一、前言
默认的qcombobox控件,如果元素item中的内容过长超过控件本身的宽度的话,会自动切掉变成省略号显示,有些应用场景不希望是省略号显示,希望有多长就显示多长,还有一种应用场景是需要设置下拉元素的高度为指定的高度,比如很多触摸屏上,如果程序中的下拉框太小,手指很不好点,很容易误操作,为了杜绝这种误操作,可以将下拉框高度变大,当然更好的办法还是类似于手机app一样弹出一个大大的滑动选择框会更好。
二、实现的功能
- 1:可设置下拉框元素高度
- 2:可设置下拉框元素宽度
- 3:可设置是否自动调整下拉框元素宽度,根据元素宽高自动调整
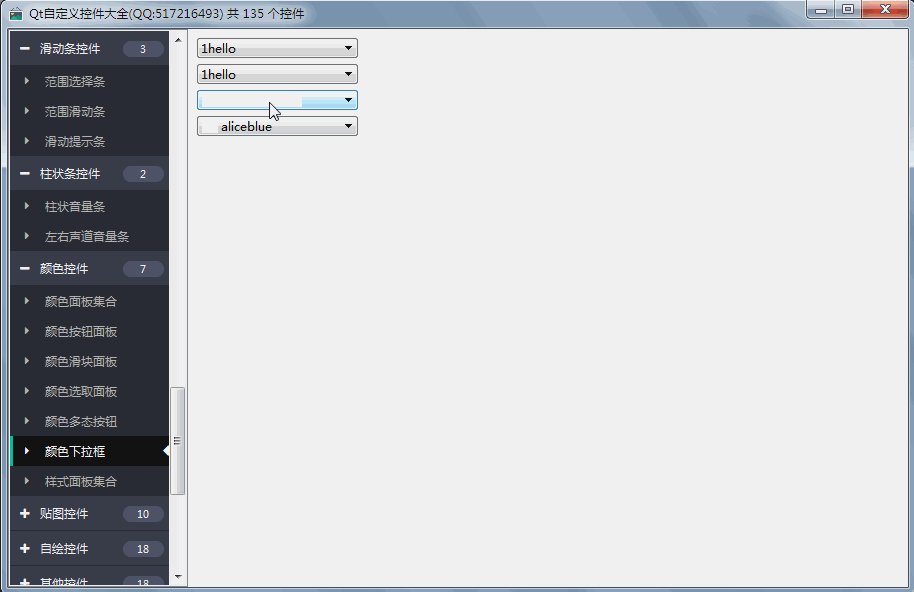
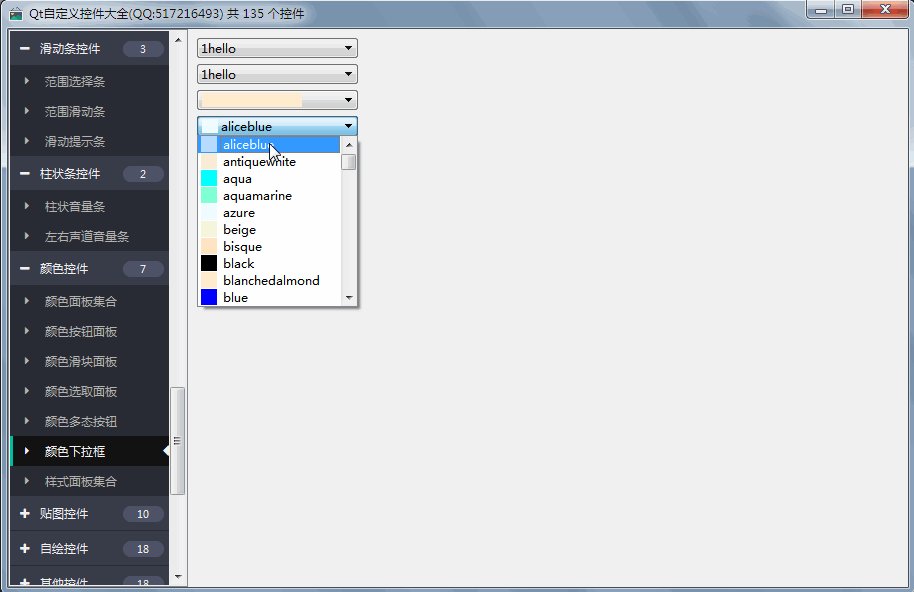
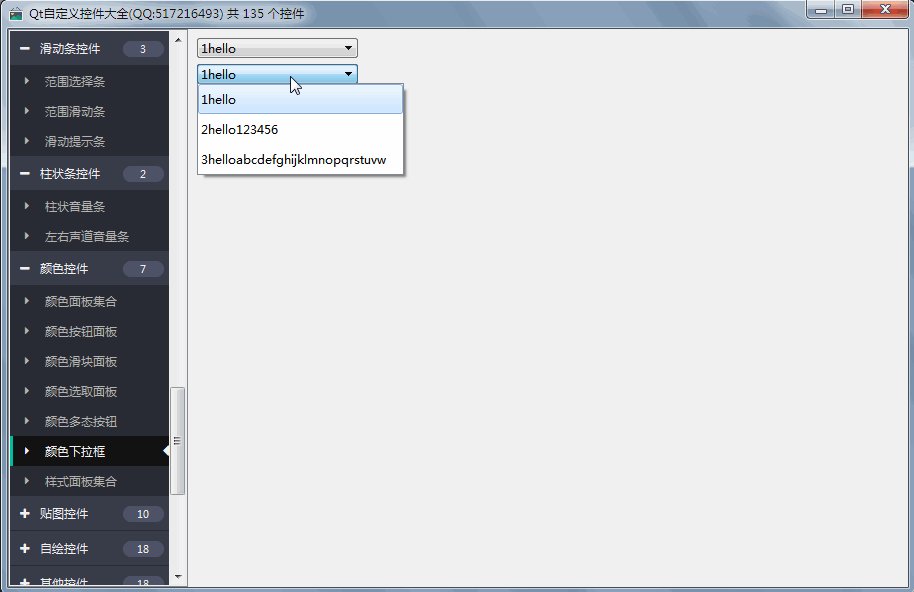
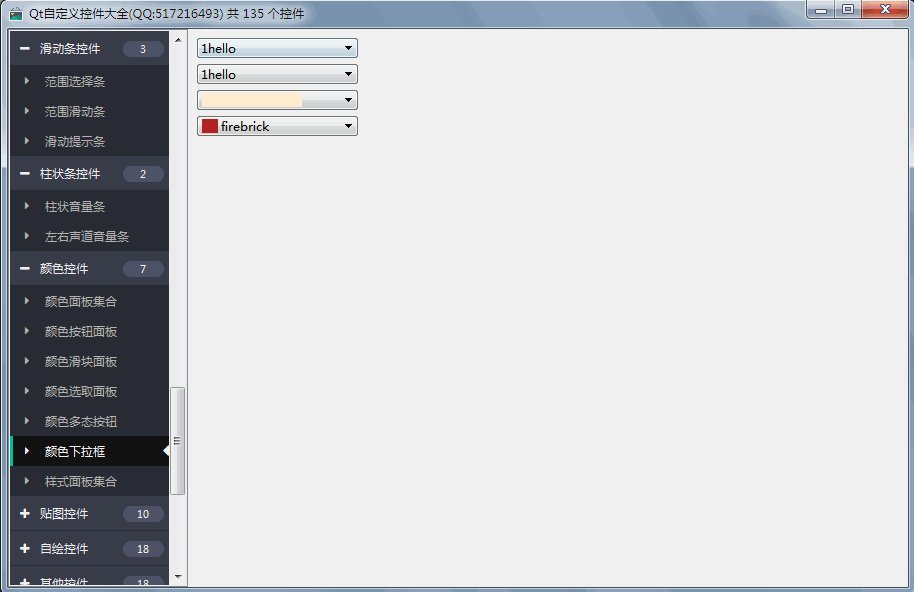
三、效果图

四、头文件代码
#ifndef COMBOBOX_H
#define COMBOBOX_H
/**
* 自定义宽高下拉框控件 作者:feiyangqingyun(QQ:517216493) 2017-4-11
* 1:可设置下拉框元素高度
* 2:可设置下拉框元素宽度
* 3:可设置是否自动调整下拉框元素宽度,根据元素宽高自动调整
*/
#include <QComboBox>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ComboBox : public QComboBox
#else
class ComboBox : public QComboBox
#endif
{
Q_OBJECT
Q_PROPERTY(int itemWidth READ getItemWidth WRITE setItemWidth)
Q_PROPERTY(int itemHeight READ getItemHeight WRITE setItemHeight)
Q_PROPERTY(bool autoWidth READ getAutoWidth WRITE setAutoWidth)
public:
explicit ComboBox(QWidget *parent = 0);
protected:
void showEvent(QShowEvent *);
private:
int itemWidth; //元素宽度
int itemHeight; //元素高度
bool autoWidth; //是否自动调整元素宽度
int maxItemWidth; //最大元素宽度
public:
int getItemWidth() const;
int getItemHeight() const;
bool getAutoWidth() const;
public Q_SLOTS:
void setItemWidth(int itemWidth);
void setItemHeight(int itemHeight);
void setAutoWidth(bool autoWidth);
};
#endif // COMBOBOX_H
五、核心代码
#pragma execution_character_set("utf-8")
#include "combobox.h"
#include "qlistview.h"
#include "qdebug.h"
ComboBox::ComboBox(QWidget *parent) : QComboBox(parent)
{
itemWidth = 5;
itemHeight = 20;
autoWidth = true;
this->setView(new QListView());
}
void ComboBox::showEvent(QShowEvent *)
{
if (autoWidth) {
//自动计算所有元素,找到最长的元素
QFontMetrics fm = this->fontMetrics();
int count = this->count();
for (int i = 0; i < count; i++) {
int textWidth = fm.width(this->itemText(i));
itemWidth = textWidth > itemWidth ? textWidth : itemWidth;
}
//宽度增加像素,因为有边距
this->view()->setFixedWidth(itemWidth + 20);
}
}
int ComboBox::getItemWidth() const
{
return this->itemWidth;
}
int ComboBox::getItemHeight() const
{
return this->itemHeight;
}
bool ComboBox::getAutoWidth() const
{
return this->autoWidth;
}
void ComboBox::setItemWidth(int itemWidth)
{
if (this->itemWidth != itemWidth) {
this->itemWidth = itemWidth;
if (!autoWidth) {
this->view()->setFixedWidth(itemWidth);
}
}
}
void ComboBox::setItemHeight(int itemHeight)
{
if (this->itemHeight != itemHeight) {
this->itemHeight = itemHeight;
this->setStyleSheet(QString("QComboBox QAbstractItemView::item{min-height:%1px;}").arg(itemHeight));
}
}
void ComboBox::setAutoWidth(bool autoWidth)
{
if (this->autoWidth != autoWidth) {
this->autoWidth = autoWidth;
}
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p