前面已经安装好centos的系统,网络配置,以及部署的环境已成功啦。。。
下面记录的是如何部署一个项目
四个步骤:
(1)放war包
(2)执行数据库脚本
(3)修改数据库的配置文件
(4)重启tomcat
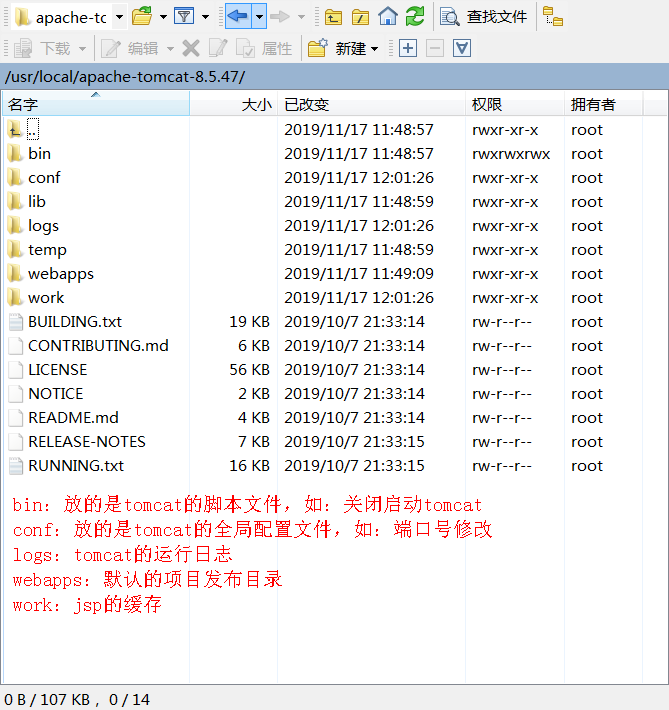
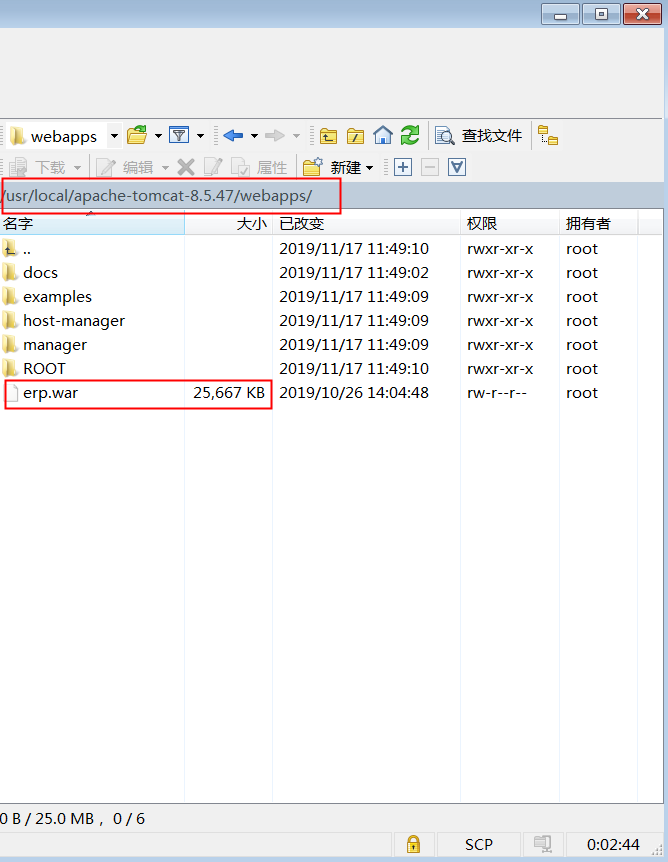
步骤1:从研发那获取war包,将war包放到tomcat中的webapps目录下(可使用winscp工具传输,之前的已经介绍过的工具)


重启tomcat,tomcat没有直接重启,可先关闭后再重启
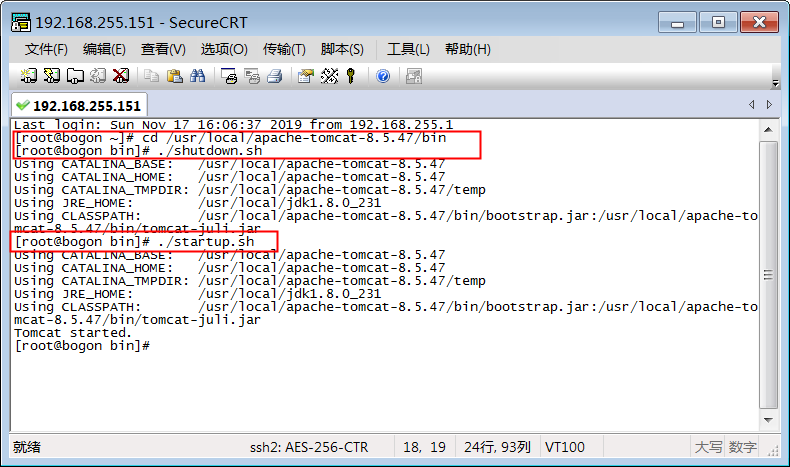
1)切换到bin目录执行:cd /usr/local/apache-tomcat-8.5.47/bin(按自己的路径切入)
2)执行关闭命令:./shutdown.sh(使用crt远程连接)

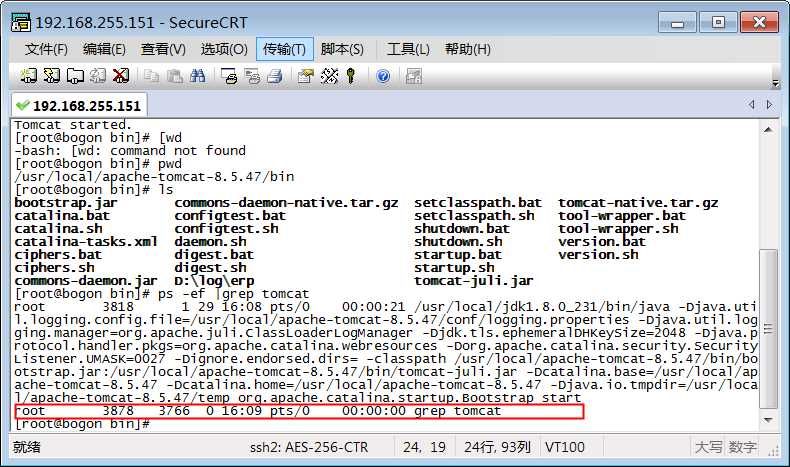
3)查看进程是否在执行,命令:ps -ef | grep tomcat

4)使用winscp查看webapps目录下会多了一个war包同名的文件夹

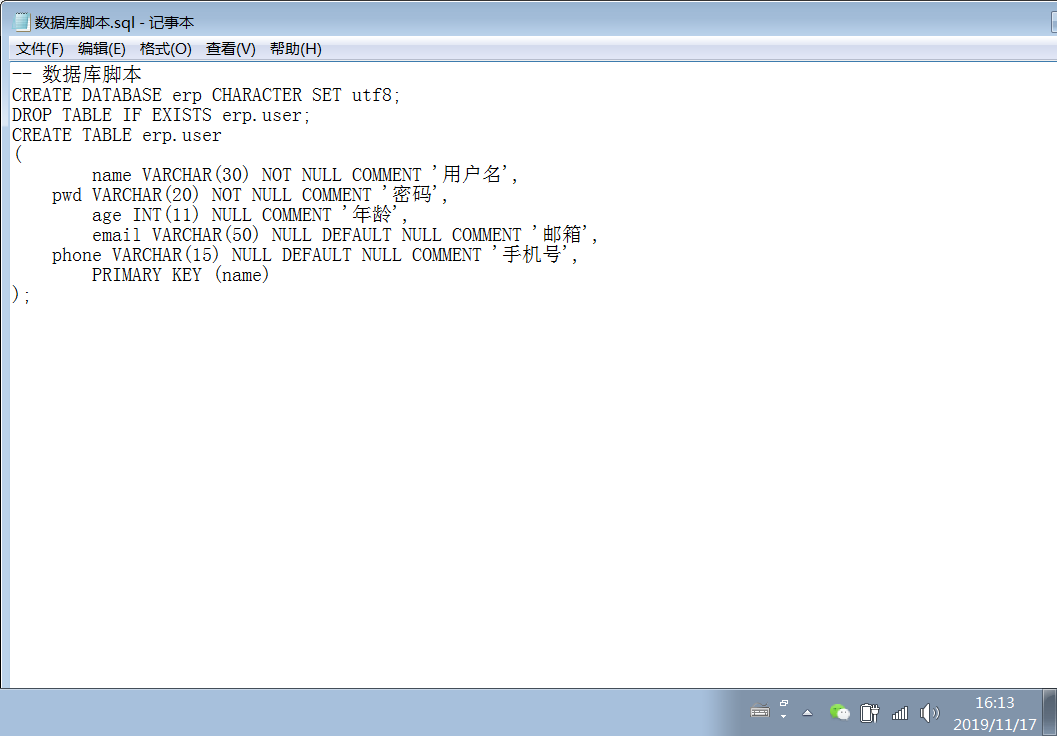
步骤2:执行数据脚本,进行Navicat连接后导入数据库进行建表,下图为数据库脚本,当然也可以直接在CRT中进入mysql后进行数据库语句执行创建是一样的

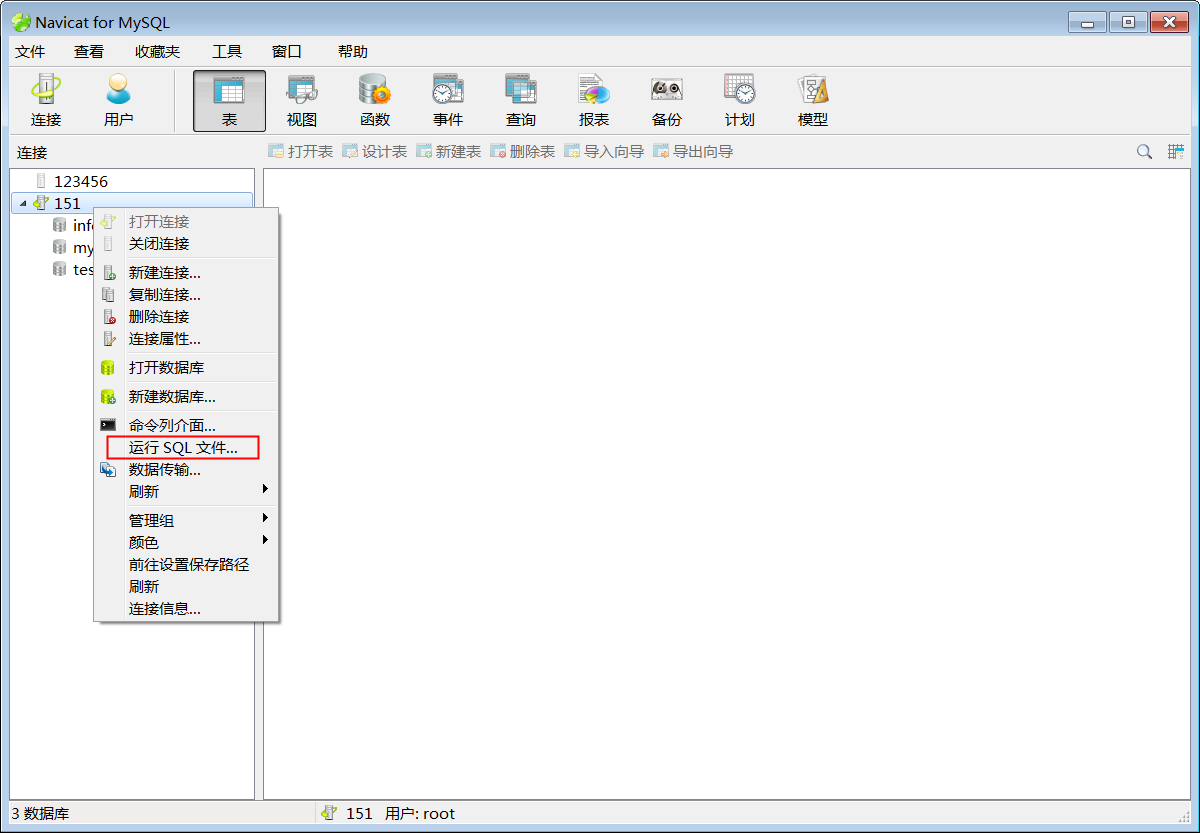
点击运行SQL文件

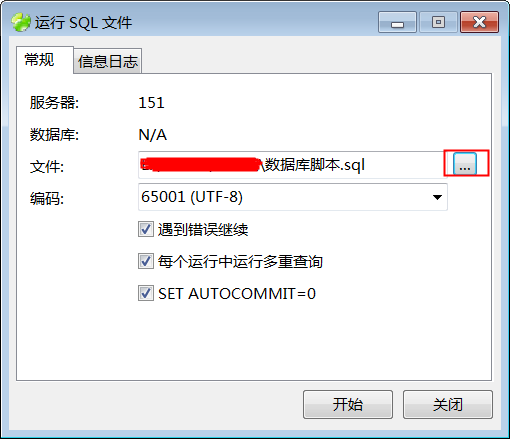
导入数据库脚本文件

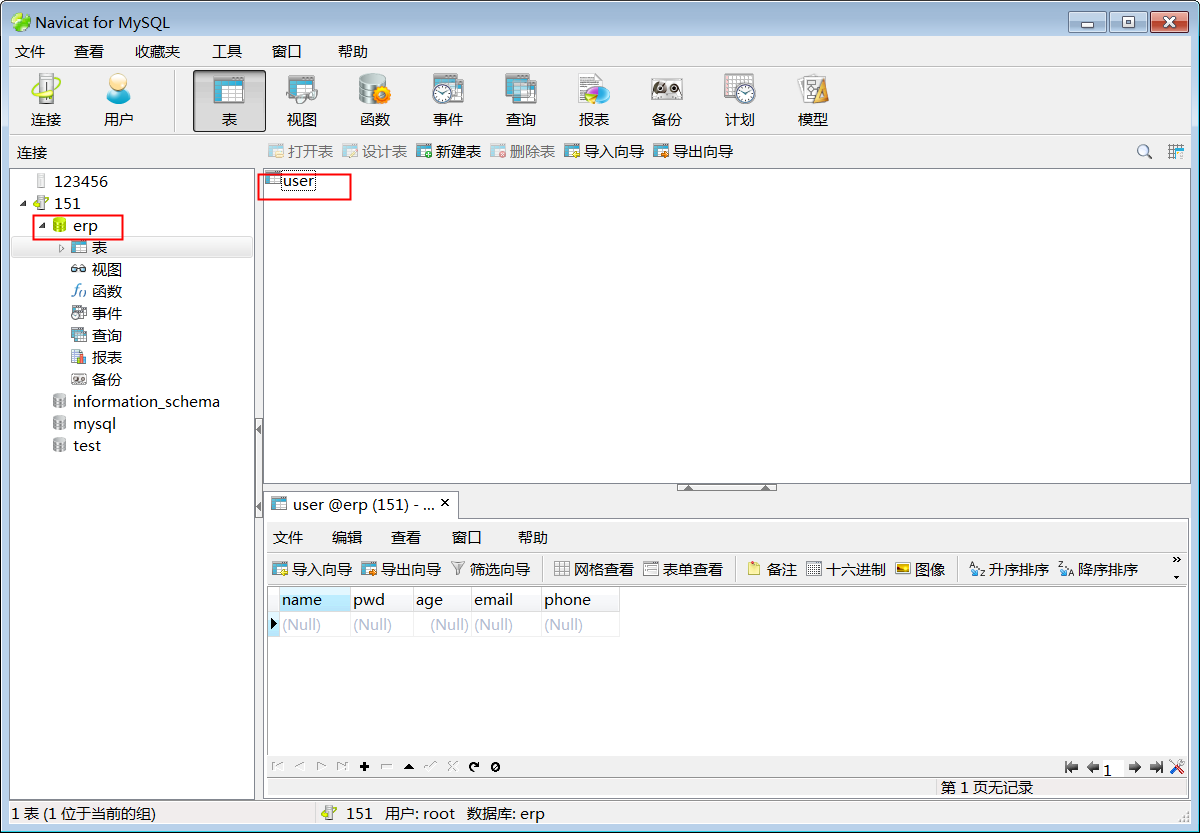
导入成功

步骤3:修改数据库配置文件
进入该路径下erp/WEB-INF/classes中修改application.yml
命令:cd /usr/local/apache-tomcat-8.5.47/webapps/erp/WEB-INF/classes
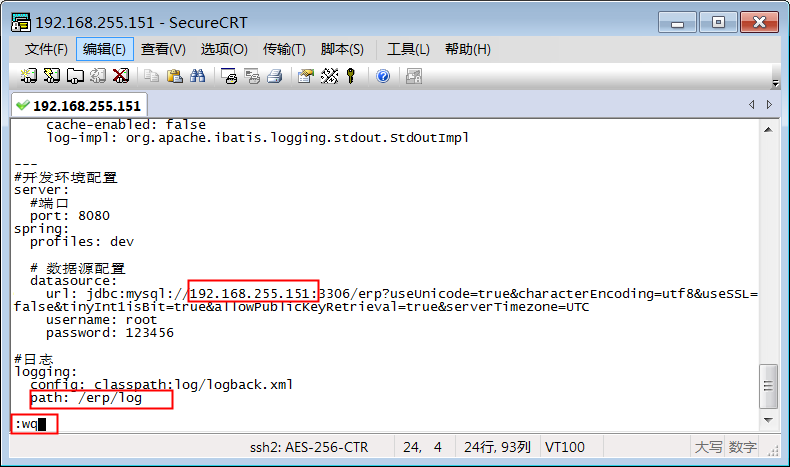
编辑application.yml文件
命令:vi /application.yml
修改开发环境配置路径和日志路径
开发环境配置路径:将URL的mysql 的IP更改为服务器的ip,用户密码更改为数据库的用户密码
日志路径:/erp/log

保存后退出(Esc后:wq)
步骤4:重启tomcat
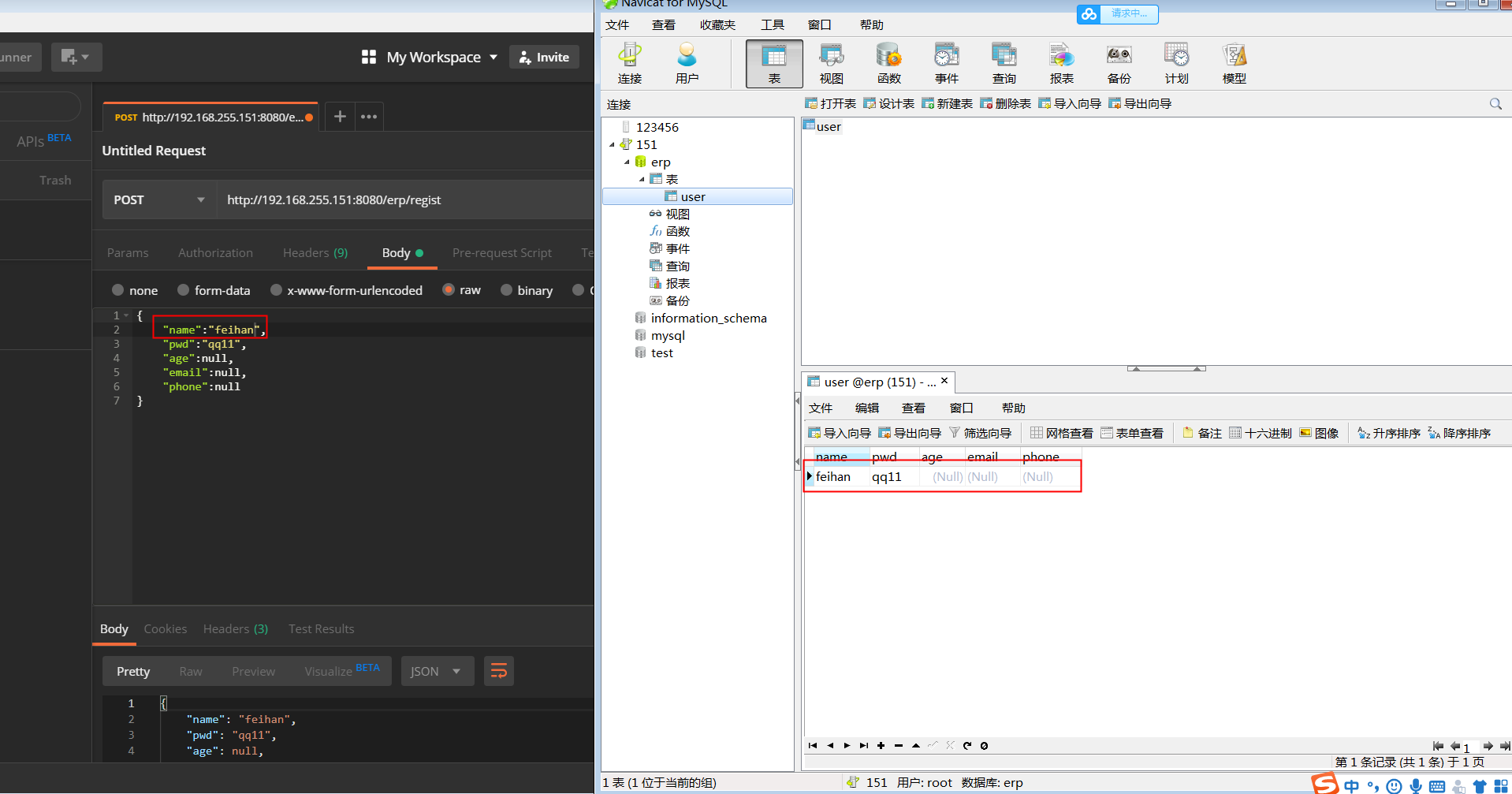
此项目没有做前端,使用接口测试工具验证是否部署成功
使用postman进行请求,请求成功并且查看数据库已插入新增的用户信息

部署成功~~