前言
动画按钮组控件可以用来当做各种漂亮的导航条用,既可以设置成顶部底部+左侧右侧,还自带精美的滑动效果,还可以设置悬停滑动等各种颜色,原创作者雨田哥(QQ:3246214072),驰骋Qt控件界多年,雨田哥是我见过的在这块水平相当牛逼的,在我之上,想要什么效果都可以搞出来,大家也可以找他定制控件,物美价廉!
实现的功能
- 1:可设置线条的宽度
- 2:可设置线条的颜色
- 3:可设置线条的位置 上下左右
- 4:可设置按钮的正常+悬停+选中背景颜色
- 5:可设置文字的正常+悬停+选中背景颜色
- 6:切换位置线条自动跟随
- 7:可设置按钮字符串组合生成按钮组
- 8:可设置线条滑动的速度
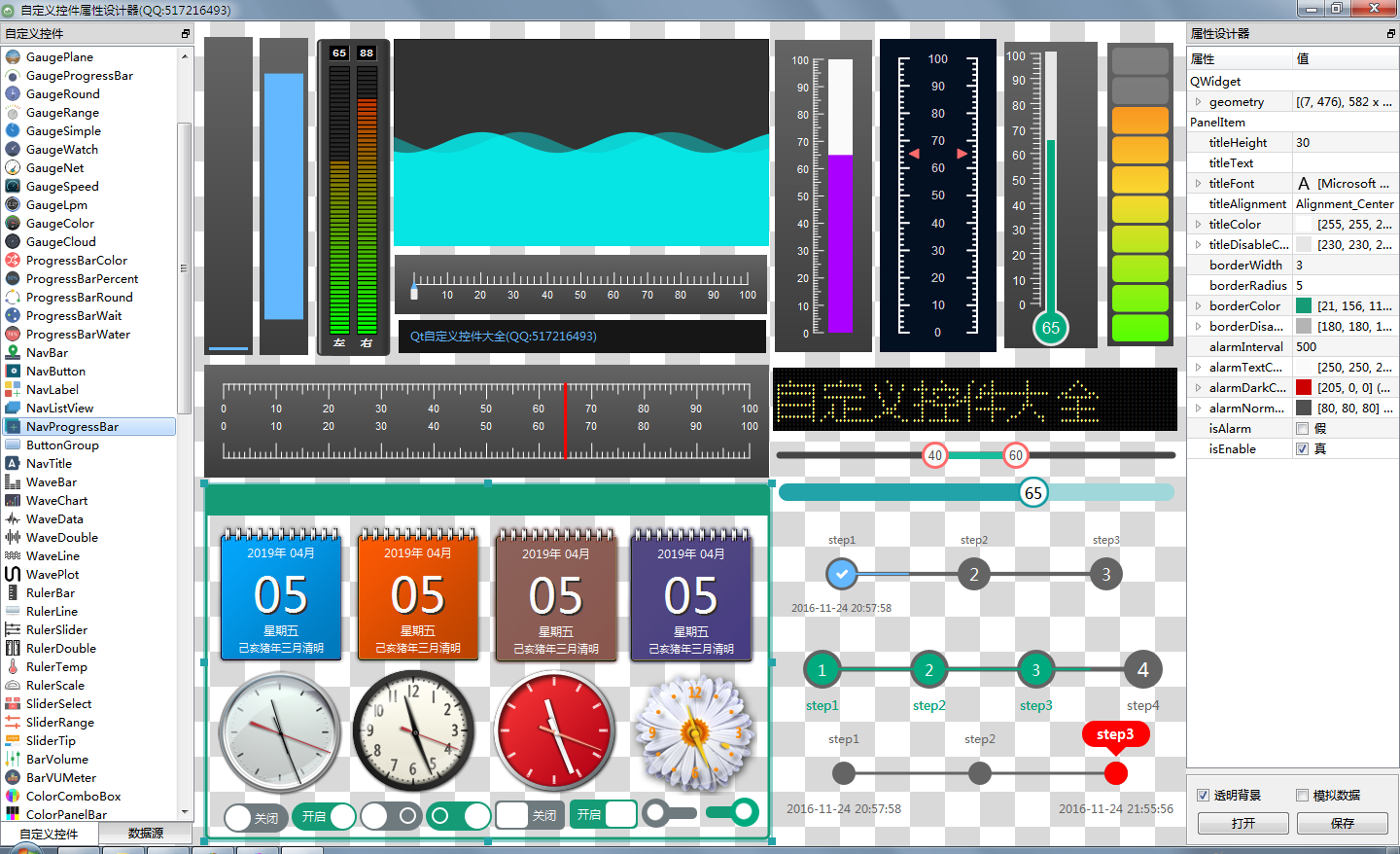
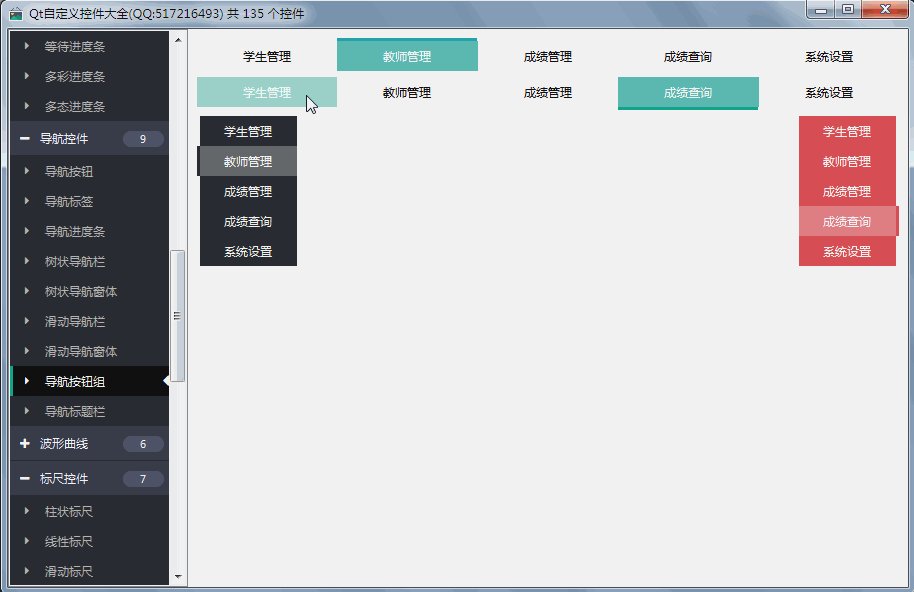
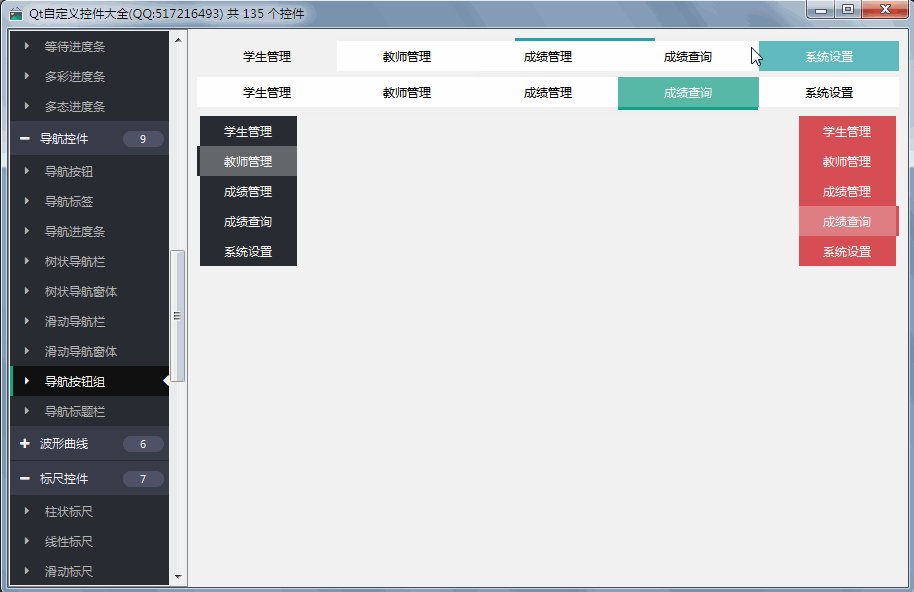
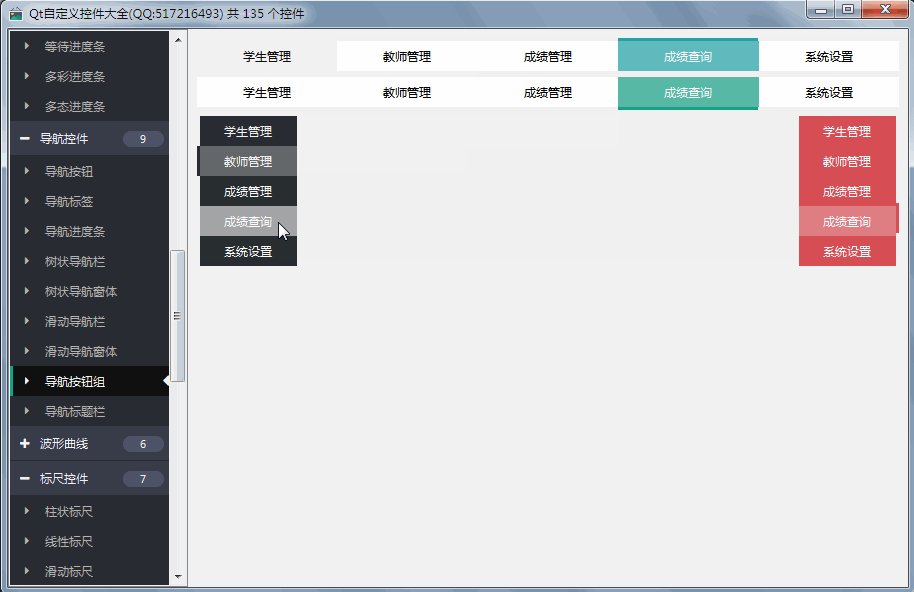
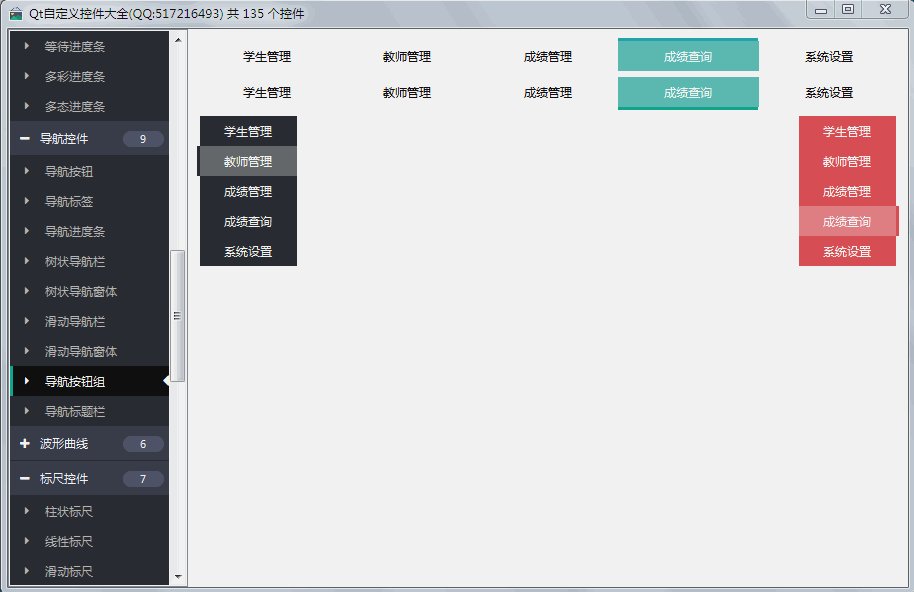
效果图

头文件代码
#ifndef BUTTONGROUP_H
#define BUTTONGROUP_H
/**
* 动画按钮组控件 作者:feiyangqingyun(QQ:517216493) 2018-9-12
* 参考雨田哥(QQ:3246214072) https://blog.csdn.net/ly305750665/article/details/80736504
* 1:可设置线条的宽度
* 2:可设置线条的颜色
* 3:可设置线条的位置 上下左右
* 4:可设置按钮的正常+悬停+选中背景颜色
* 5:可设置文字的正常+悬停+选中背景颜色
* 6:切换位置线条自动跟随
* 7:可设置按钮字符串组合生成按钮组
* 8:可设置线条滑动的速度
*/
#include <QWidget>
class QBoxLayout;
class QAbstractButton;
class QButtonGroup;
class QPropertyAnimation;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ButtonGroup : public QWidget
#else
class ButtonGroup : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(LinePosition)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(int lineLen READ getLineLen WRITE setLineLen)
Q_PROPERTY(int index READ getIndex WRITE setIndex)
Q_PROPERTY(QString texts READ getTexts WRITE setTexts)
Q_PROPERTY(LinePosition linePosition READ getLinePosition WRITE setLinePosition)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor btnNormalColor READ getBtnNormalColor WRITE setBtnNormalColor)
Q_PROPERTY(QColor btnHoverColor READ getBtnHoverColor WRITE setBtnHoverColor)
Q_PROPERTY(QColor btnDarkColor READ getBtnDarkColor WRITE setBtnDarkColor)
Q_PROPERTY(QColor textNormalColor READ getTextNormalColor WRITE setTextNormalColor)
Q_PROPERTY(QColor textHoverColor READ getTextHoverColor WRITE setTextHoverColor)
Q_PROPERTY(QColor textDarkColor READ getTextDarkColor WRITE setTextDarkColor)
Q_PROPERTY(QColor baseColor READ getBaseColor WRITE setBaseColor)
public:
enum LinePosition {
LinePosition_Left = 0, //左边
LinePosition_Right = 1, //右边
LinePosition_Top = 2, //上边
LinePosition_Bottom = 3 //下边
};
explicit ButtonGroup(QWidget *parent = 0);
~ButtonGroup();
protected:
void resizeEvent(QResizeEvent *);
void showEvent(QShowEvent *);
void paintEvent(QPaintEvent *);
private:
int interval; //线条移动的速度
int lineLen; //线条的长度
int index; //当前索引
QString texts; //按钮文本集合
LinePosition linePosition; //线条方向
QColor lineColor; //线条的颜色
QColor btnNormalColor; //按钮正常颜色
QColor btnHoverColor; //按钮经过颜色
QColor btnDarkColor; //按钮加深选中颜色
QColor textNormalColor; //文字正常颜色
QColor textHoverColor; //文字经过颜色
QColor textDarkColor; //文字加深选中颜色
QColor baseColor; //基准颜色
int previousIndex; //上一个按钮索引
int offset; //偏移量
QSize btnSize; //按钮的尺寸
QBoxLayout *layout; //布局
QButtonGroup *btnGroup; //按钮组
QList<QAbstractButton *> btns; //按钮集合
QPropertyAnimation *animation; //属性动画
private slots:
void onButtonClicked(int index);
void onValueChanged(const QVariant &value);
public:
int getInterval() const;
int getLineLen() const;
int getIndex() const;
QString getTexts() const;
LinePosition getLinePosition() const;
QColor getLineColor() const;
QColor getBtnNormalColor() const;
QColor getBtnHoverColor() const;
QColor getBtnDarkColor() const;
QColor getTextNormalColor() const;
QColor getTextHoverColor() const;
QColor getTextDarkColor() const;
QColor getBaseColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置线条移动的速度
void setInterval(int interval);
//设置线条的尺寸
void setLineLen(int lineLen);
//设置当前索引,选中按钮
void setIndex(int index);
//设置按钮文本集合
void setTexts(const QString &texts);
//设置线条方向
void setLinePosition(const LinePosition &linePosition);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置按钮正常颜色
void setBtnNormalColor(const QColor &btnNormalColor);
//设置按钮悬停颜色
void setBtnHoverColor(const QColor &btnHoverColor);
//设置鼠标选中颜色
void setBtnDarkColor(const QColor &btnDarkColor);
//设置文字正常颜色
void setTextNormalColor(const QColor &textNormalColor);
//设置文字悬停颜色
void setTextHoverColor(const QColor &textHoverColor);
//设置文字选中颜色
void setTextDarkColor(const QColor &textDarkColor);
//设置基准颜色
void setBaseColor(const QColor &baseColor, bool normal = false);
//初始化按下按钮
void init();
//添加按钮
void addButton(QAbstractButton *btn, int id);
//结束添加
void addFinsh();
//设置按钮样式
void setBtnStyle();
Q_SIGNALS:
void buttonClicked(int index);
void buttonClicked(QAbstractButton *btn);
};
#endif // BUTTONGROUP_H
核心代码
void ButtonGroup::paintEvent(QPaintEvent *)
{
if (btns.count() == 0) {
return;
}
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing);
//设置颜色
painter.setPen(Qt::NoPen);
painter.setBrush(lineColor);
//根据不同的位置绘制线条区域,也可以改成绘制两点之间的距离
if (linePosition == LinePosition_Top) {
painter.drawRect(offset, 0, btnSize.width(), lineLen);
} else if (linePosition == LinePosition_Bottom) {
painter.drawRect(offset, this->height() - lineLen, btnSize.width(), lineLen);
} else if (linePosition == LinePosition_Left) {
painter.drawRect(0, offset, lineLen, btnSize.height());
} else if (linePosition == LinePosition_Right) {
painter.drawRect(this->width() - lineLen, offset, lineLen, btnSize.height());
}
}
void ButtonGroup::onButtonClicked(int index)
{
//当前按钮选中
btnGroup->button(index)->setChecked(true);
//更新当前按钮和上一个按钮的索引
previousIndex = this->index;
this->index = index;
//根据线条位置设置动画启动和结束值
if (linePosition == LinePosition_Top || linePosition == LinePosition_Bottom) {
animation->setStartValue(btns.at(previousIndex)->x());
animation->setEndValue(btns.at(index)->x());
} else if (linePosition == LinePosition_Left || linePosition == LinePosition_Right) {
animation->setStartValue(btns.at(previousIndex)->y());
animation->setEndValue(btns.at(index)->y());
}
//启动动画移动线条
animation->start();
//发送信号出去
emit buttonClicked(index);
emit buttonClicked(btns.at(index));
}
控件介绍
- 超过140个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过120个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。