原因:由于从网上查找相关基于select的级联查询省市区稍有些混乱复杂,而我当前产品中需要用到,也是一种常用的案例,特在此优化相关代码,觉得还不错的请动动您的小拇哥点个赞。
一、废话少说,先上效果图。
1.1 初始化

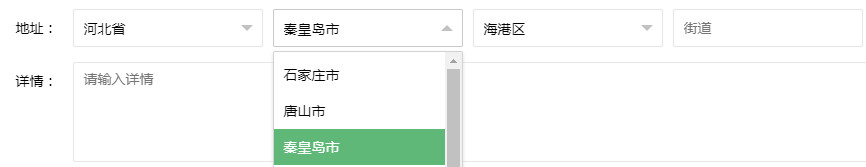
1.2 选择后级联初始化

<div class="layui-col-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <div class="layui-form-item"> <label class="layui-form-label">地址:</label> <div class="layui-input-inline"> <select id="province" name="province" model="select" lay-filter="province"> </select> </div> <div class="layui-input-inline"> <select id="city" name="city" model="select" lay-filter="city"> </select> </div> <div class="layui-input-inline"> <select id="district" name="district" model="select"> </select> </div> <div class="layui-input-inline"> <input type="text" id="street" name="street" placeholder="街道" autocomplete="off" class="layui-input" width="50px" /> </div> </div> </div>
三、相关js代码
1. 86是中国的区域代码。首先初始化省份。
2. 对上面的html代码中省份和市选择进行select绑定,lay-filter过滤器在此产生作用。
3. 选择省份,查询市和区;选择市,查询区。每次查完之后必须初始化表单,否则不产生响应效果。
var layData = [ 'form' ]; layui.use(layData, function() { var form = layui.form; form.on('select(province)', function(data){ initChildAreas(data.value, 'city'); form.render(); }); form.on('select(city)', function(data){ initChildAreas(data.value, 'distinct'); form.render(); }); }); $(function() { initChildAreas('86', 'province'); }); function initChildAreas(zipCode, type) { var data = getChildAreasByPZipCode(zipCode, type); initOptionHtml(data); } // 返回子区域集合 function getChildAreasByPZipCode(pZipCode, searchType) { if (null == pZipCode) { return; } var returnData = new Object(); var url = mbUser + 'area/getChildAreasByPZipCode/' + pZipCode; $.ajax({ type : "GET", url : url, async : false, data : { SID : sid }, success : function(msg) { if (msg.code != 0) { showAlert("错误:获取下级区域节点失败"); } var areas = msg.props.areas; if (searchType == "province") { returnData.provincesData = areas; var data = getChildAreasByPZipCode(areas[0].zipCode, 'city'); returnData.citysData = data.citysData; returnData.distinctsData = data.distinctsData; } else if (searchType == "city") { returnData.citysData = areas; var data = getChildAreasByPZipCode(areas[0].zipCode, 'distinct'); returnData.distinctsData = data.distinctsData; } else if (searchType == "distinct") { returnData.distinctsData = areas; } }, error : function() { showAlert("错误:获取下级区域节点错误"); } }); return returnData; } function initOptionHtml(data) { var provincesHtml = ''; var citysHtml = ''; var distinctsHtml = ''; var provincesData = data.provincesData; var citysData = data.citysData; var distinctsData = data.distinctsData; if (null != provincesData) { $.each(provincesData, function(index, province) { if (index == 0) { provincesHtml += '<option value="' + province.zipCode + '" selected="selected">' + province.name + '</option>'; } else { provincesHtml += '<option value="' + province.zipCode + '">' + province.name + '</option>'; } }); $("#province").html(provincesHtml); } if (null != citysData) { $.each(citysData, function(index, city) { if (index == 0) { citysHtml += '<option value="' + city.zipCode + '" selected="selected">' + city.name + '</option>'; } else { citysHtml += '<option value="' + city.zipCode + '">' + city.name + '</option>'; } }); $("#city").html(citysHtml); } if (null != distinctsData) { $.each(distinctsData, function(index, distinct) { if (index == 0) { distinctsHtml += '<option value="' + distinct.zipCode + '" selected="selected">' + distinct.name + '</option>'; } else { distinctsHtml += '<option value="' + distinct.zipCode + '">' + distinct.name + '</option>'; } }); $("#district").html(distinctsHtml); } }
四、ajax返回的数据

Area区域表各属性定义
/** * 名称 */ @TableField("NAME")private String name; /** * 简称 */ @TableField("SHORT_NAME")private String shortName; /** * 罗马字母拼写 */ @TableField("FULL_NAME")private String fullname; /** * 邮政编码 */ @TableField("ZIP_CODE")private String zipCode; /** * 英文字母表 */ @TableField("ENAME")private String ename; /** * 区域类型 */ @TableField("A_TYPE")private int aType; /** * 描述 */ @TableField("DESCRIPTION")private String description; // 父节点邮编 @TableField(exist = false) private transient String pZipCode;
AreaType区域类型定义
/** * 区域类型 */ public enum AreaType { /** * 国家 */ COUNTRY, /** * 省份 */ PROVINCE, /** * 城市 */ CITY, /** * 区/县 */ DISTRICT, /** * 镇 */ TOWN, /** * 乡/村 */ VILLAGE }
五、补充
只要数据库中区域时树形结构,那么通过上面的js代码是可以级联查询的。
注意:
1.需要注意的是html代码中lay-filter="anyFilter"必须要有值,form.on('select(anyFilter)', function(){...});才会产生作用
2.每次级联查询数据后,需要初始化表单form.render()之后,才会产生效果。