Flex布局,可以简便、完整、响应式地实现各种页面布局。

一. Flex布局的概念
1 div{ 2 display: flex; 3 } 4 5 /*行内元素*/ 6 div{ 7 display: inline-flex; 8 } 9 10 /*-webkit-内核的浏览器*/ 11 div{ 12 display: -webkit-flex; 13 display: flex; 14 }
注:(设为Flex布局以后,子元素的float、clear和vertical-align属性将失效)
二. 布局结构
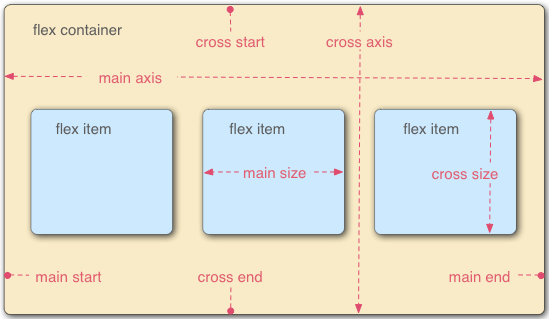
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和 垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;
交叉轴的开始位置叫做cross start,结束位置叫做cross end。
三.容器属性
容器上有6个属性
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
1.flex-direction
作用:决定主轴的排列方向(也就是项目的排列方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
如下图所示:

2.flex-wrap
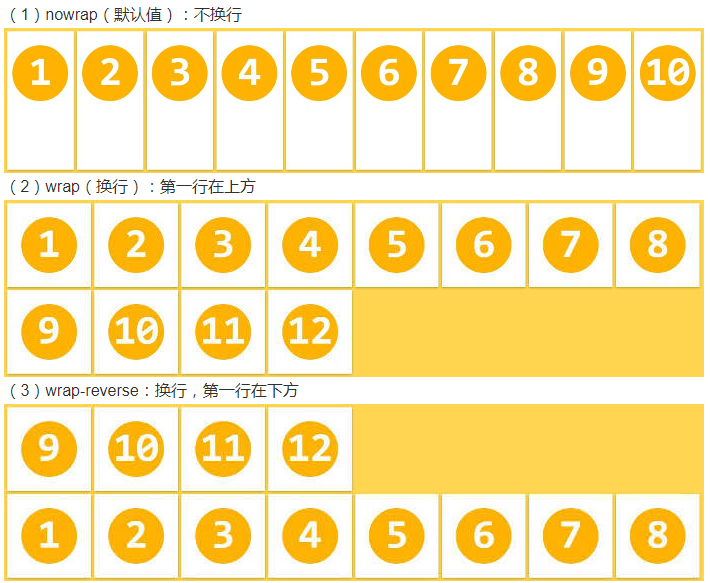
作用:当一条轴线排不下项目时,规定项目如何换行。
.box{ flex-wrap: nowrap | wrap | wrap-reverse; }
如下图所示:

3.flex-flow
作用:flex-direciton和flex-wrap的简写形式
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content
作用:定义项目在主轴上的对齐方式
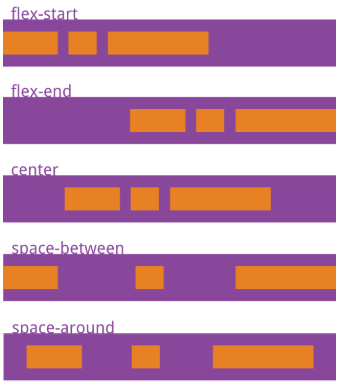
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
它可能取5个值,具体对齐方式与轴的方向有关。
如下图效果:

5.align-items
作用:定义项目在交叉轴上的对齐方式
.box { align-items: flex-start | flex-end | center | baseline| stretch; }
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
如下图效果:

6.align-content
作用:定义了多根轴线的对齐方式。(如果项目只有一根轴线,该属性不起作用。)
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
如下图所示:

四.项目的属性
1.order
2.flex-grow
3.flex-shrink
4.flex-basis
5.flex
6.align-self
1.order
.item { order: <integer>; }

2.flex-grow
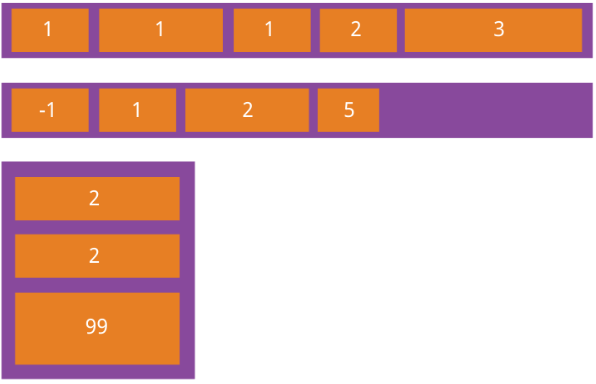
作用:定义项目的放大比例,默认为0。(即即使存在剩余空间,也不放大)
.item { flex-grow: <number>; /* default 0 */ }

注:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink
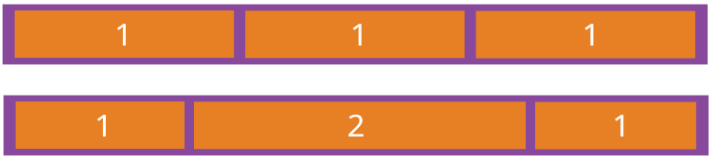
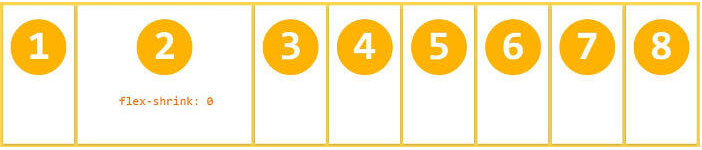
作用:属性定义了项目的缩小比例,默认为1。(即如果空间不足,该项目将缩小)
.item { flex-shrink: <number>; /* default 1 */ }
注:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
*负值对该属性无效

4.flex-basis
作用:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
注:它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex
作用:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
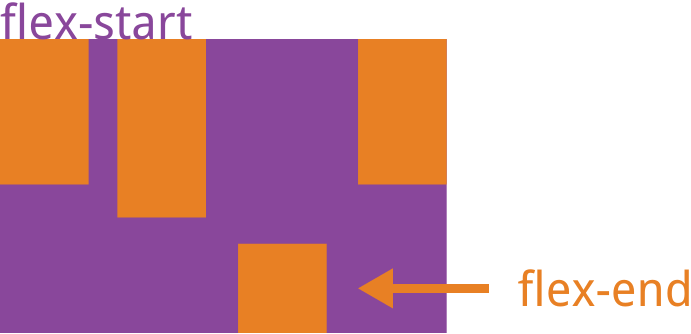
6.align-self
作用:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。