ListView 控件是 Visual Studio 2008 的一个新数据控件(Data Control)。使用这个控件,您很容易实现数据的插入、删除、编辑、分页和排序。这个控件还提供了设置用户自定义模板(user-defined template),将数据显示成各种格式的灵活性。
这里是绑定 ListView 到 SQLDataSource 的步骤:
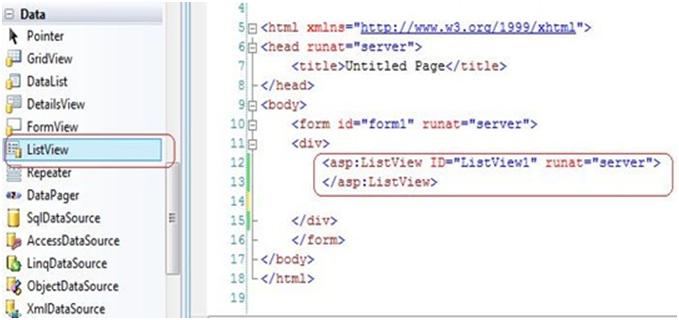
- 从工具箱的数据选项卡添加 ListView 控件,Visual Studio 将生成如下图的代码。
2. 现在我们绑定 ListView 控件到 SQLDataSource。为此,复制 NorthWind.mdf 到您网站的 App_Data 目录。
3.配置 SQLDataSource 使用"Categories"表,这将形成下面的代码块:
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Categories]">
</asp:SqlDataSource>
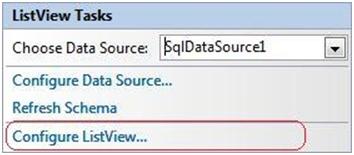
4.点击小标签(smart tag),打开ListView 任务。点击"配置 ListView"打开"配置 ListView"对话框。译者注:要先配置好数据源,才能够看见"刷新架构" Refresh Schema 和"配置ListView…" Config ListView…选项。
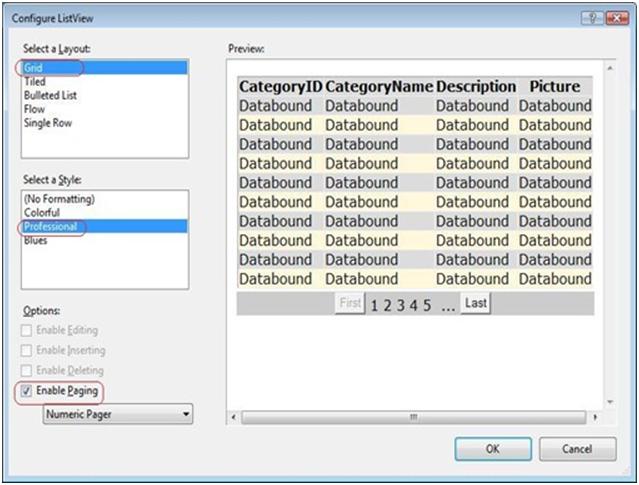
5.配置 ListView 对话框界面如下图。在这里,您可以选择外观(layout),并且选择一项与定义的样式。这个例子里,我们使用"Grid"与"Professional"。如果您希望分页,勾选"允许分页"复选框,如下面对话框,点击"确定"(OK)按钮。
6. 如果您查看源视图,您将看到 Visual Studio 插入了一堆 ListView 模板。其中两项重要的模板是 LayoutTemplate 与ItemTemplate。您还将看到 DataPager 控件也添加进来了,该控件给您处理分页事情。
<LayoutTemplate>
<table id="Table1" runat="server">
<tr id="Tr1" runat="server">
<td id="Td1" runat="server">
<table ID="itemPlaceholderContainer" runat="server" border="1"
style="background-color: #FFFFFF;border-collapse: collapse;">
<tr id="Tr2" runat="server" style="background-color:#DCDCDC;color: #000000;">
<th id="Th1" runat="server">
CategoryID</th>
<th id="Th2" runat="server">
CategoryName</th>
<th id="Th3" runat="server">
Description</th>
<th id="Th4" runat="server">
Picture</th>
</tr>
<tr ID="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr id="Tr3" runat="server">
<td id="Td2" runat="server"
style="text-align: center;background-color: #CCCCCC;font-family: Verdana, Helvetica,#000000;">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True"
ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr style="background-color:#DCDCDC;color: #000000;">
<td>
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>' />
</td>
<td>
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' />
</td>
<td>
<asp:Label ID="DescriptionLabel" runat="server"
Text='<%# Eval("Description") %>' />
</td>
<td>
<asp:Label ID="PictureLabel" runat="server" Text='<%# Eval("Picture") %>' />
</td>
</tr>
</ItemTemplate>
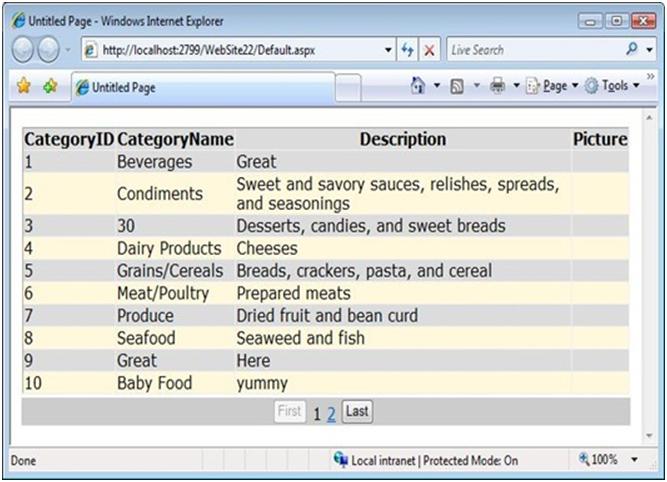
7. 运行此页面,以允许分页方式显示页面。
Happy coding !