1首先配置一个前端控制器,在web.xml文件中配置(dispatcherservlet)
<!-- 前端控制器配置 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-
class> //在spring-webmvc包里可以找到类的全名
<!-- 配置上下文 -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
在web.xml中通过contextConfigLocation配置spring,contextConfigLocation参数定义了要装入的 Spring 配置文件。
2springmvc.xml配置内容
<context:component-scan base-package="com.wang"></context:component-scan> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/> //处理器映射器,在这里配置,不使用默认的 <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"></bean> //处理器适配器,在这里配置,不使用默认的
如果少了下面两行直接会找下面两个默认的
org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter
org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping
但是这两个在后面的版本逐渐废弃,所以需要手动配置源码中推荐的
3处理器
@Controller public class ItemController { @RequestMapping(value="/item/itemlist.action") public ModelAndView itemlist() { ModelAndView mavAndView=new ModelAndView(); mavAndView.setViewName("/WEB-INF/jsp/itemList.jsp"); //setView需要创建视图对象 return mavAndView; } }
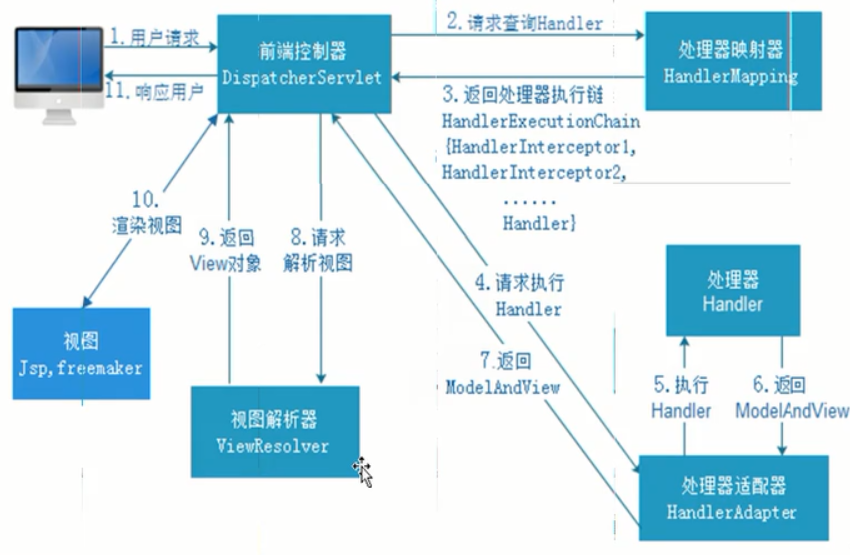
总结
前端控制器:负责拦截请求,将请求送给处理器映射器处理;
处理器映射器:处理器映射器处理请求,返回handler,其包含对应的方法类的路径和方法
处理器适配器:处理器适配器将handler传给处理器
处理器:计算返回ModelAndView对象给处理器适配器,处理器适配器最终将ModelAndView返回给前端控制器,
视图解析器:处理前端可控制器的请求返回view视图

(图片来源于网络)