程序员语录:
不要太刻意地把写程序这件事和挣钱挂起来,局限了你挣钱的本事
<html>
<head>
<title>网页样式</title>
</head>
<body>
<!--标记的属性-->
<font size="30" color="red">人</font>
<!--css样式-->
<font style="font-size:250px;color:red;">人</font>
</body>
</html>
结果:

标签样式
<html>
<head>
<title>标签样式</title>
<style type="text/css">
span{
font-size:22px;
color:blue;
background-color:#FFFF99;
border:1px solid green;
}
div{
background-color:#CCFFCC;
border:1px solid blue;
}
</style>
</head>
<body>
<!--区域标记 标示作用 span行的标记-->
<span>span标记</span>
body样式
<u>u标记</u>
<div>
div1
div1
div1
</div>
<p>p标记</p>
</body>
</html>
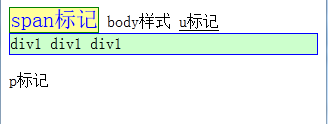
结果显示:

样式选择器:
<html>
<head>
<title>样式选择器</title>
<style type="text/css">
/*嵌入样式表 html选择器 使用html标记名称*/
h1{
border-bottom:2px solid red;
font-size:30px;
font-weight:bold;
color:red;
height:60px;
line-height:60px;
padding-left:20px;
}
/*类选择器*/
.red {
border:2px dotted red;
font-size:18px;
font-weight:bold;
color:white;
height:100px;
100px;
line-height:100px;
background-color:red;
text-align:center;
}
/*ID选择器*/
#blue {
border:2px dotted blue;
font-size:18px;
font-weight:bold;
color:white;
height:150px;
150px;
line-height:150px;
background-color:blue;
text-align:center;
}
/*联合选择器*/
span.green{
border:2px dotted green;
font-size:18px;
font-weight:bold;
color:white;
height:200px;
200px;
line-height:200px;
background-color:green;
text-align:center;
}
/*层级选择器*/
div .yellow {
border: 1px dotted yellow;
font-size:16px;
font-weight:normal;
color:white;
height:30px;
60px;
line-height:30px;
background-color:yellow;
text-align:center;
}
/*层级选择器*/
.red .yellow {
border:1px dotted yelllow;
font-size:16px;
font-weight:normal;
color:white:
height:30px;
60px;
line-weight:30px;
background-color:yellow;
text-align:center;
}
h4,h5,h6 {
font-size:16px;
font-weight:normal;
color:green;
}
</style>
</head>
<body>
<h1>样式选择器</h1>
<span>span</span>
<span class="red" >span</span>
<span id="blue">span</span>
<span class="green">span</span>
<div class="green">div</div>
<div>
<span class="yellow">span</span><div class="blue">div</div>
</div>
<span class="yellow">span</span>
<span class="red">
<span class="yellow">span</span>
</span>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
</html>
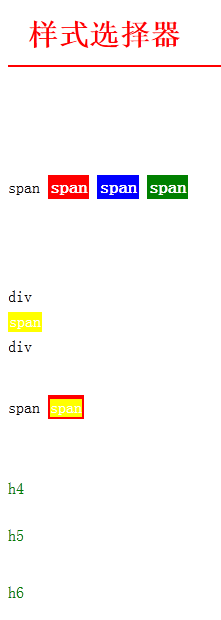
结果显示:

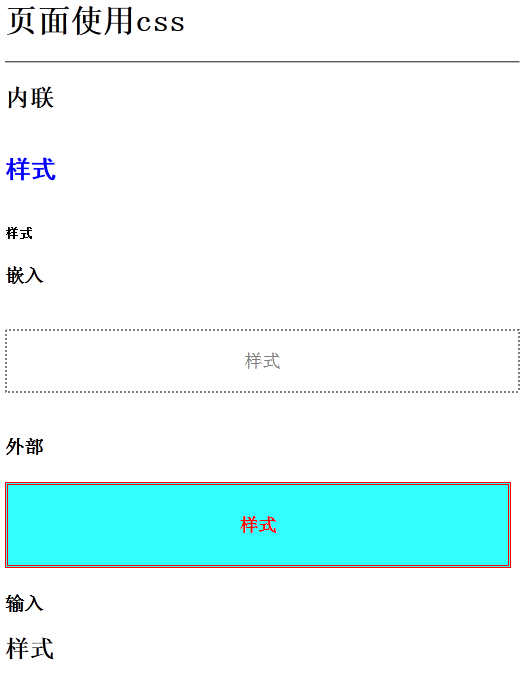
页面使用css:
index.html:
<html>
<head>
<title>页面使用css</title>
<style type="text/css">
/*嵌入样式表*/
h6 {
/*border-color:green;
border-style:double;
border-5px;*/
border: 2px dotted gray;
300p;
font-size:18px;
font-weight:normal;
color:gray;
height:60px;
text-align:center;
vertical-align:bottom;
line-height:60px;
}
</style>
<!--导入外部样式表-->
<link rel="StyleSheet" href="main.css" type="text/css"/>
</head>
<body>
<h1>页面使用css</h1>
<hr/>
<h3>内联</h3>
<h5 style="font-size:25px;color:blue;font-family:黑体;font-weight:bold;border:1 solid blue;300px;">样式</h5>
<h5>样式</h5>
<h3>嵌入</h3>
<h6>样式</h6>
<h3>外部</h3>
<h4>样式</h4>
<h3>输入</h3>
<h2>样式</h2>
</body>
</html>
此时还需要main.css:
h4 {
font-size:18px;
font-weight:bold;
color:red;
500px;
height:80px;
border:3px double red;
text-align:center;
line-height:80px;
background-color:#33FFFFFF
}
/*输入样式表*/
@import url(import.css);
import.css文件:
h2{
font-size:20px;
font-weight:bold;
color:white;
480px;
height:280px;
border:3px solid black;
text-align:center;
line-height:140px;
background-color:#00FA9A;
background-image:url(11.png);
background-repeat:no-repeat;
}
3个文件在相同目录下:
用firefox打开index.html
结果: