定位详解
定位也是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移
边移量
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
| 边移量属性 | 示例 | 描述 |
| top | top: 80px; |
|
| bottom | bottom: 80px |
|
| left | left: 80px |
|
| right | right: 80px |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
定位模式
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
静态定位(static)
-
静态定位
-
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时我们几乎不用的
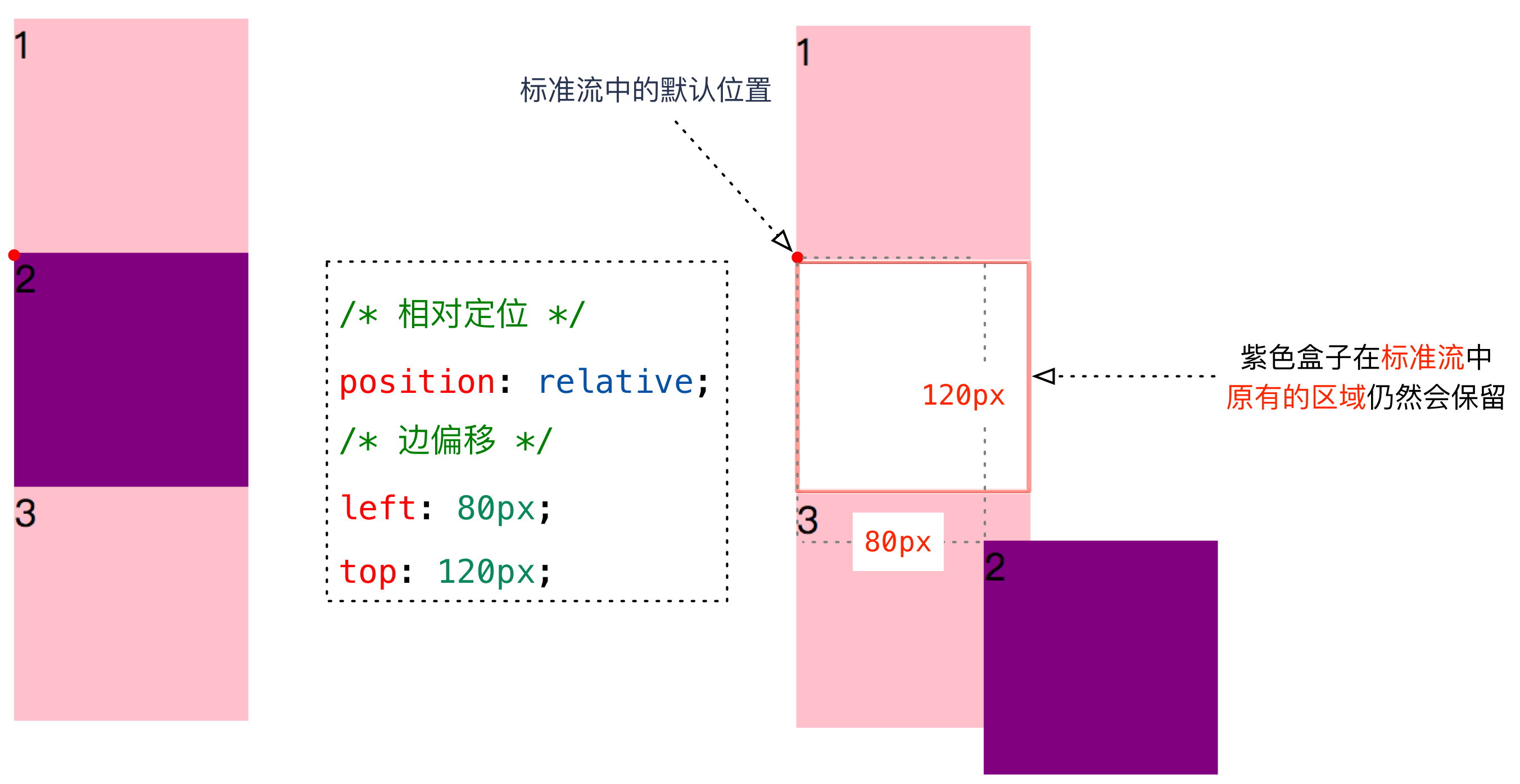
相对定位(relative)
-
相对定位是元素相对

相对定位的特点:
相对于自己原来在标准流中位置来移动的
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
-
-
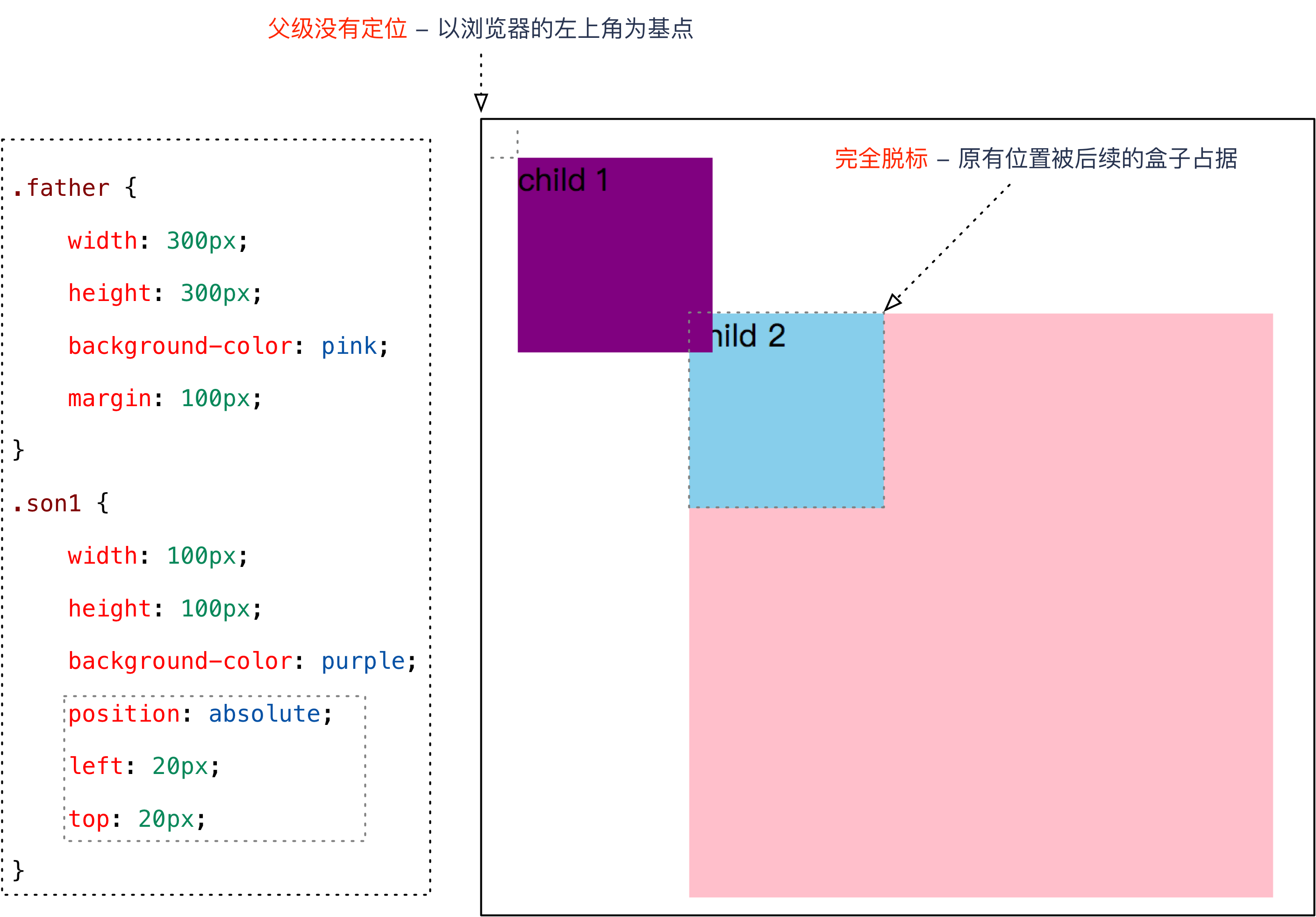
父元素没有定位,则以浏览器

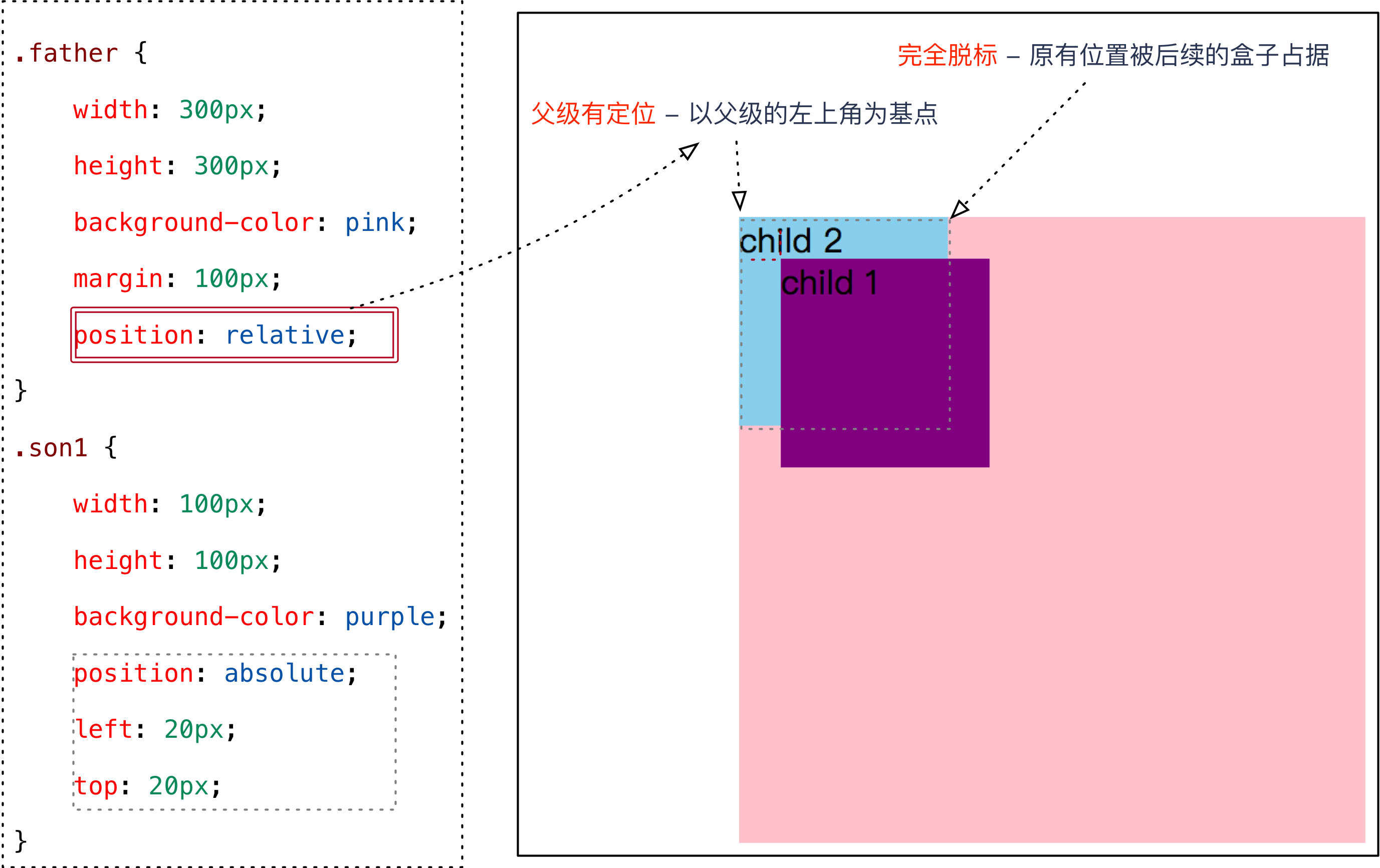
- 父元素要有定位

绝对定位的特点:
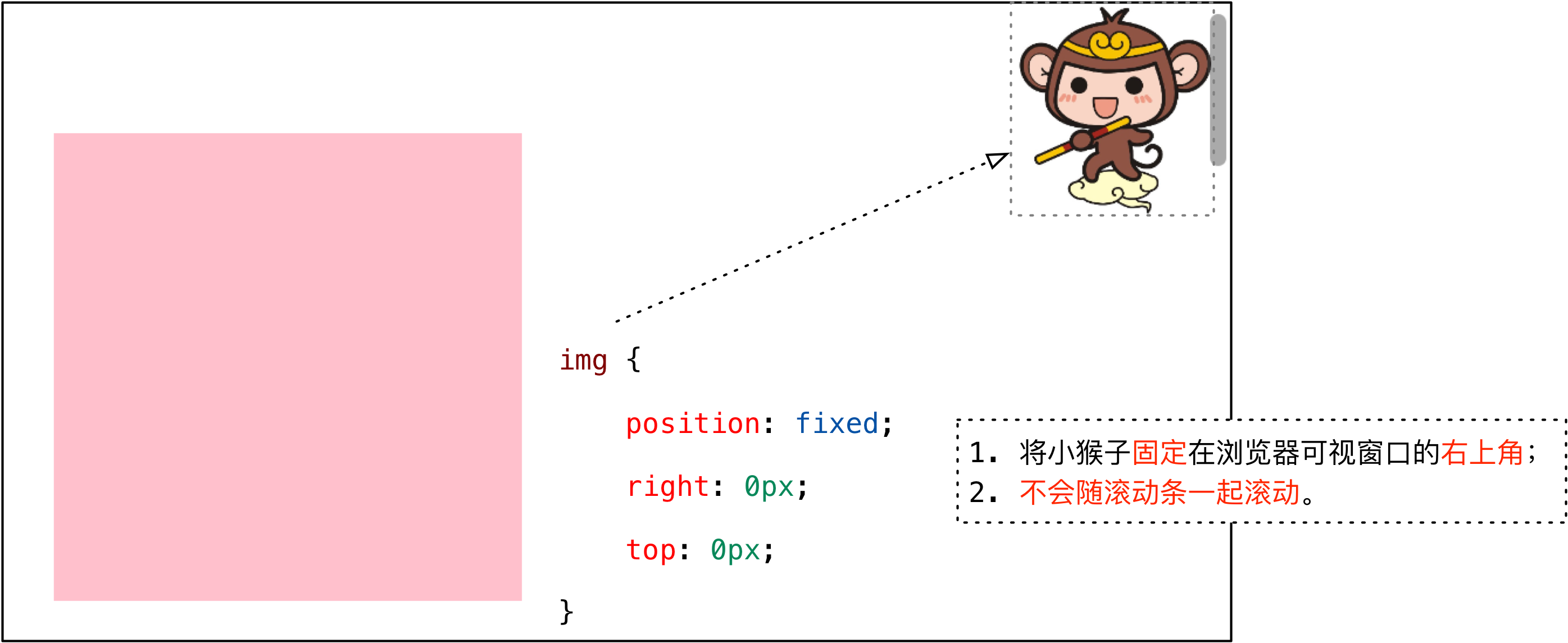
-
-
只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性

定位的扩展
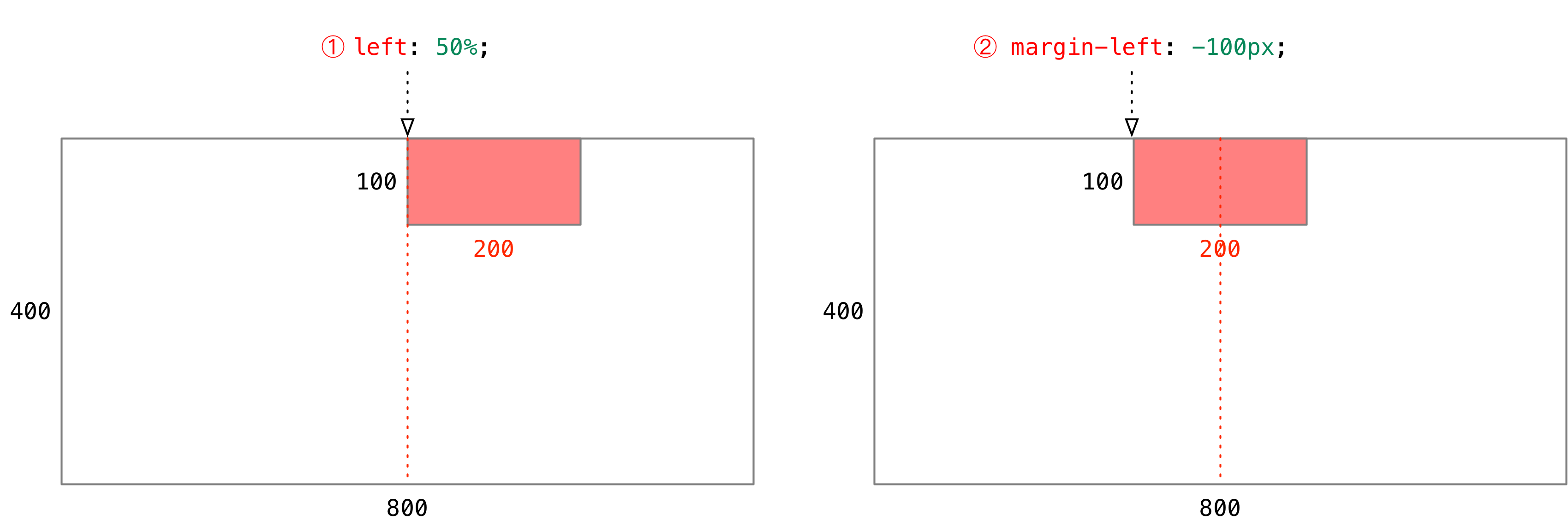
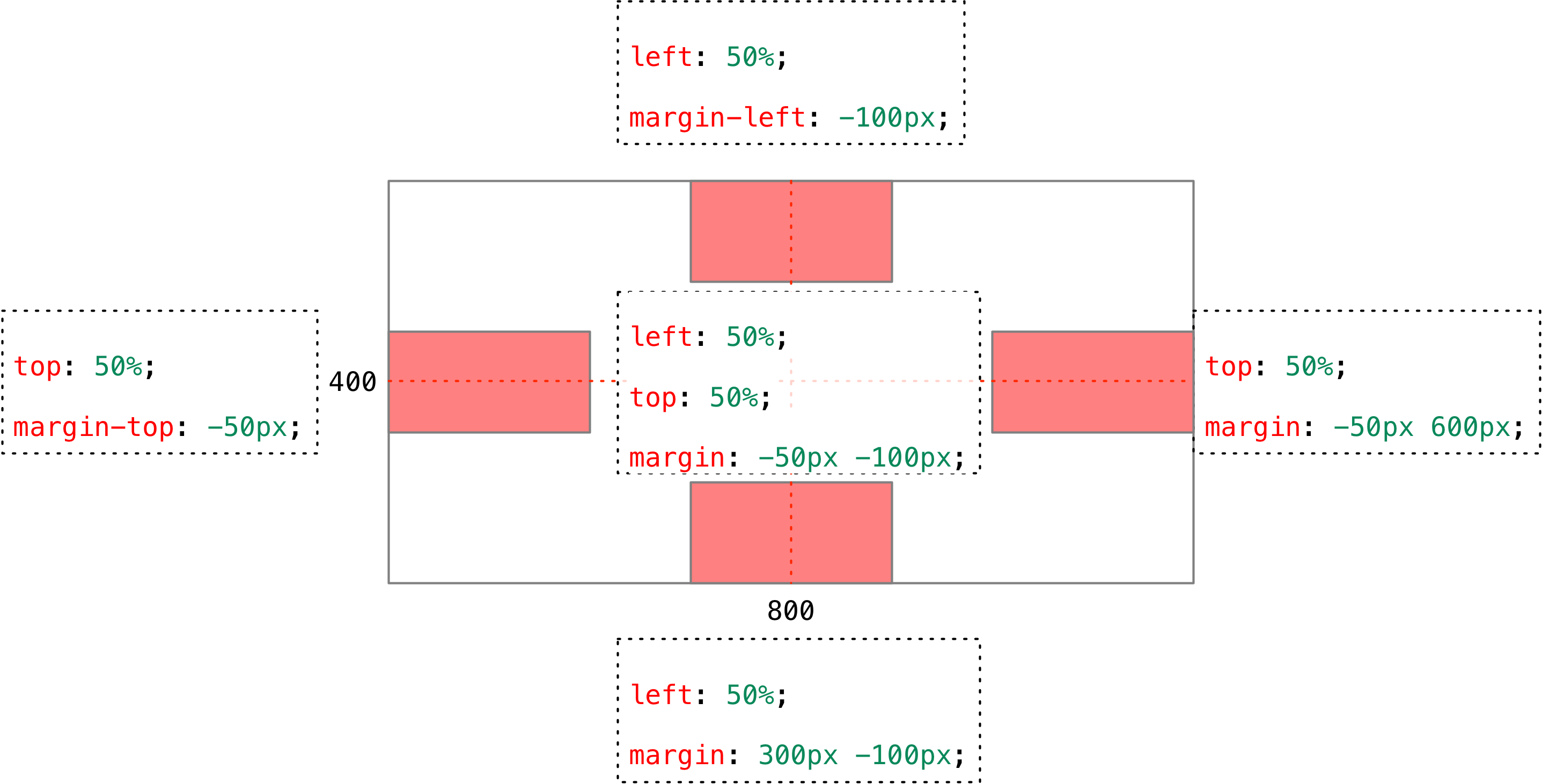
绝对定位的盒子居中
盒子居中定位示意图

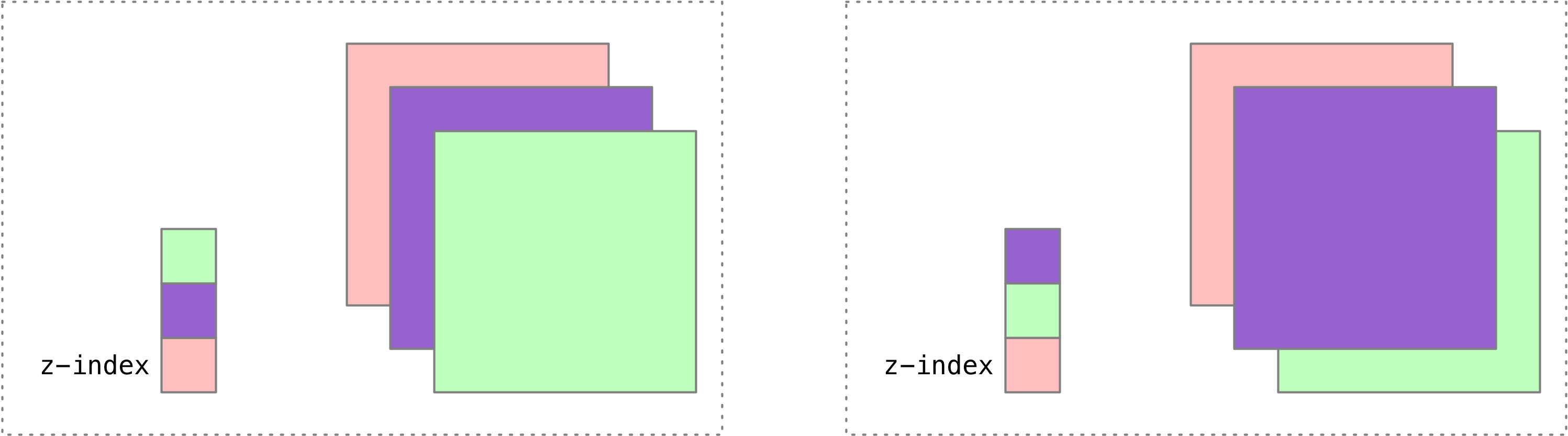
堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。

z-index 的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位。
-
-
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
-
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。