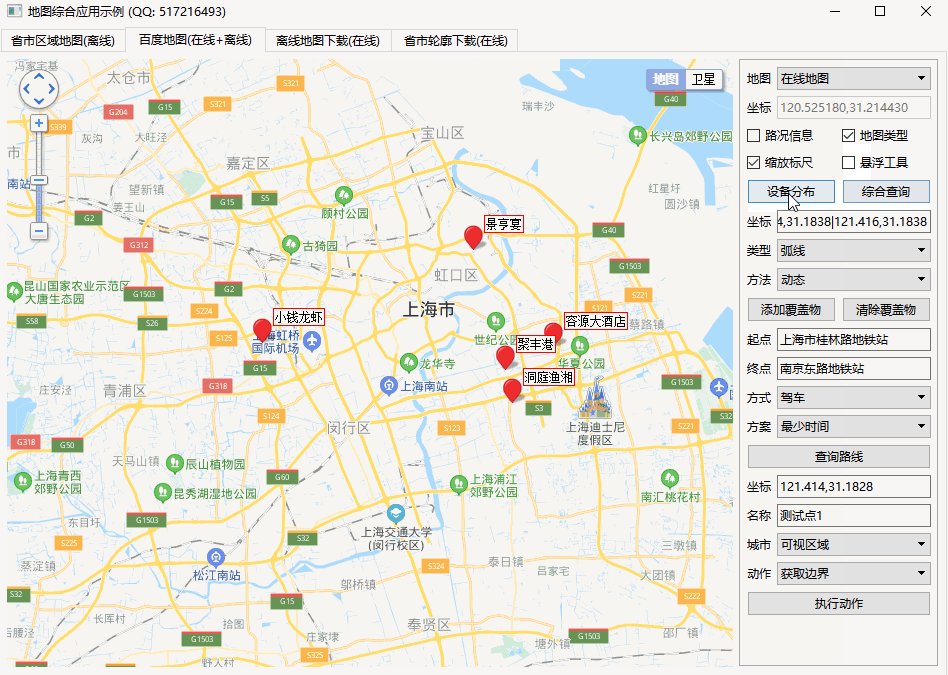
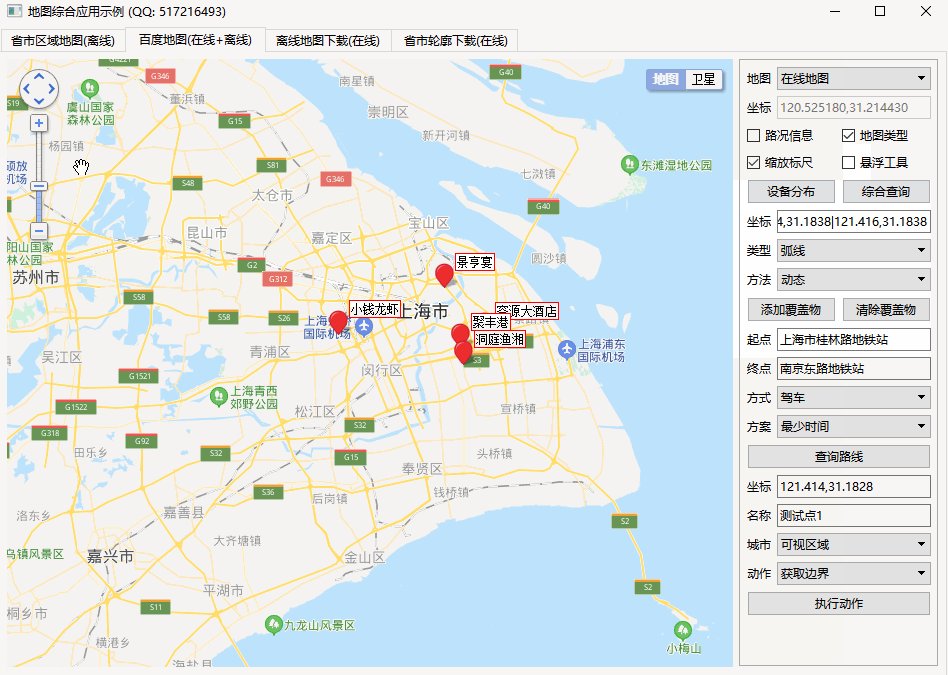
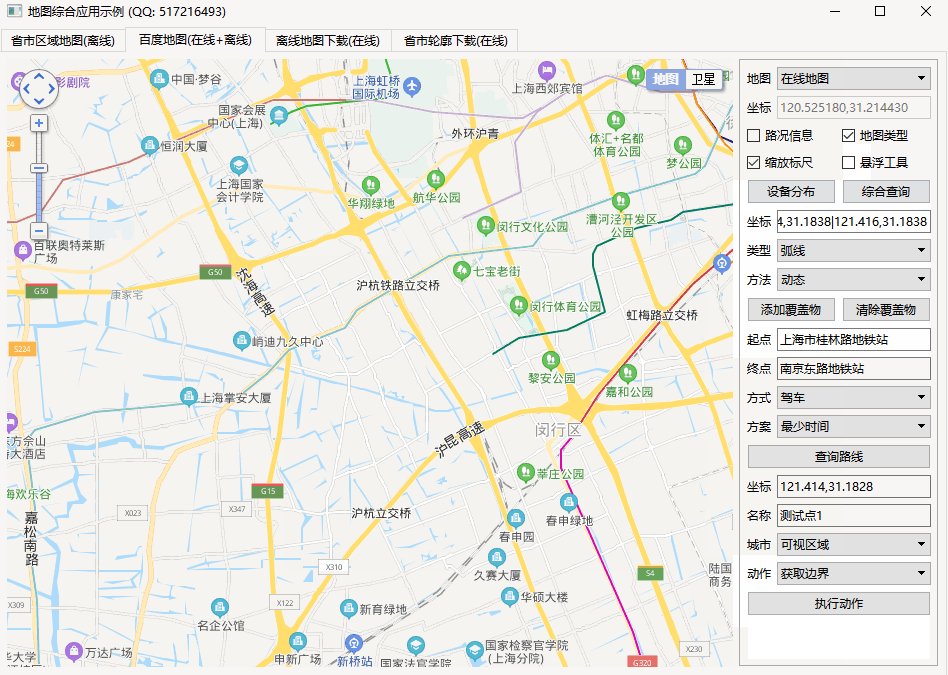
四、效果图

五、相关代码
void MapBaiDu::addBody(QStringList &list)
{
//构建网页主体部分内容
list << QString("<body>");
list << QString(" <div id="map"></div>");
if (!startAddr.isEmpty()) {
list << QString(" <div id="result"></div>");
}
list << QString("</body>");
//百度地图JS脚本
list << QString("<script type="text/javascript">");
//生成QWebChannel通信对象
//重复传入对象可能会提示 js: Uncaught TypeError: Cannot read property 'receiveDataFromJs' of undefined
#ifdef webengine
QString objName = callFun.split(".").first();
objName = objName.isEmpty() ? "objName" : objName;
list << QString(" new QWebChannel(qt.webChannelTransport, function(channel){window.%1 = channel.objects.%1;})").arg(objName);
#endif
}
void MapBaiDu::addProperty(QStringList &list)
{
//定义百度地图对象
list << QString(" var map = new BMap.Map("map", {minZoom:%1, maxZoom:%2, enableMapClick:%3});")
.arg(mapMinZoom).arg(mapMaxZoom).arg(enableMapClick ? "true" : "false");
//初始化地图,设置中心点坐标或者中心城市和地图级别.优先按照中心坐标设置
//离线地图需要采用中心点坐标的形式
if (mapLocal) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else if (mapGeocoder.isEmpty()) {
if (!mapCenterPoint.isEmpty()) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else {
list << QString(" map.centerAndZoom("%1", %2);").arg(mapCenterCity).arg(mapZoom);
}
}
//启用地图拖拽事件,默认启用(可不写)
if (enableDragging) {
list << QString(" map.enableDragging(true);");
}
//启用滚轮放大缩小
if (enableScrollWheelZoom) {
list << QString(" map.enableScrollWheelZoom(true);");
}
//启用鼠标双击放大,默认启用(可不写)
if (enableDoubleClickZoom) {
list << QString(" map.enableDoubleClickZoom(true);");
}
//启用键盘移动
if (enableKeyboard) {
list << QString(" map.enableKeyboard(true);");
}
//向地图中添加缩放控件
if (showNavigationControl) {
list << QString(" map.addControl(new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT, type:BMAP_NAVIGATION_CONTROL_LARGE}));");
}
//向地图中添加缩略图控件
if (showOverviewMapControl) {
list << QString(" map.addControl(new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT, isOpen:1}));");
}
//向地图中添加比例尺控件
if (showScaleControl) {
list << QString(" map.addControl(new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}));");
}
//添加地图类型控件,默认为空则街道图+卫星图+三维图都有
if (showMapTypeControl) {
//街道图:BMAP_NORMAL_MAP 卫星图:BMAP_SATELLITE_MAP 混合图:BMAP_HYBRID_MAP 三维图:BMAP_PERSPECTIVE_MAP
list << QString(" map.addControl(new BMap.MapTypeControl({mapTypes:[BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP]}));");
}
//添加全景控件
if (showPanoramaCoverageLayer) {
list << QString(" map.addTileLayer(new BMap.PanoramaCoverageLayer());");
list << QString(" var ctrlPan = new BMap.PanoramaControl();");
list << QString(" ctrlPan.setOffset(new BMap.Size(20, 50));");
list << QString(" map.addControl(ctrlPan);");
}
//添加路况控件,离线地图没有实时路况
if (showTrafficControl && !mapLocal) {
list << QString(" var ctrlTra = new BMapLib.TrafficControl({showPanel:false});");
list << QString(" ctrlTra.setAnchor(BMAP_ANCHOR_BOTTOM_RIGHT);");
list << QString(" map.addControl(ctrlTra);");
}
//设置颜色主题,2019-6开始收费,屏蔽下面这行即可
if (!mapStyleName.isEmpty()) {
//list<<QString(QString(" map.setMapStyle({style:'%1'});").arg(mapStyleName));
}
//设置鼠标单击获取经度纬度,通过信号发出去
if (enableClickPoint && !callFun.isEmpty()) {
list << QString(" map.addEventListener("click", function(e) {");
list << QString(" window.%1('point', e.point.lng + "," + e.point.lat);").arg(callFun);
list << QString(" });");
}
}