一、前言
直方波形图控件非原创控件,控件大全中大概有20-30个控件非自己原创,而是参考了网上开源的代码,自己加以整理和完善,新增了插件的代码使得可以直接集成到QtDesigner或者QtCreator中。直方波形图,主要就是将外部传入的坐标集合数据进行渐变过渡的绘制,产生一个动态的过渡效果,将设置的坐标集合重新运算+1变成新的坐标集合来绘制,这样看起来绘制不会很死,而是缓慢的过渡。
二、实现的功能
- 1:可设置最大值
- 2:可设置每次过渡的步长
- 3:可设置item之间的间隔
- 4:可设置渐变的背景颜色
- 5:可设置线条的颜色
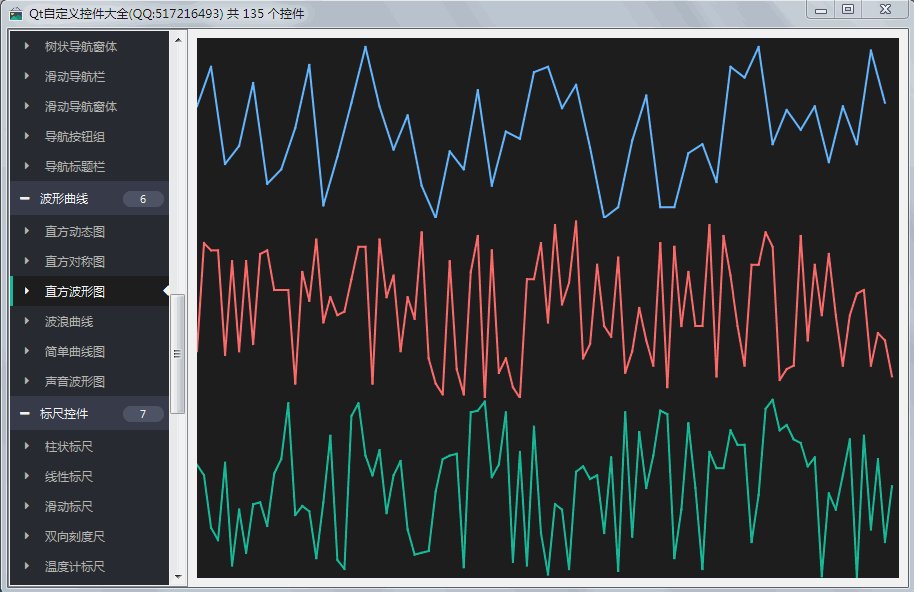
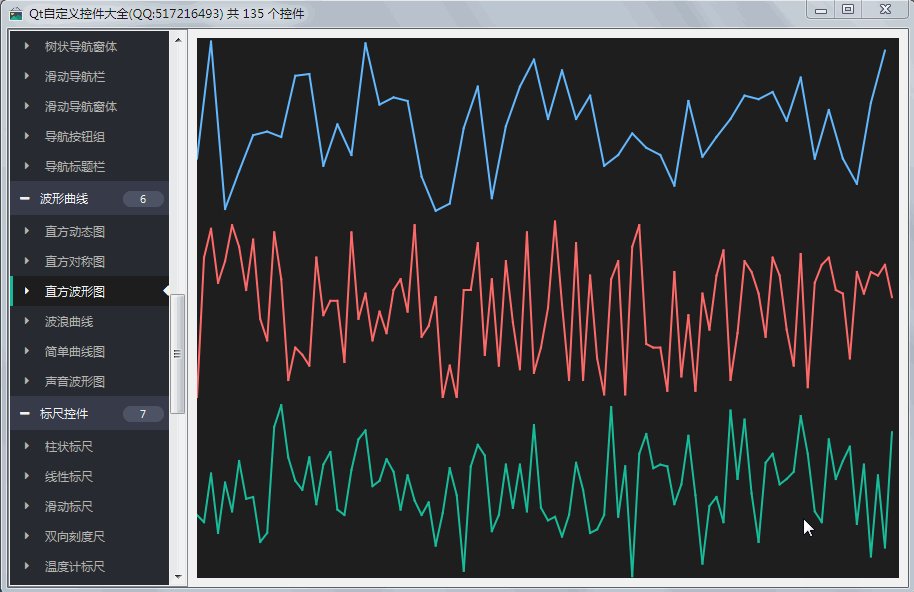
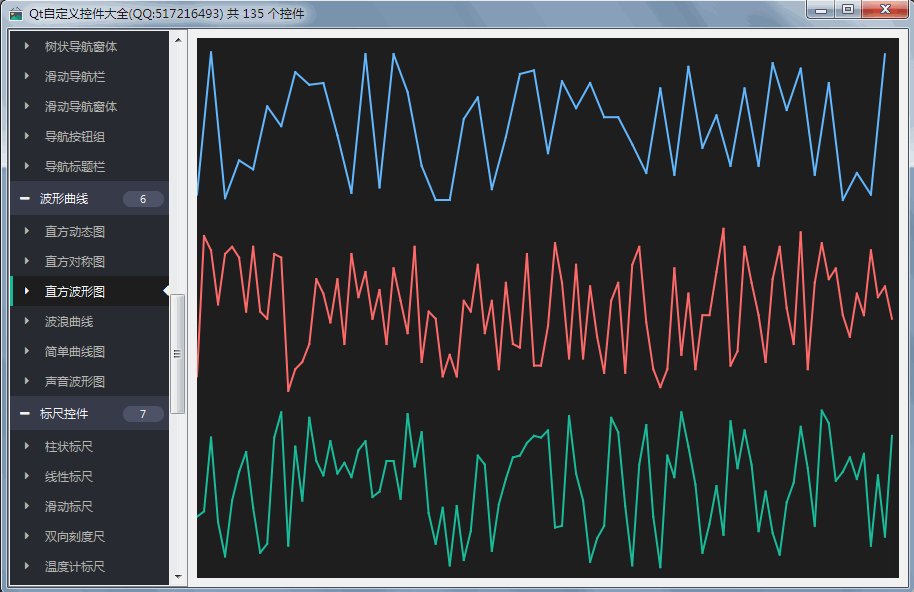
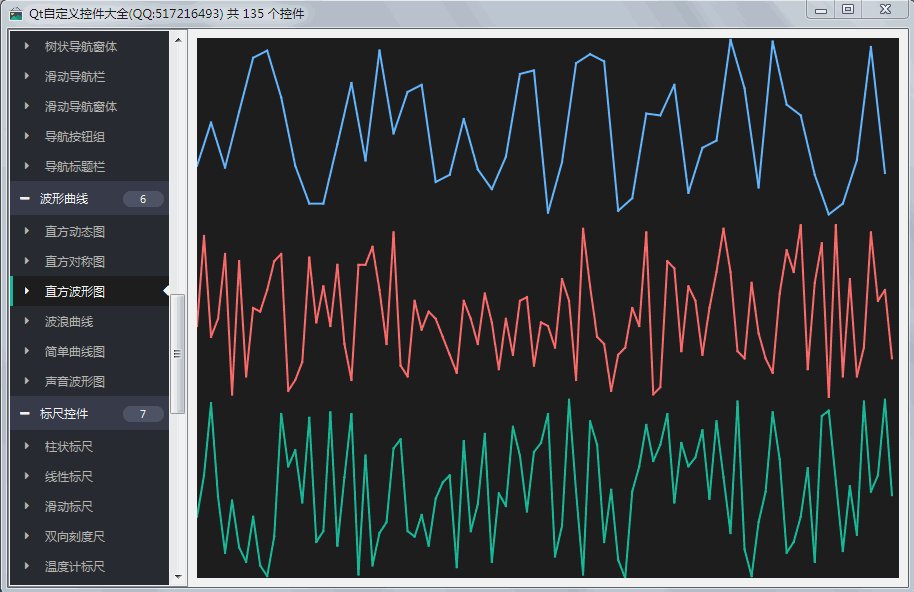
三、效果图

四、头文件代码
#ifndef WAVELINE_H
#define WAVELINE_H
/**
* 直方波形图控件 作者:feiyangqingyun(QQ:517216493) 2016-11-6
* 1:可设置最大值
* 2:可设置每次过渡的步长
* 3:可设置item之间的间隔
* 4:可设置渐变的背景颜色
* 5:可设置线条的颜色
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT WaveLine : public QWidget
#else
class WaveLine : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int step READ getStep WRITE setStep)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart)
Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
public:
explicit WaveLine(QWidget *parent = 0);
~WaveLine();
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawLine(QPainter *painter);
private:
int maxValue; //最大值
int step; //步长
int space; //间距
QColor bgColorStart; //背景渐变开始颜色
QColor bgColorEnd; //背景渐变结束颜色
QColor lineColor; //线条颜色
QTimer *timer; //绘制定时器
QVector<int> currentDataVec; //当前数据集合
QVector<int> dataVec; //目标数据集合
private slots:
void updateData();
public:
int getMaxValue() const;
int getStep() const;
int getSpace() const;
QColor getBgColorStart() const;
QColor getBgColorEnd() const;
QColor getLineColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置数据
void setData(const QVector<int> &dataVec);
//设置最大值
void setMaxValue(int maxValue);
//设置步长
void setStep(int step);
//设置间距
void setSpace(int space);
//设置背景颜色
void setBgColorStart(const QColor &bgColorStart);
void setBgColorEnd(const QColor &bgColorEnd);
//设置线条颜色
void setLineColor(const QColor &lineColor);
};
#endif // WAVELINE_H
五、核心代码
void WaveLine::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制背景
drawBg(&painter);
//绘制线条
drawLine(&painter);
}
void WaveLine::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient bgGradient(QPoint(0, 0), QPoint(0, height()));
bgGradient.setColorAt(0.0, bgColorStart);
bgGradient.setColorAt(1.0, bgColorEnd);
painter->setBrush(bgGradient);
painter->drawRect(rect());
painter->restore();
}
void WaveLine::drawLine(QPainter *painter)
{
painter->save();
painter->setPen(QPen(lineColor, 2));
int count = dataVec.count();
double increment = (double)width() / count;
double initX = 0;
QVector<QPointF> pointVec;
for (int i = 0; i < count - 1; i++) {
double currentValue = currentDataVec.at(i);
double y1 = height() - (double)height() / maxValue * currentValue;
double nextValue = currentDataVec.at(i + 1);
double y2 = height() - (double)height() / maxValue * nextValue;
QPointF point1(initX, y1);
QPointF point2(initX + increment, y2);
initX += increment;
pointVec.append(point1);
pointVec.append(point2);
}
painter->drawLines(pointVec);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p