1、安装Django-bootstrap3
pip3 install django-bootstrap3
一、发布会列表
2、修改views.py
@login_required
def event_manage(request):
# return render(request, 'event_manage.html')
event_list = Event.objects.all() #admin shell命令,获取到所有event对象
username = request.session.get('user','') #获取到用户名称
return render(request,'event_manage.html',{'user':username,'events':event_list}) 返回字典
3、修改event_manage.html
<html>
<head>
{% load bootstrap3 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
<title>
发布会管理
</title>
</head>
<body role="document">
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/event_manage/">
发布会管理系统
</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">
发布会
</a>
</li>
<li>
<a href="/guest_manage/">
嘉宾
</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">
{{user}}
</a>
</li>
<li>
<a href="/logout/">
退出
</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="row" style="padding-top: 80px;">
<div class="col-md-6">
<table class="table table-striped">
<thead>
<tr>
<th>
id
</th>
<th>
名称
</th>
<th>
状态
</th>
<th>
地址
</th>
<th>
时间
</th>
</tr>
</thead>
<tbody>
{% for event in events %}
<tr>
<td>
{{ event.id }}
</td>
<td>
{{ event.name }}
</td>
<td>
{{ event.status }}
</td>
<td>
{{ event.address }}
</td>
<td>
{{ event.start_time }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html>
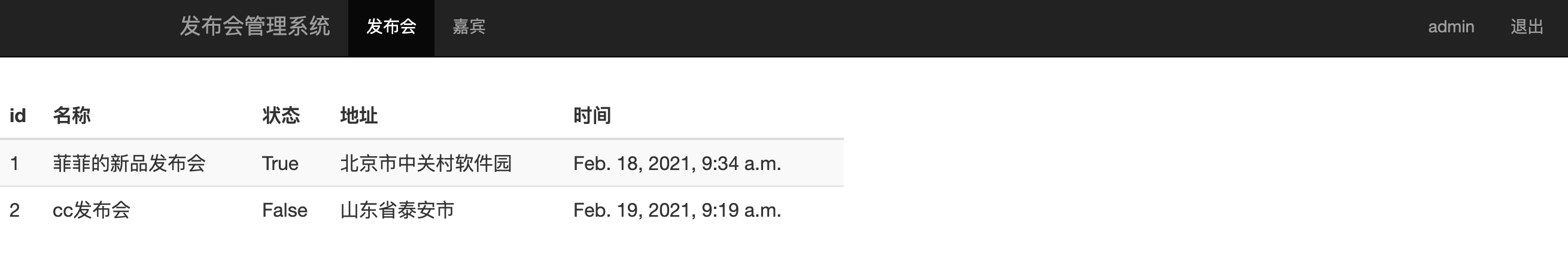
4、重新访问http://127.0.0.1:8000/event_manage,可以看到:

二、发布会搜索功能
1、修改event_manage.html,在这代码之间增加下面的代码
</nav> <!--发布会搜索表单--> <div class="page-header" style="padding-top: 60px;"> <div id="navbar" class="navbar-collapse collapse"> <form class="navbar-form" method="get" action="/search_name/"> <div class="form-group"> <input name="name" type="text" placeholder="名称" class="form-control"> </div> <button type="submit" class="btn btn-success"> 搜索 </button> </form> </div> </div> <div class="row" style="padding-top: 80px;"> <div class="col-md-6">
2、修改urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login_action/', views.login_action),
url(r'^event_manage/', views.event_manage),
url(r'^accounts/login',views.login),
url(r'^search_name/',views.search_name)
]
3、修改views.py
@login_required
def search_name(request):
username = request.session.get('user','')
search_name = request.GET.get('name','')
event_list = Event.objects.filter(name__contains=search_name)
return render(request,'event_manage.html',{'user':username,'events':event_list})
4、重新访问http://127.0.0.1:8000/event_manage,输入搜索条件可以看到:

三、嘉宾列表展示
1、新增guest_manage.html
<html>
<head>
{% load bootstrap3 %} {% bootstrap_css %} {% bootstrap_javascript %}
<title>
发布会管理
</title>
</head>
<body role="document">
<!-- 导航栏 -->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/event_manage/">
Guest Manage System
</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li>
<a href="/event_manage/">
发布会
</a>
</li>
<li class="active">
<a href="#">
嘉宾
</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">
{{user}}
</a>
</li>
<li>
<a href="/logout/">
退出
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- 嘉宾列表 -->
<div class="row" style="padding-top: 80px;">
<div class="col-md-6">
<table class="table table-striped">
<thead>
<tr>
<th>
id
</th>
<th>
名称
</th>
<th>
手机
</th>
<th>
Email
</th>
<th>
签到
</th>
<th>
发布会
</th>
</tr>
</thead>
<tbody>
{% for guest in guests %}
<tr>
<td>
{{ guest.id }}
</td>
<td>
{{ guest.realname }}
</td>
<td>
{{ guest.phone }}
</td>
<td>
{{ guest.email }}
</td>
<td>
{{ guest.sign }}
</td>
<td>
{{ guest.event }}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</body>
</html>
2、修改urls.py
rlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login_action/', views.login_action),
url(r'^event_manage/', views.event_manage),
url(r'^accounts/login',views.login),
url(r'^search_name/',views.search_name),
url(r'^guest_manage/',views.guest_manage)
]
3、修改views.py
@login_required()
def guest_manage(request):
username = request.session.get('user', '')
guest_list = Guest.objects.all()
return render(request,'guest_manage.html',{'user':username,'guests':guest_list})
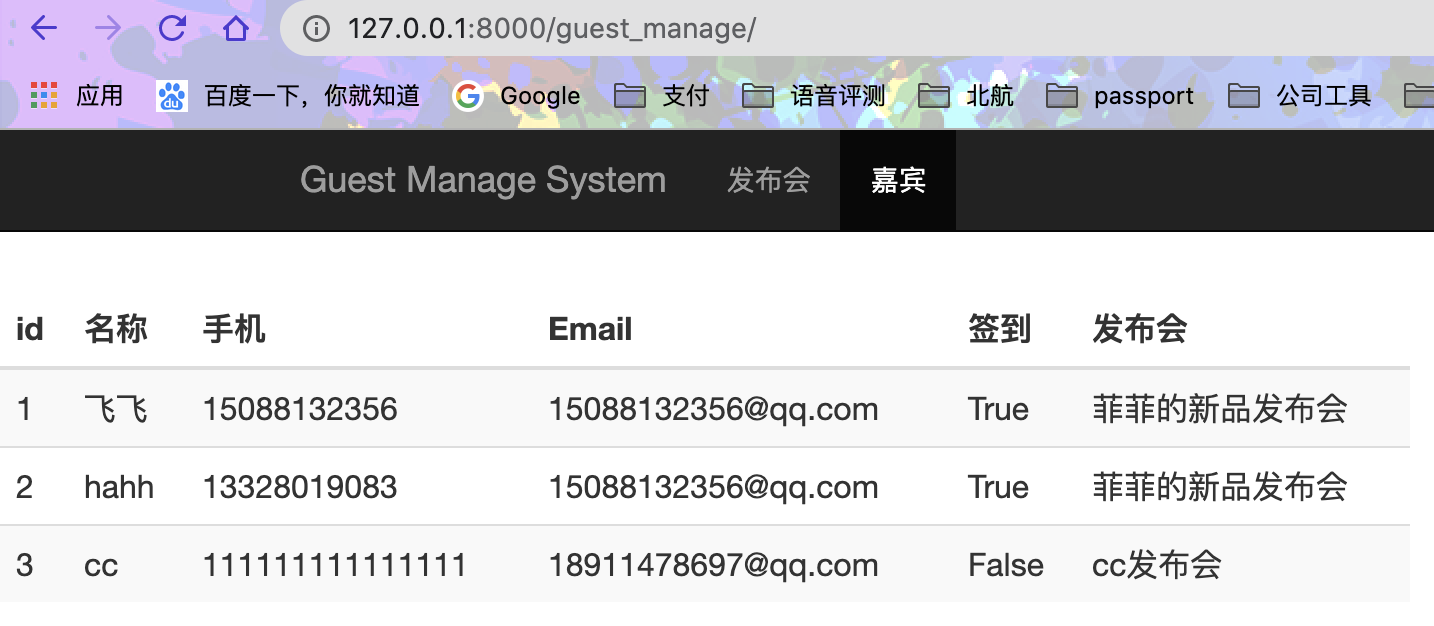
4、重新访问http://127.0.0.1:8000/event_manage,点击嘉宾按钮可以看到:

本章代码:https://github.com/Oneperson1128/DjangoDemo.git 参考loginDemo5文件夹