一、前言
这个控件源自于一个音乐播放器,在写该音乐播放器的时候,需要将音频的数据转换成对应的频谱显示,采用的fmod第三方库来处理(fmod声音系统是为游戏开发者准备的革命性音频引擎,非常强大和牛逼),fmod负责拿到音频数据对应的采样频谱数据,然后传给这个控件进行绘制即可,本控件主需要专注于绘制即可,这样fmod对应封装的类专注于音频采集等处理,实现了隔离,修改和增加功能比较方便,声音波形图控件除了可以设置采样的深度以外,还支持三种数据样式展示,线条样式、柱状样式、平滑样式。为了可以直接定位到某一位置直接跳转到音频位置,还增加了绘制数线条定位线。
二、实现的功能
- 1:可设置采样深度
- 2:可设置当前位置线条宽度/线条颜色
- 3:可设置前景色/背景色
- 4:可设置数据展示样式,线条样式/柱状样式/平滑样式
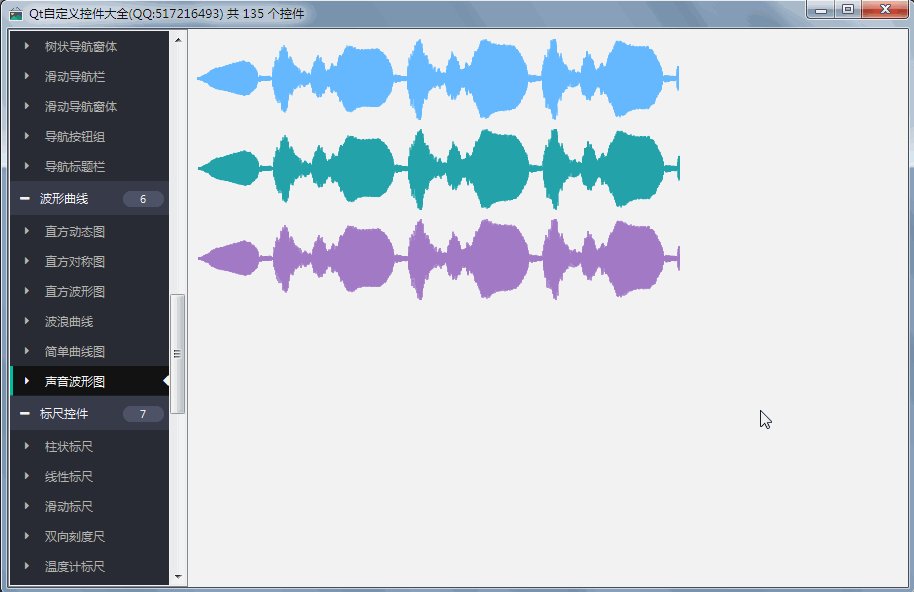
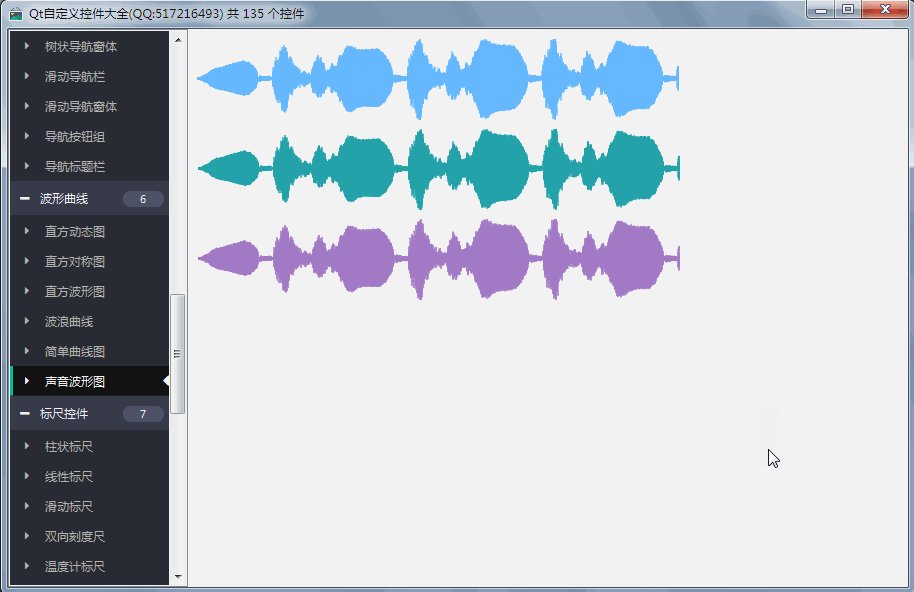
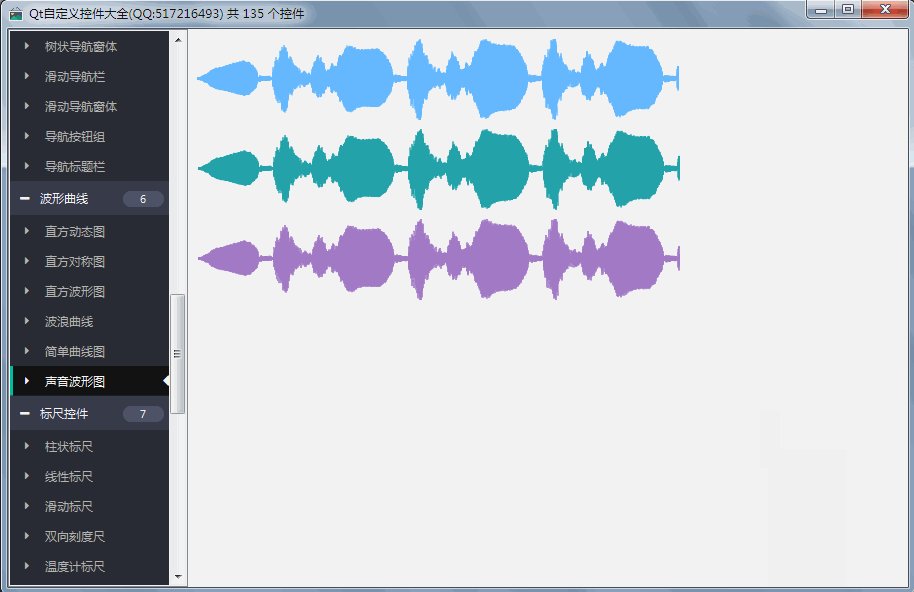
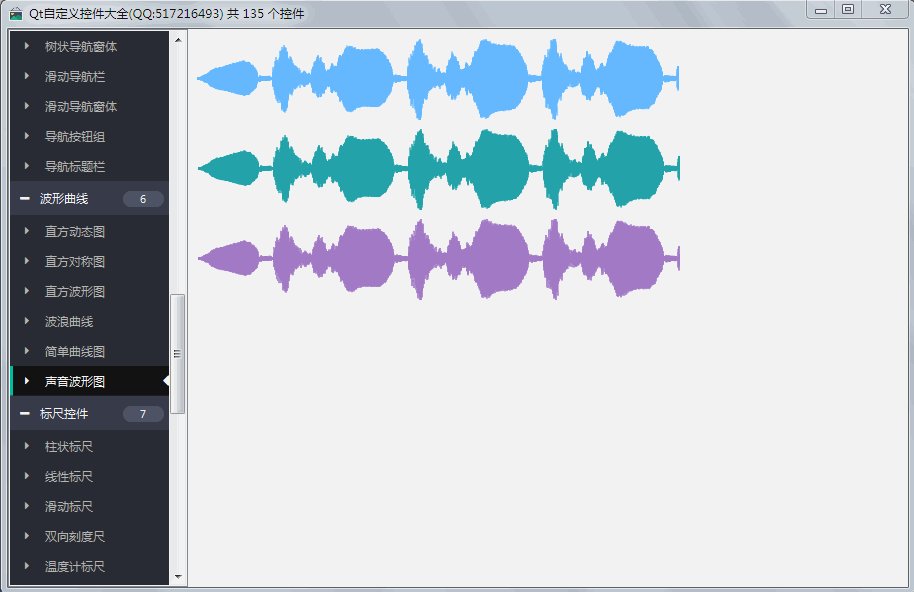
三、效果图


四、头文件代码
#ifndef WAVEDATA_H
#define WAVEDATA_H
/**
* 音量采样值波形控件 作者:feiyangqingyun(QQ:517216493) 2017-9-10
* 1:可设置采样深度
* 2:可设置当前位置线条宽度/线条颜色
* 3:可设置前景色/背景色
* 4:可设置数据展示样式,线条样式/柱状样式/平滑样式
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WaveData : public QWidget
#else
class WaveData : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(WaveStyle)
Q_PROPERTY(double deep READ getDeep WRITE setDeep)
Q_PROPERTY(bool showLine READ getShowLine WRITE setShowLine)
Q_PROPERTY(int lineWidth READ getLineWidth WRITE setLineWidth)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(WaveStyle waveStyle READ getWaveStyle WRITE setWaveStyle)
public:
enum WaveStyle {
WaveStyle_Line = 0, //线条样式
WaveStyle_Smooth = 1, //平滑样式
WaveStyle_Bar = 2 //柱状样式
};
explicit WaveData(QWidget *parent = 0);
protected:
void mousePressEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawData(QPainter *painter);
void drawLine(QPainter *painter);
private:
double deep; //采集深度
bool showLine; //显示线条
int lineWidth; //线条宽度
QColor lineColor; //线条颜色
QColor foreground; //前景色
QColor background; //背景色
WaveStyle waveStyle; //数据样式
int length; //采样点长度
int position; //当前位置
QVector<float> data; //采样点数据
public:
double getDeep() const;
bool getShowLine() const;
int getLineWidth() const;
QColor getLineColor() const;
QColor getForeground() const;
QColor getBackground() const;
WaveStyle getWaveStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public slots:
//设置深度
void setDeep(double deep);
//设置是否显示线条
void setShowLine(bool showLine);
//设置线条宽度
void setLineWidth(int lineWidth);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置前景色
void setForeground(const QColor &foreground);
//设置背景色
void setBackground(const QColor &background);
//设置数据样式
void setWaveStyle(const WaveStyle &waveStyle);
//设置总长度
void setLength(int length);
//设置当前位置
void setPosition(int position);
//设置当前数据
void setData(const QVector<float> &data);
//清空数据
void clearData();
signals:
void positionChanged(int position);
};
#endif // WAVEDATA_H
五、核心代码
void WaveData::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
//绘制背景
drawBg(&painter);
//绘制数据
drawData(&painter);
//绘制当前位置线条
drawLine(&painter);
}
void WaveData::drawBg(QPainter *painter)
{
painter->save();
painter->fillRect(this->rect(), background);
painter->restore();
}
void WaveData::drawData(QPainter *painter)
{
if (data.count() == 0) {
return;
}
painter->save();
//获取最大值最小值
float max = data.at(0);
float min = data.at(0);
int count = data.count();
for (int i = 1; i < count; i++) {
if (max < data.at(i)) {
max = data.at(i);
}
if (min > data.at(i)) {
min = data.at(i);
}
}
//转化成当前屏幕的内的坐标大小
max += deep;
min -= deep;
//自动转换数据到屏幕坐标位置
QVector<QPointF> points;
for (int i = 0; i < count; i++) {
double x = i * width() / count;
double y = height() - (((data.at(i) - min) / (max - min)) * height());
points.append(QPointF(x, y));
}
//绘制不同的风格
if (waveStyle == WaveStyle_Line) {
painter->setPen(foreground);
for (int i = 0; i < count - 1; i++) {
painter->drawLine(points.at(i), points.at(i + 1));
}
} else if (waveStyle == WaveStyle_Smooth) {
painter->setPen(foreground);
QPainterPath path = SmoothCurveCreator::createSmoothCurve(points);
painter->drawPath(path);
} else if (waveStyle == WaveStyle_Bar) {
double penWidth = width() / (count * 1.6);
QPen pen;
pen.setColor(foreground);
pen.setWidthF(penWidth);
pen.setCapStyle(Qt::RoundCap);
painter->setPen(pen);
for (int i = 0; i < count; i++) {
QPointF point = points.at(i);
double x = point.x() + penWidth / 1.2;
painter->drawLine(QPointF(x, point.y()), QPointF(x, height()));
}
}
painter->restore();
}
void WaveData::drawLine(QPainter *painter)
{
if (!showLine || position > length || data.count() <= 0) {
return;
}
painter->save();
QPen pen;
pen.setWidth(lineWidth);
pen.setColor(lineColor);
painter->setPen(pen);
//计算当前位置对应的坐标
int x = ((double)position / length) * width();
painter->drawLine(x, 0, x, height());
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p