Visual Studio 一项很酷的特性是标记导航(Tag navigator),它在设计视图与源视图下都可以使用,标签导航出现在 HTML 编辑器的底部。
这是当您打开 Visual Studio 页面后的效果:
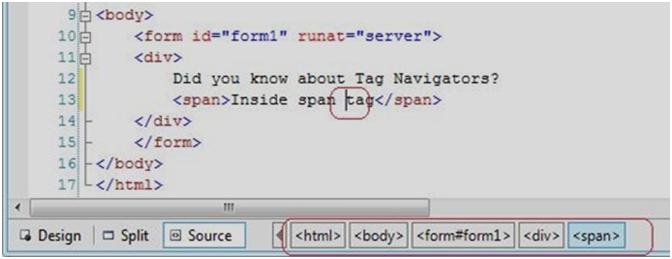
在下面的图片,您可以看见当前光标位于 <SPAN> 标记中,因此编辑器底部的标记导航显示 <SPAN> 标签的父标记,直到根元素。
点击下面所示的标记导航,您还可以使用标记导航来"选择标记"(OuterHTML)或者"选择标记内容"(InnerHTML)。这样,我点击 <DIV> 标记且选择了标记。这允许您在设计视图和源视图选择标记。