<html>
<head>
<title>javascript基础</title>
</head>
<body>
1.NaN isNaN()</br>
<script type="text/javascript">
//数据类型转换失败 返回NaN类型
document.write("parseInt('a') : " ,parseInt('a'),"<br/>");
document.write("parseInt('9') : " ,parseInt('9'),"<br/>");
document.write("NaN == NaN : " , NaN == NaN,"<br/>");
</script>
2.关系运算符 > >= < <= != == ===</br>
<script type="text/javascript">
document.write("'7' < 5 : " ,'7' < 5,"<br/>");//发生类型转换
document.write("'7' > 5 : " ,'7' > 5,"<br/>");
document.write("'7' > '12' : " ,'7' > '12',"<br/>");//不发生类型转换
document.write("'a' > 12 : " ,'a' > 12,"<br/>");//发生类型转换
document.write("'a' < 12 : " ,'a' < 12,"<br/>");//发生类型转换
document.write("isNaN('a') : " ,isNaN('a') ,"<br/>");//是否是非数字
document.write("isNaN('8') : " ,isNaN('8') ,"<br/>");
document.write("100 == '100' : " , 100 == '100' ,"<br/>");
document.write("100 === '100' : " , 100 === '100' ,"<br/>");//值相等 类型相同
document.write("'100' === '100' : " , '100' === '100' ,"<br/>");
</script>
3.赋值运算符 = += -= *= /= %=</br>
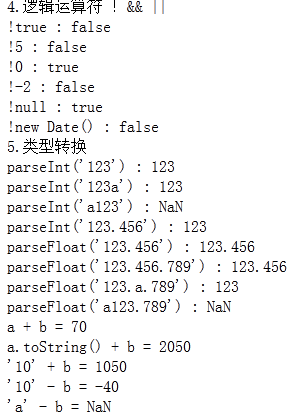
4.逻辑运算符 !&& ||</br>
<script type="text/javascript">
//任何类型使用!结果是布尔型 true --- null '' 0 undefined
document.write("!true : " , !true ,"<br/>");
document.write("!5 : " , !5 ,"<br/>");
document.write("!0 : " , !0 ,"<br/>");
document.write("!-2 : " , !-2 ,"<br/>");
document.write("!null : " , !null ,"<br/>");
document.write("!new Date() : " , !new Date() ,"<br/>");
</script>
5.类型转换</br>
<script type="text/javascript">
document.write("parseInt('123') : " ,parseInt('123'),"<br/>");
document.write("parseInt('123a') : " ,parseInt('123a'),"<br/>");
document.write("parseInt('a123') : " ,parseInt('a123'),"<br/>");
document.write("parseInt('123.456') : " ,parseInt('123.456'),"<br/>");
document.write("parseFloat('123.456') : " ,parseFloat('123.456'),"<br/>");
document.write("parseFloat('123.456.789') : " ,parseFloat('123.456.789'),"<br/>");
document.write("parseFloat('123.a.789') : " ,parseFloat('123.a.789'),"<br/>");
document.write("parseFloat('a123.789') : " ,parseFloat('a123.789'),"<br/>");
var a = 20;
var b = 50;
document.write("a + b = " ,a + b,"<br/>");
document.write("a.toString() + b = " ,a.toString() + b,"<br/>");
document.write("'10' + b = " ,'10' + b,"<br/>");//字符串 连接
document.write("'10' - b = " ,'10' - b,"<br/>");//类型转换 进行计算
document.write("'a' - b = " ,'a' - b,"<br/>");
</script>
</body>
</html>
结果:

2.