表达式符号
Thymeleaf对于变量的操作主要有$*#三种方式:
- 变量表达式: ${...},是获取容器上下文变量的值.
- 选择变量表达式: *{...},获取指定的对象中的变量值。如果是单独的对象,则等价于${}。
- 消息表达式: #{...}表达式与th:text一起使用,加载数据源中的消息,用于国际化
- 链接网址表达式: @{...},获取网址链接
1.${...}获取变量
传递单一变量
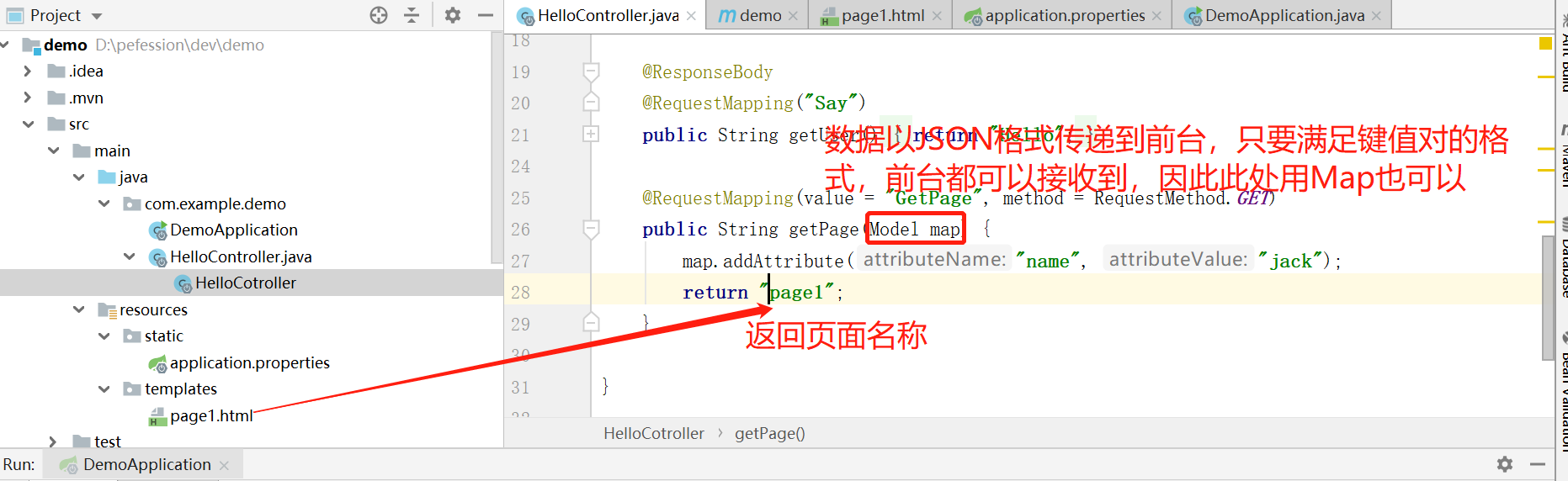
后台代码:

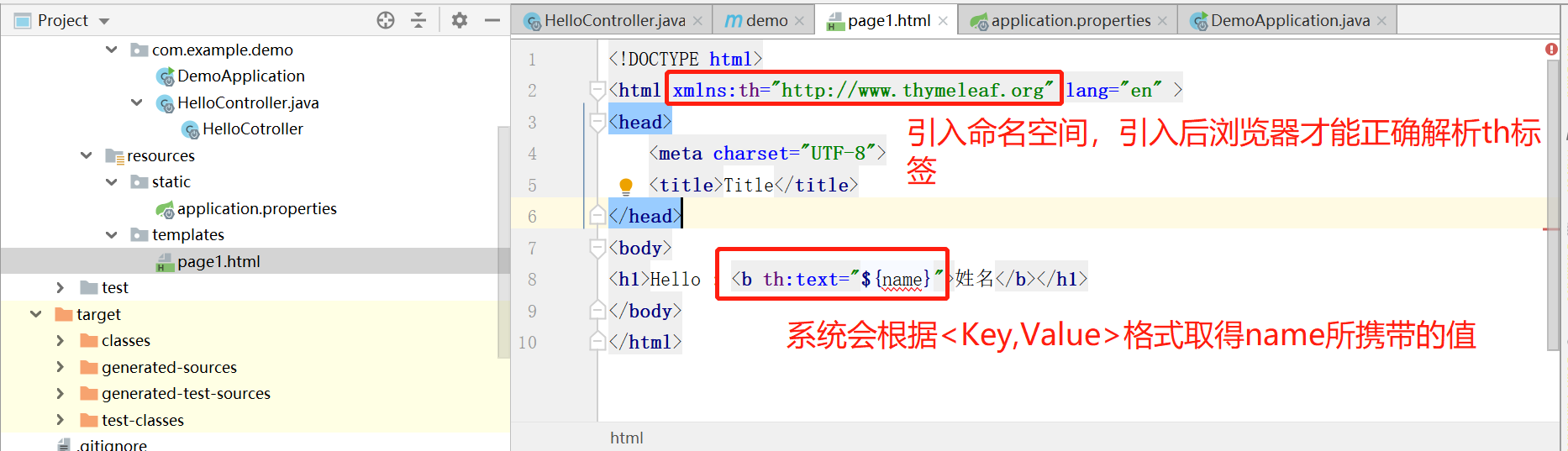
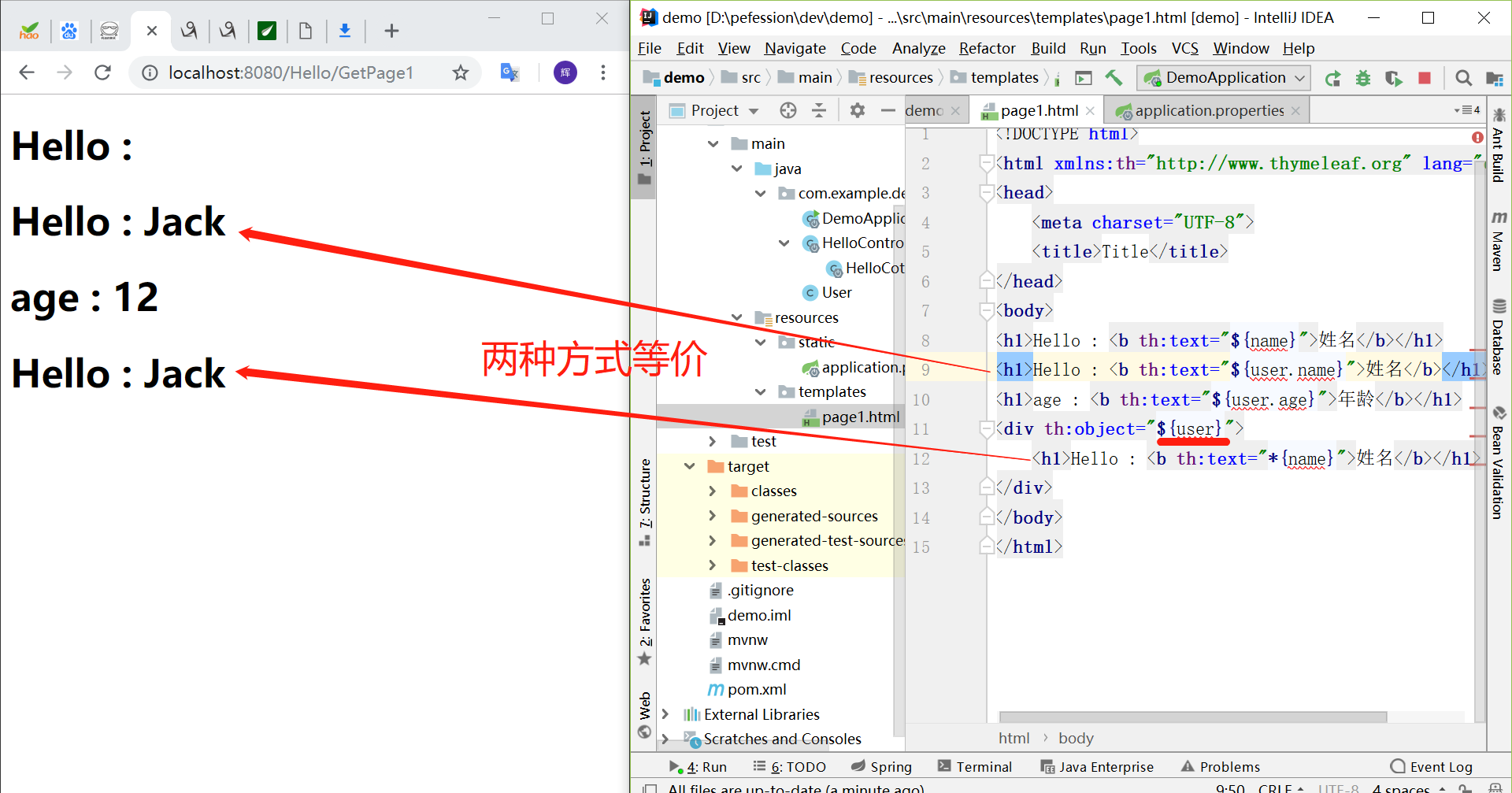
前台代码:

运行结果:

传递对象
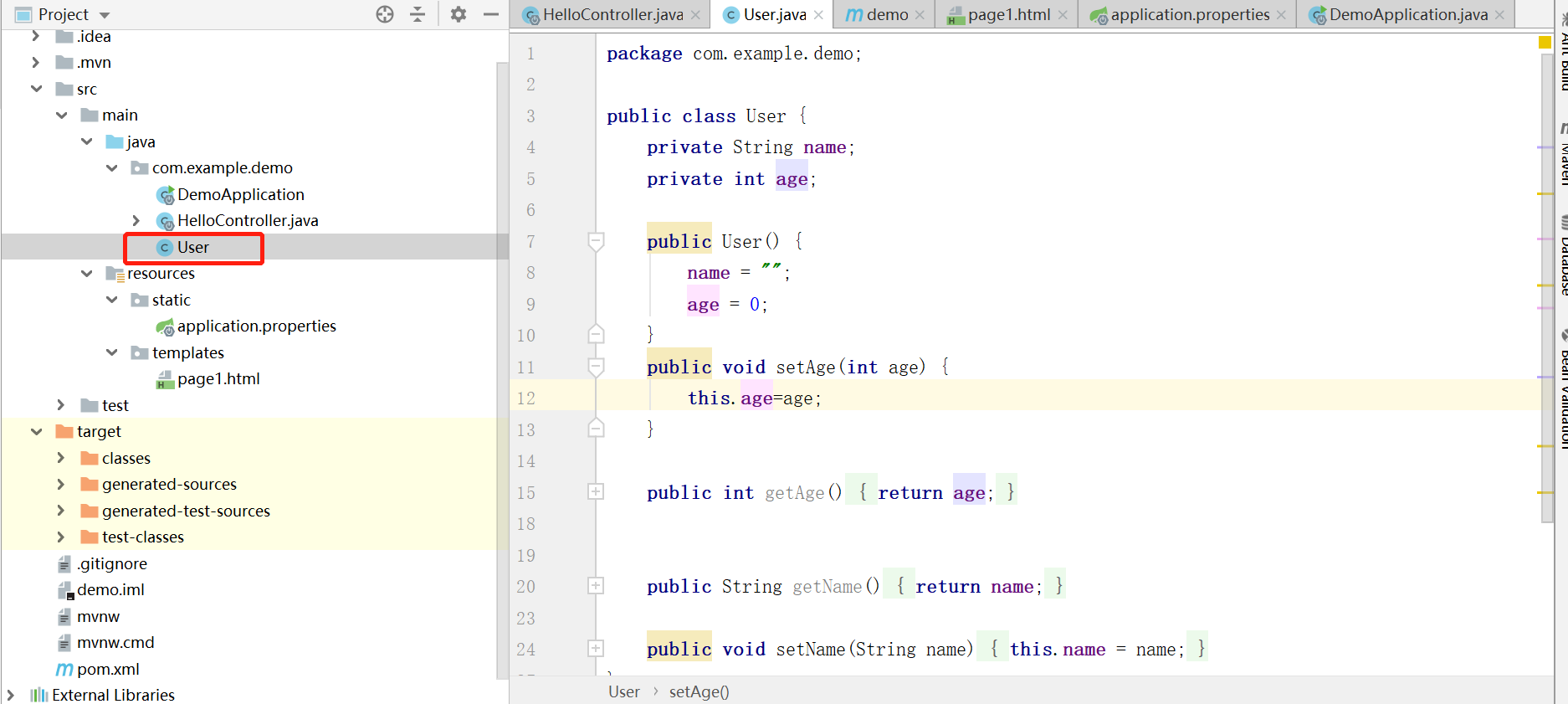
后台新建User类:

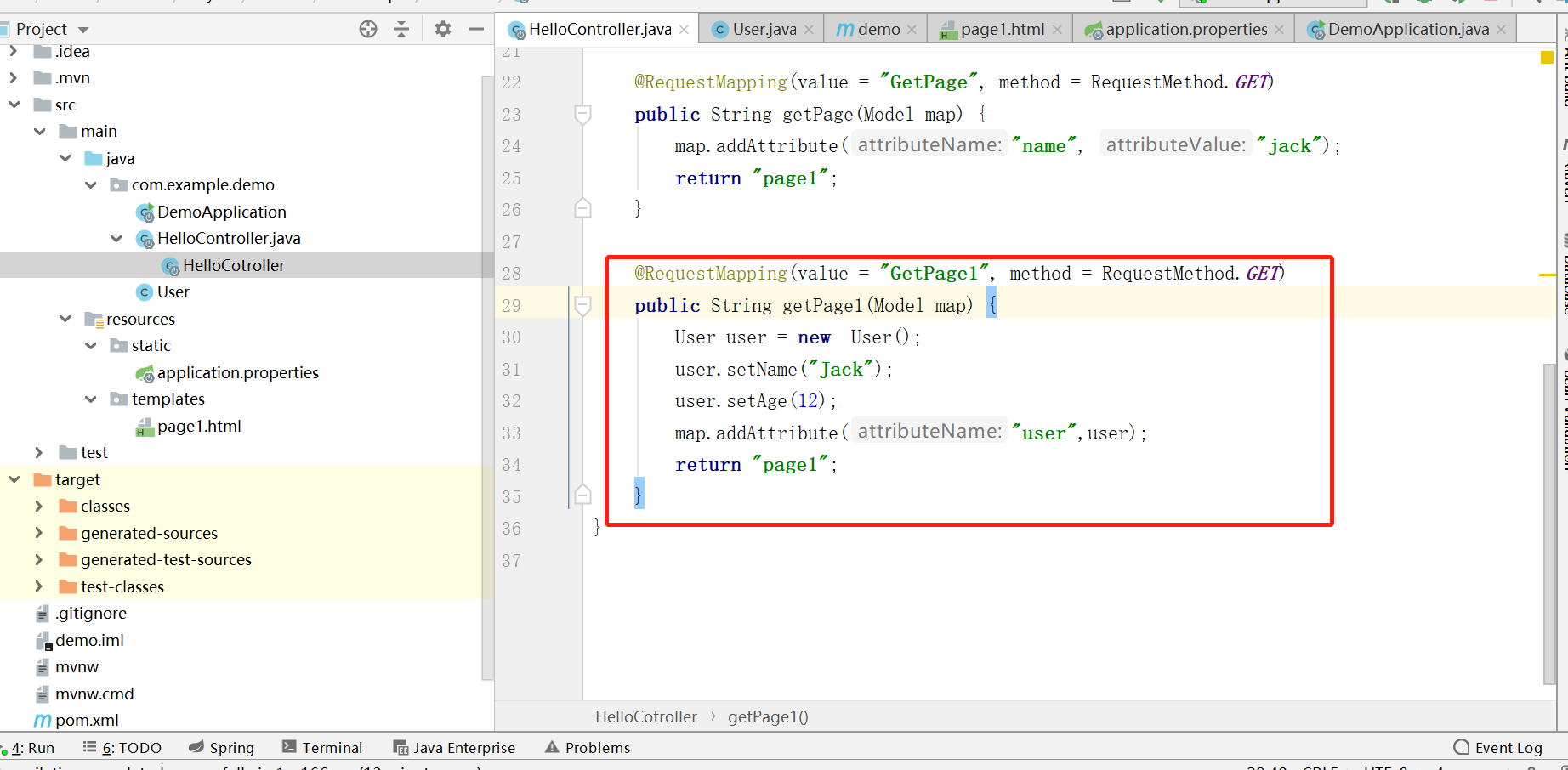
更改Controller

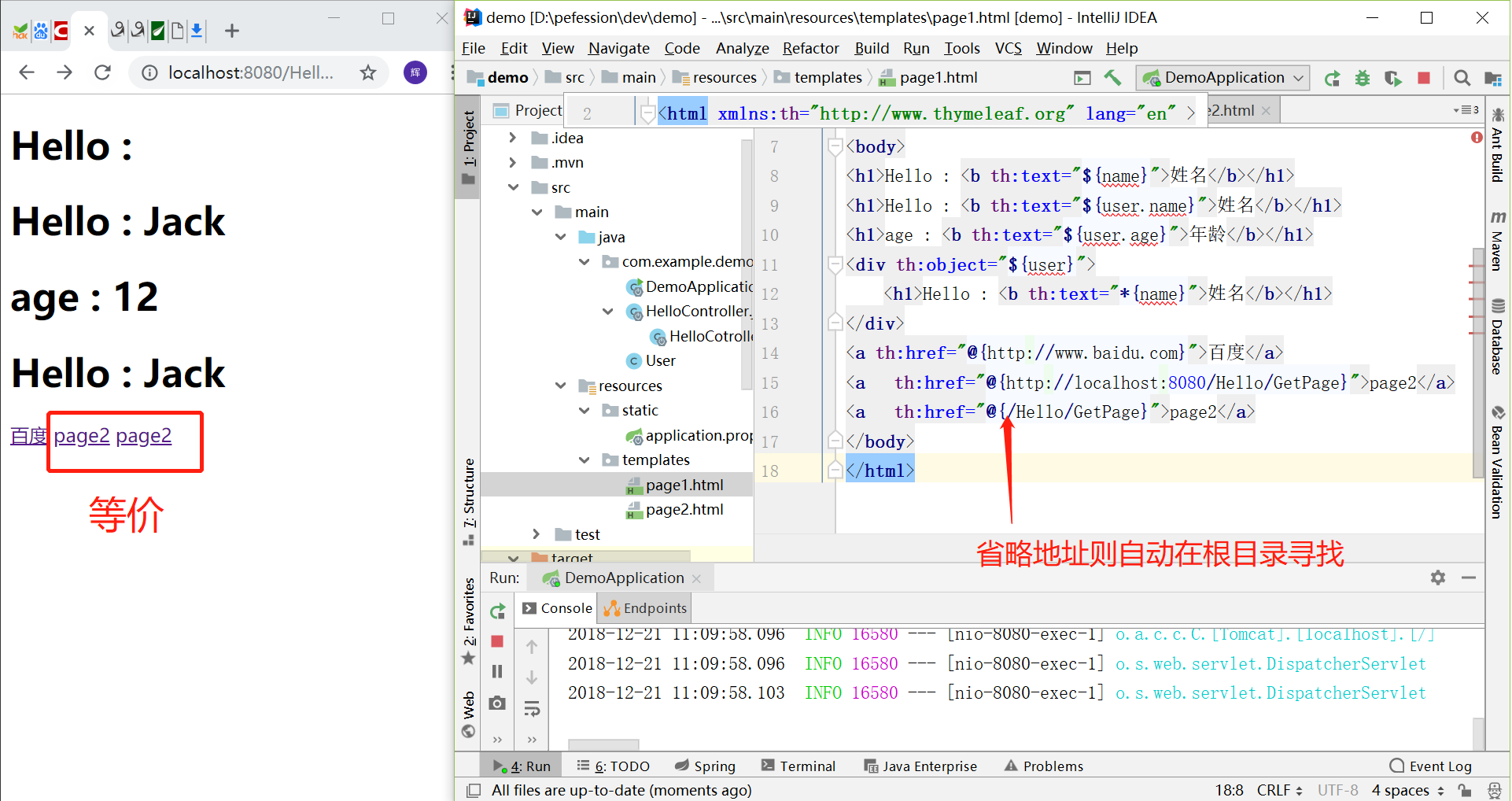
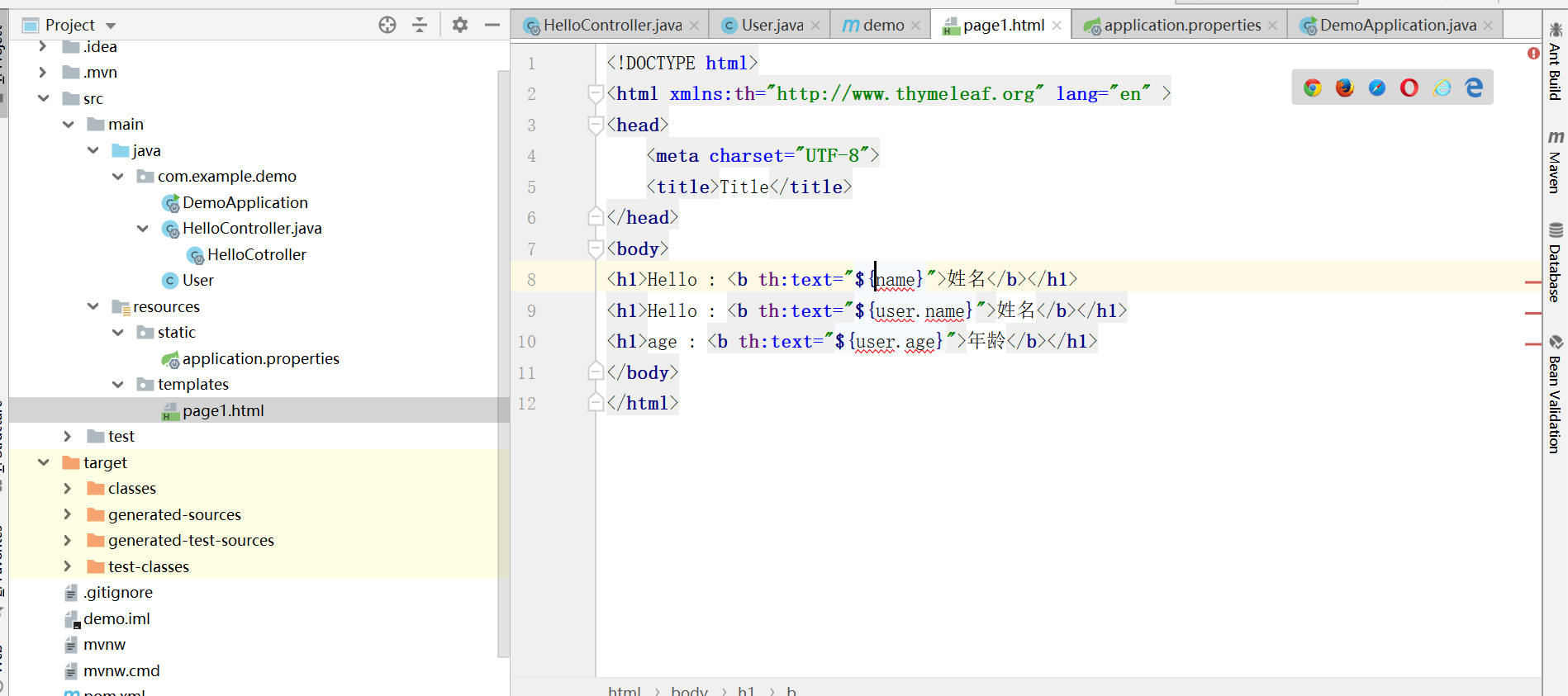
前台取数据:

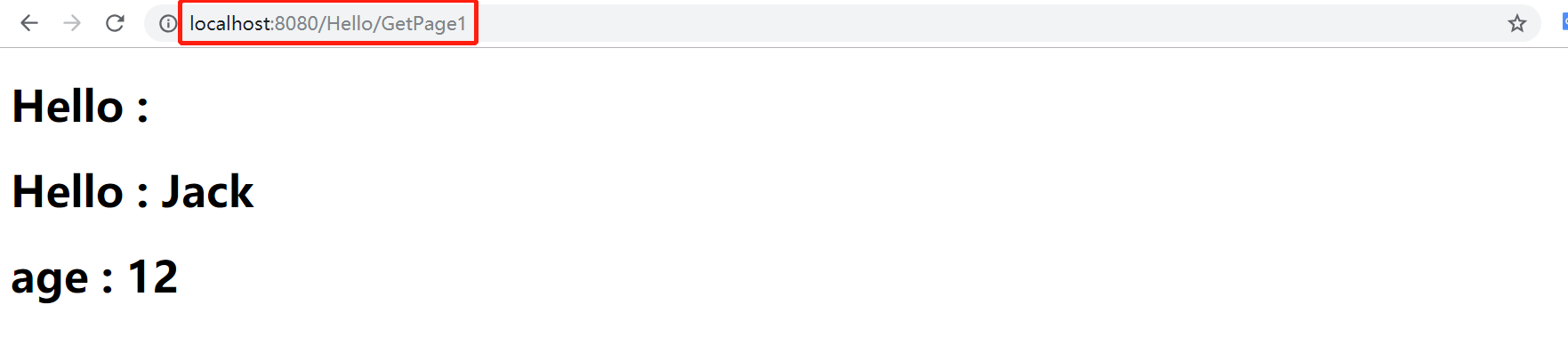
页面运行结果:

2.*{...}获取变量
变量表达式不仅可以用${...}表达式编写,还可以用于表达式*{...}。选择表达式所选择的对象是当前环境内的变量值,如果对于单一变量(非对象),则${…}和*{…}完全等价。

3.#{...}表达式与th:text一起使用,加载数据源中的消息,用于国际化
解析程序会在/WEB-INF/templates/home.html在同一文件夹中找到.properties文件中的消息,并使用与模板相同的名称,如:
· /WEB-INF/templates/home_en.properties 用于英文文本。
· /WEB-INF/templates/home_es.properties 西班牙语文本。
· /WEB-INF/templates/home_pt_BR.properties 用于葡萄牙语(巴西)语言文本。
· /WEB-INF/templates/home.properties 对于默认文本(如果区域设置不匹配)。
4.@{...}链接的访问
链接分为绝对路径和相对路径
· 绝对的URL,比如 http://www.thymeleaf.org
· 相对URL,可以是:
o 页面相对,像 user/login.html
o 上下文相关,如/itemdetails?id=3(服务器中的上下文名称将自动添加)
o 与服务器相关,~/billing/processInvoice(允许在同一服务器中调用另一个上下文(=应用程序)中的URL)。
o 协议相对URL,如 //code.jquery.com/jquery-2.0.3.min.js
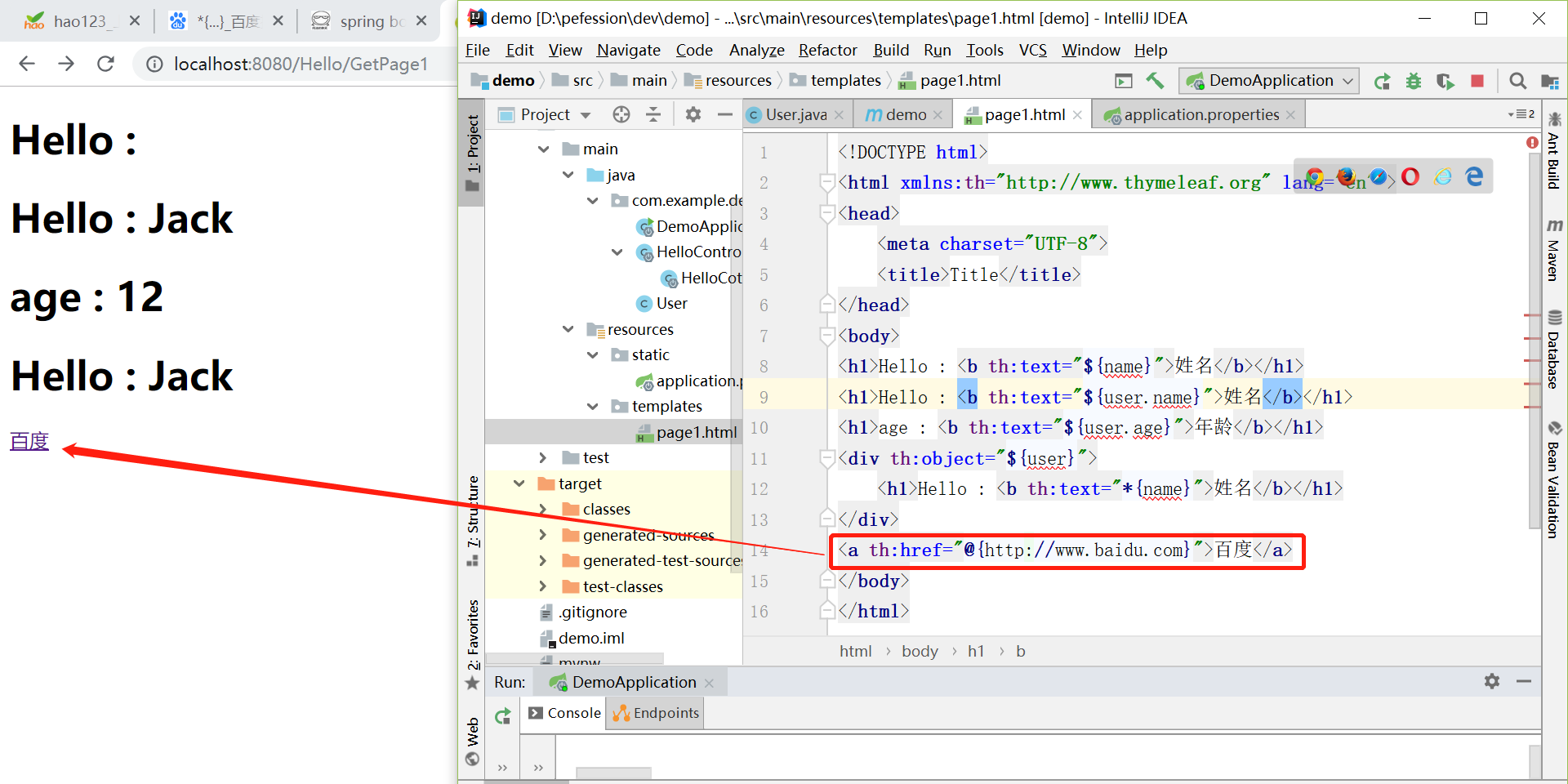
绝对路径示例:

相对路径示例:
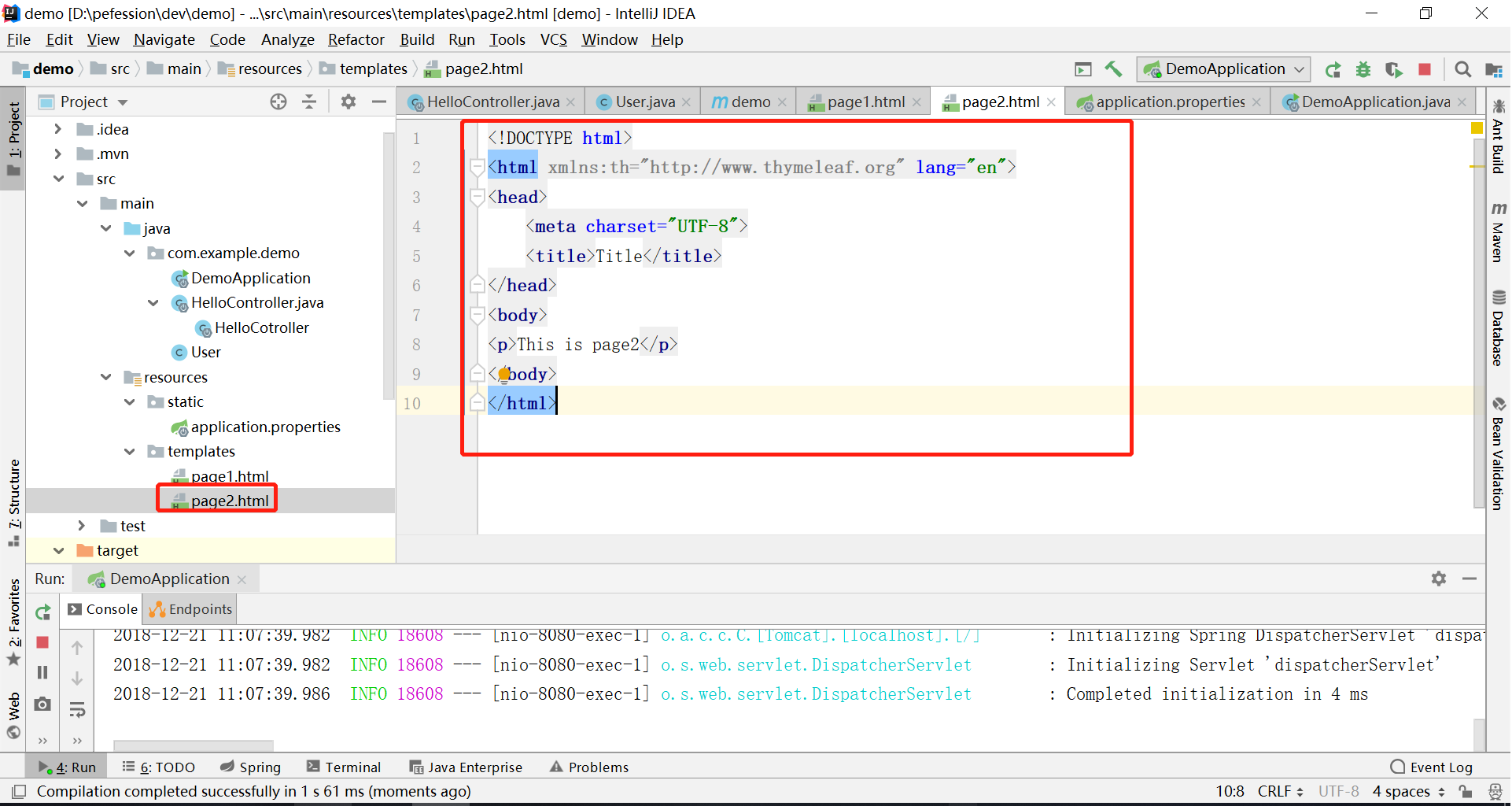
templates文件夹下新建page2

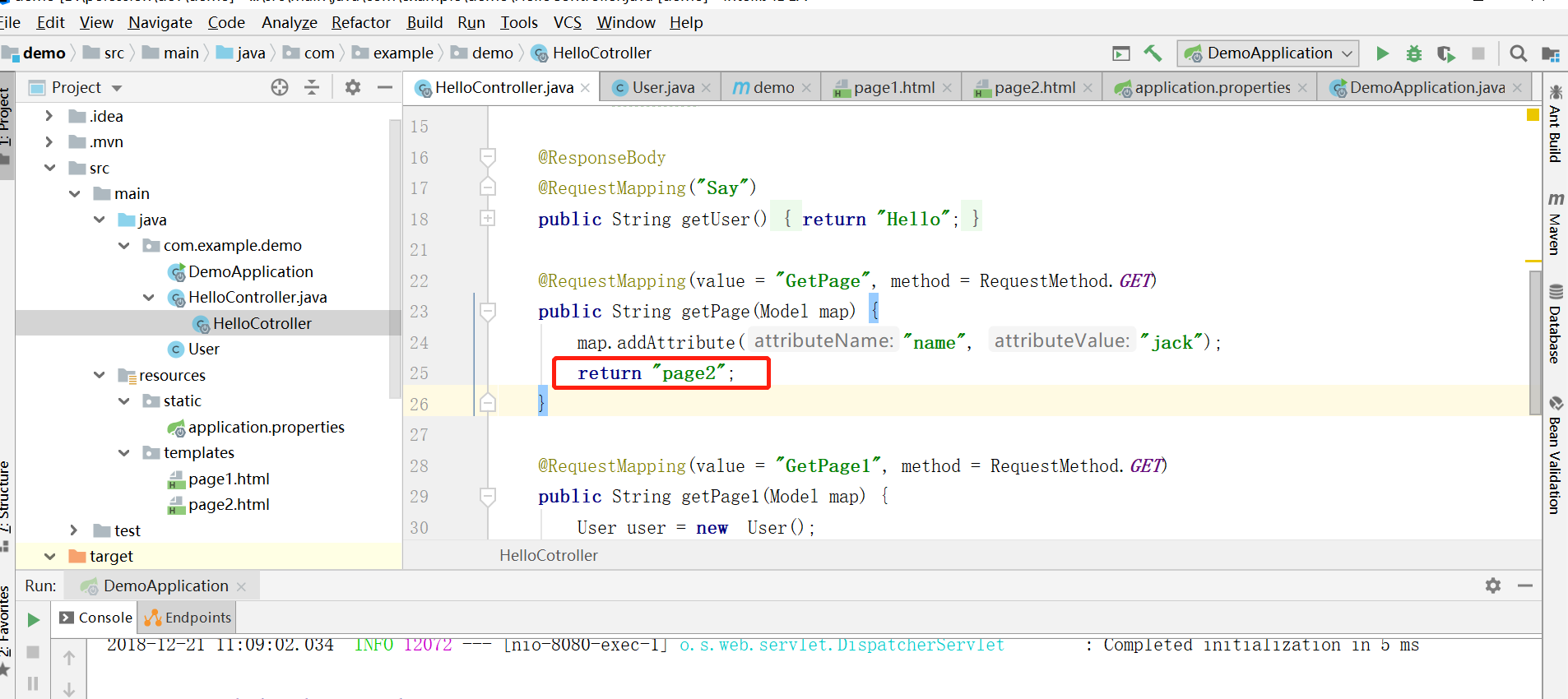
后台更改Controller:

运行: