CSS是什么?
CSS(Cascading Style Sheets)层叠样式表:用于表现HTML或XML等文件样式的计算机语言。
CSS核心要点是属性、选择器和盒子模型。
文字属性
Font-size:大小
font-family:字体类型选择器和盒子模型
color:颜色
text-decoration:下划线
属性值:none
underline
text-align:对齐方式
属性值:left center right
背景属性
background-color:背景颜色
background-image:背景图片
属性值:url(“图片地址”);
background-repeat:平铺方式
属性值:默认横向纵向平铺
repeat:横向纵向平铺
no-repeat:不平铺
repeat-y:纵向
repeat-x:横向
列表属性
list-style-type:列表项前的小标志
属性值:非常多,可以通过eclipse的提示查看
list-style-image:列表项前的小图片
属性值:url(“图片地址”);
尺寸属性
宽度
height:高度
选择器:
基本选择器:
优先级id>class>元素
元素选择器:span {color:red;font-size:88px; }
id选择器:#id{ color:red;font-size:88px; }
类选择器:.class1{ color:red;font-size:88px; }
伪元素选择器:
A标签:
静止状态 a:link{css属性}
悬浮状态 a:hover{css属性}
触发状态
a:active{css属性}
完成状态
a:visited{css属性}
层级选择器:#id .class1 span{} 选择id内class1内span元素的对象
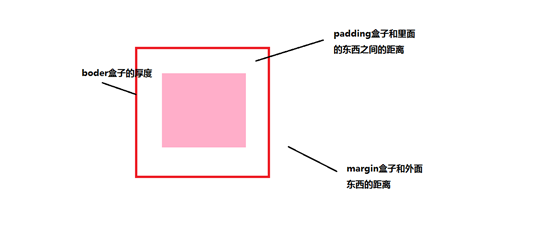
盒子模型:boder、padding和margin

CSS3是CSS(层叠样式表)技术的升级版本,于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
/*圆角边框*/
div{
border:2px solid;
border-radius:25px;
}
/*多图背景*/
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
/*或*/
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
 flex box(弹性盒子)
flex box(弹性盒子)/*多列布局*/
.newspaper{
column-count:3;
column-gap:40px;
column-rule-style:outset;
column-rule-color:#ff0000;
column-rule- 1px;
}
h2{
column-span:all;
}
/*弹性盒子*/
<style>
.flex-container {
display: flex;
justify-content: center;
400px;
height: 250px;
background-color: lightgrey;
}
.flex-item {
background-color: cornflowerblue;
100px;
height: 100px;
margin: 10px;
}
</style>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
/*2D转换*/
/*移动*/
div{
transform: translate(50px,100px);
}
/*旋转*/
div{
transform: rotate(30deg);
}
/*改变宽高*/
div{
transform: scale(2,3);
}
/*倾斜*/
div{
transform: skew(30deg,20deg);
}
/*使用六个值的矩阵实现转换*/
div{
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
}
/*3D转换*/
/*围绕X轴旋转*/
div
{
transform:rotateX(120deg);
}
/*围绕Y轴旋转*/
div
{
transform:rotateY(130deg);
}
/*围绕Z轴旋转*/
div
{
transform:rotateZ(140deg);
}
/*围绕Z轴旋转*/
div
{
transform:rotateZ(140deg);
}
/*改变被转换元素的位置*/
#div2
{
transform: rotate(45deg);
transform-origin:20% 40%;
}
/*让转换的子元素保留3D转换*/
<style>
#div1
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
}
#div2{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(-60deg);
}
</style>
<div id="div1">HELLO
<div id="div2">YELLOW</div>
</div>
/*透视效果及规定其底部位置*/
div{
perspective:150;
perspective-origin: 10% 10%;
}
/*定义元素在不面对屏幕时是否可见*/
div{
backface-visibility:hidden;/*可见为visible*/
}
/*过渡*/
div{
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
}
/*或*/
div
{
transition: width 1s linear 2s;
}
/*动画*/
div{
100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
/*引入字体*/
@font-face{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div{
font-family:myFirstFont;
}
/*媒体查询判定屏幕可视窗口尺寸*/
body {
background-color: pink;
}
@media screen and (min- 480px) {
body {
background-color: lightgreen;
}
}
/*文本阴影*/
h1{
text-shadow: 5px 5px 5px #FF0000;
}
/*盒子阴影*/
div{
box-shadow: 10px 10px 5px #888888;
}