前言
上次在写可视化数据大屏电子看板项目的时候,为了逐步移除对QChart的依赖(主要是因为QChart真的太垃圾了,是所有Qt的模块中源码最烂的一个,看过源码的人没有一个不吐槽,不仅不支持10W级别的数据量曲线展示,居然一个饼图控件,文字部分的展示还用QLabel来显示的,这么低效率的方式都有),起初曲线图和柱状图等都用QCustomPlot替代了,就剩一个饼图需要自己用无敌的QPainter来绘制了,绘制对应的背景区域难度不大,稍微会用QPainter的人都可以实现,用的就是drawPie绘制即可,关键是如何在自己所在的区域绘制对应的文字和百分比,这个需要找到对应区域,然后找到合理的位置摆放文字,这个可能就需要用到一点数学知识了,从圆中心开始,给定对应的角度,对应的偏离值,计算偏离值对应的中心点坐标,此坐标作为绘制文字区域的中心,然后四周扩散一定的距离即可。
实现的功能
- 1:可设置文字颜色
- 2:可设置边框颜色
- 3:可设置颜色集合
- 4:可设置某个区域是否弹出
- 5:可设置是否显示百分比
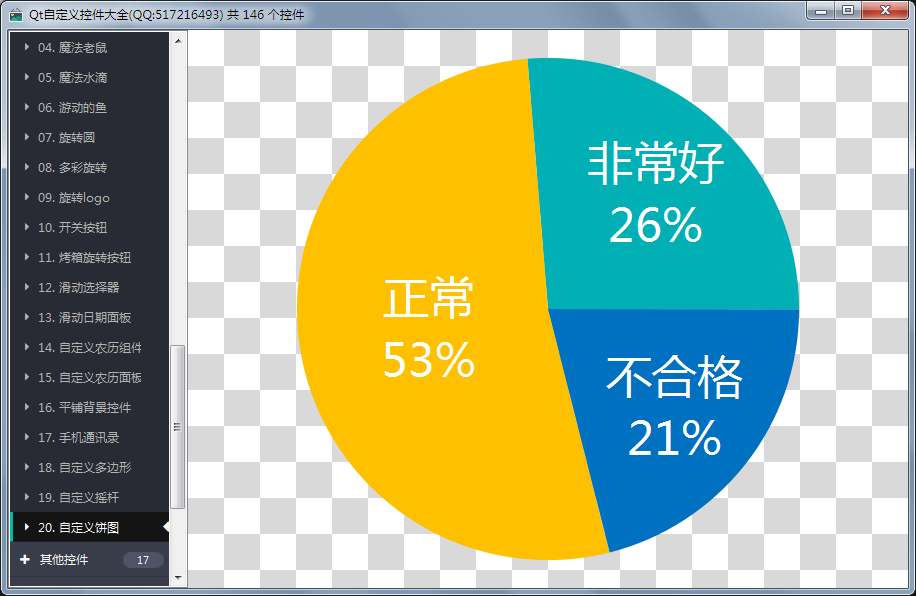
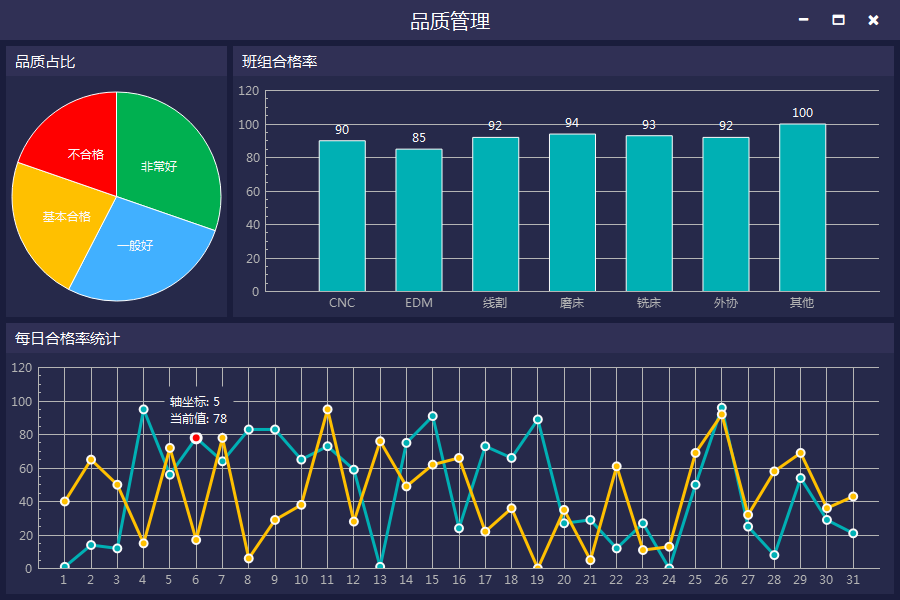
效果图


头文件代码
#ifndef CUSTOMPIE_H
#define CUSTOMPIE_H
/**
* 自定义饼图控件 整理:feiyangqingyun(QQ:517216493) 2019-5-21
* 1:可设置文字颜色
* 2:可设置边框颜色
* 3:可设置颜色集合
* 4:可设置某个区域是否弹出
* 5:可设置是否显示百分比
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT CustomPie : public QWidget
#else
class CustomPie : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
public:
CustomPie(QWidget *parent = 0);
~CustomPie();
protected:
void paintEvent(QPaintEvent *);
void drawPie(QPainter *painter);
private:
bool explodedAll; //是否全部展开
int explodedIndex; //展开的索引
bool showPercent; //是否显示百分比
double holeSize; //空心占比
QColor textColor; //文字颜色
QColor borderColor; //边框颜色
QList<QColor> colors; //颜色集合
QList<QString> labels; //标签集合
QList<double> values; //值集合
private:
//获取总值
double getSumValue();
//根据偏移值获取偏移点坐标
QPoint getOffsetPoint(double angel, int offset = 6);
public:
QColor getTextColor() const;
QColor getBorderColor() const;
public Q_SLOTS:
//设置是否全部展开+展开的索引
void setExplodedAll(bool explodedAll);
void setExplodedIndex(int index);
//设置是否启用默认颜色
void setDefaultColor(bool defaultColor);
//设置文字颜色+边框颜色
void setTextColor(const QColor &textColor);
void setBorderColor(const QColor &borderColor);
//设置颜色集合
void setColors(const QList<QColor> &colors);
//初始化饼图
void initPie();
//添加饼图数据
void appendPie(const QString &label, double value, const QString &tip = "");
//设置数据
void setDataPie();
//重新设置百分比
void loadPercent();
//清除饼图
void clearPie();
//设置空心占比
void setHoleSize(double holeSize);
};
#endif // CUSTOMPIE_H
核心代码
void CustomPie::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制饼图
drawPie(&painter);
}
void CustomPie::drawPie(QPainter *painter)
{
painter->save();
int radius = 93;
QRect rect(-radius, -radius, radius * 2, radius * 2);
double startAngle = 0;
double sum = getSumValue();
//逐个取出值并绘制饼图区域和对应的文字
int count = labels.count();
for (int i = 0; i < count; ++i) {
//取出值并计算当前值占比面积
double value = values.at(i);
double arcLength = value / sum * 360;
double percent = value / sum * 100;
QRect pieRect = rect;
//如果当前区域展开则需要设置边框
painter->setPen(Qt::NoPen);
if (explodedIndex == i || explodedAll) {
painter->setPen(borderColor);
QPoint center = pieRect.center();
int mid = startAngle + arcLength / 2;
center += getOffsetPoint(mid);
pieRect.moveCenter(center);
}
//从颜色集合中取出颜色
painter->setBrush(colors.at(i));
painter->drawPie(pieRect, startAngle * 16, arcLength * 16);
QString strValue = labels.at(i);
if (showPercent && percent > 7) {
strValue = QString("%1%2%3%").arg(strValue).arg(strValue.isEmpty() ? "" : "
").arg(QString::number(percent, 'f', 0));
}
int mid = startAngle + arcLength / 2;
int offset = 60;
if (percent >= 50) {
offset = 45;
} else if (percent >= 30) {
offset = 55;
} else if (percent >= 15) {
offset = 60;
}
QPoint p = getOffsetPoint(mid, offset);
QRect textRect;
textRect.setX(p.x() - 40);
textRect.setY(p.y() - 30);
textRect.setWidth(80);
textRect.setHeight(60);
painter->setPen(Qt::black);
//painter->drawRect(textRect);
QFont font;
font.setPixelSize(strValue.isEmpty() ? 20 : 17);
painter->setFont(font);
painter->setPen(textColor);
painter->drawText(textRect, Qt::AlignCenter, strValue);
startAngle += arcLength;
}
painter->restore();
}
控件介绍
- 超过146个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!