如果有人用过jquery,而且用jquery去写一些有关于数据表格的前台页面,那么想必应该用过datatable这款控件,当然还有一款dataGridview的控件,也挺不错的,我是因为帮老师做一个项目,所以涉及到这个控件,当时就感觉挺强大的,我们用到了只是其中很少一部分功能,当初为了赶进度,也没有深入的去研究一下,那现在趁着刚开学课程很少,就花了点时间好好的研究了一些,接下来我应该会写几篇有关于datatable的学习笔记。
因为国内资料很少,我也是下了官网的包,目前最新的DataTables-1.9.4,然后自己慢慢啃,都是英文,看得挺头疼的,我总结的也只是我认为重要的东西,最好的学习方法还是自己去DataTables-1.9.4docs下看,如果有人也对这款控件有所研究,欢迎分享,如果我有地方说的不对也希望大家积极指正,反正就是一句话,大家一起学习进步。
因为我是一边研究一边把一些重要的东西写在word上的,然后汇总分几篇发表的,所以格式什么的没太注意,可能大家会看得有点累,那进入正题:
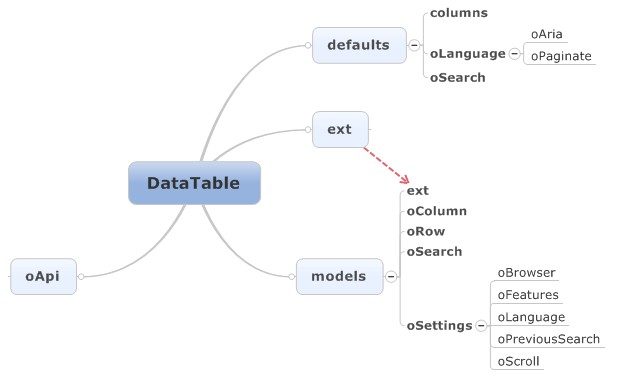
DataTable下有四个命名空间(namespace),分别是defaults,ext,models,oApi。
Defaults:主要是用于初始化表格的一些选项。
Ext:extension object,提供额外的表格选项
Models:类模型容器,These models define the objects that are used to hold the active state and configuration of the table
oApi: 一些其他人开发的额外函数,Reference to internal functions for use by plug-in developers
1个静态变量 version,3个静态方法:fnIsDataTable,fnTables,fnVersionCheck。
22个方法:
|
$(sSelector, oOpts) → {object} |
Perform a jQuery selector action on the table's TR elements |
|
_(sSelector, oOpts) → {array} |
Almost identical to $ in operation |
|
fnAddData(mData, bRedraw) → {array} bRedraw是个bool值 |
Add a single new row or multiple rows of data to the table |
|
fnAdjustColumnSizing(bRedraw) |
This function will make DataTables recalculate(重新计算) the column sizes |
|
fnClearTable(bRedraw) |
Quickly and simply clear a table |
|
fnClose(nTr) → {int} |
The exact opposite of 'opening' a row, this function will close any rows which are currently 'open'. |
|
fnDeleteRow(mTarget, fnCallBack, bRedraw) → {array} |
Remove a row for the table |
|
fnDestroy(bRemove) |
Completely remove the table from the DOM |
|
fnDraw(bComplete) |
Redraw the table |
|
fnFilter(sInput, iColumn, bRegex, bSmart, bShowGlobal, bCaseInsensitive) |
Filter the input based on data |
|
fnGetData(mRow, iCol) → {array|object|string} |
Get the data for the whole table, an individual row or an individual cell based on the provided parameters. |
|
fnGetNodes(iRow) → {array|node} |
Get an array of the TR nodes that are used in the table's body. |
|
fnGetPosition(nNode) → {int} |
Get the array indexes of a particular cell from it's DOM element and column index including hidden columns |
|
fnIsOpen(nTr) → {boolean} |
Check to see if a row is 'open' or not. |
|
fnOpen(nTr, mHtml, sClass) → {node} |
This function will place a new row directly after a row which is currently on display on the page, with the HTML contents that is passed into the function. |
|
fnPageChange(mAction, bRedraw) mAction :string | int Paging action to take: "first", "previous", "next" or "last" or page number to jump to (integer), note that page 0 is the first page. |
Change the pagination - provides the internal logic for pagination in a simple API function |
|
fnSetColumnVis(iCol, bShow, bRedraw) |
Show a particular column |
|
fnSettings() → {object} |
Get the settings for a particular table for external manipulation |
|
fnSort(iCol) |
Sort the table by a particular column |
|
fnSortListener(nNode, iColumn, fnCallback) |
Attach a sort listener to an element for a given column |
|
fnUpdate(mData, mRow, iColumn, bRedraw, bAction) → {int} |
Update a table cell or row - this method will accept either a single value to update the cell with, an array of values with one element for each column or an object in the same format as the original data source. |
|
fnVersionCheck(sVersion) → {boolean} |
Provide a common method for plug-ins to check the version of DataTables being used, in order to ensure compatibility. |
11个事件:
|
destroy |
Destroy event, fired when the DataTable is destroyed by calling fnDestroy or passing the bDestroy:true parameter in the initialisation object. |
|
draw |
Draw event, fired whenever the table is redrawn on the page, at the same point as fnDrawCallback |
|
filter |
Filter event, fired when the filtering applied to the table (using the build in global global filter, or column filters) is altered. |
|
init |
DataTables initialisation complete event, fired when the table is fully drawn, including Ajax data loaded, if Ajax data is required. |
|
page |
Page change event, fired when the paging of the table is altered. |
|
processing |
Processing event, fired when DataTables is doing some kind of processing (be it, sort, filter or anything else). |
|
sort |
Sort event, fired when the sorting applied to the table is altered |
|
stateLoaded |
State loaded event, fired when state has been loaded from stored data and the settings object has been modified by the loaded data. |
|
stateLoadParams |
State load event, fired when the table is loading state from the stored data, but prior to the settings object being modified by the saved state - allowing modification of the saved state is required or loading of state for a plug-in |
|
stateSaveParams |
State save event, fired when the table has changed state a new state save is required. |
|
xhr |
Ajax (XHR) event, fired whenever an Ajax request is completed from a request to made to the server for new data |
接下来在defaults命名空间下包含三个命名空间columns,oLanguage,oSearch,以及58个static properties(静态选项),主要用于初始化 的,给几个重要的看一下。
|
aaData :array |
An array of data to use for the table, passed in at initialisation which will be used in preference to any data which is already in the DOM(就是给一些初始化数据) |
|
aaSorting :array |
You can define which column(s) the sort is performed upon, and the sorting direction, with this variable(初始化时选择排序的对象,如何排序,例如 |
|
aLengthMenu :array |
This parameter allows you to readily specify the entries in the length drop down menu that DataTables shows when pagination is enabled.(就是显示每页多少项,例如 |
|
bJQueryUI :boolean |
Enable jQuery UI ThemeRoller support(但是需要加一些文件,目前正在研究中) |
|
bStateSave :boolean |
Enable or disable state saving. When enabled a cookie will be used to save table display information such as pagination information, display length, filtering and sorting.(这个功能挺有用的) |
|
fnDrawCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify any aspect you want about the created DOM |
|
fnHeaderCallback :function |
This function is called on every 'draw' event, and allows you to dynamically modify the header row. |
|
fnRowCallback :function |
This function allows you to 'post process' each row after it have been generated for each table draw, but before it is rendered on screen. |
在defaults命名空间下的columns命名空间下又有21个static properties(静态选项),选几个重要的看一下:
|
aDataSort :array |
Allows a column's sorting to take multiple columns into account when doing a sort.(多项配合排序时有用) |
|
asSorting :array |
You can control the default sorting direction, and even alter the behaviour of the sort handler |
|
bSearchable :boolean,bSortable :boolean, bVisible :boolean |
这三个都差不多,看变量名就应该知道它们的意思了。 |
|
mData :string|int|function|null |
This property can be used to read data from any JSON data source property, including deeply nested objects / properties. |
|
mRender :string|int|function|null |
和上面一个差不多,我觉得都是非常重要的函数,如果我要在表格中插入一些标签的,比如input,a,button等,就会用到,而且挺方便的。 |
|
sClass :string,sName :string,sTitle :string,sWidth :string |
基础的东西,sClass为每个td设置一个class,sName:只能在dataTable服务端使用,sTitle就是表格header,swidth:调节每个td宽度 |
在defaults命名空间下的oLanguage,oSearch命名空间下的变量,命名空间就不说了。
在models命名空间下又有5个namespace,分别是ext,oColumn,oRow,oSearch,oSettings。如果有人也在看datatable的doc的话, 我非常希望有人能具体的跟我说说这个models命名空间有什么作用,我只是有一个模糊的概念。
在oApi命名空间下(Reference to internal functions for use by plug-in developers)是为了方便进行二次开发用的,有85个static methods,涵盖了defaults命名空间里所有的函数。
ext命名空间由models命名空间下的ext继承了,所以所有内容都在models/ext下。
看乱了吧,说实话我也乱了,然后我就总结了一些,画了一个思维导图

好了,这样算是大体上看了一遍datatable的doc,当然我们只是初步的看了一下,如果要进行比较深入的二次开发,那models,ext,oApi这三个命名空间肯定还要深入的研究,但是我觉得一般的表格操作都可以了。那接下来我会看看datatable下的example,extra,多看看范例,实践一下,然后总结一下,可能新手在刚开始入门的时候会遇到下载下来的datatable各个文件夹都有哪些东西,如果开发需要引用哪些东西,其实有个思绪了,自己就可以慢慢的去研究,去开发。那我也会在下一篇说一下,好了,先就这样吧,接下来再继续深入。