目录
一、Library打包
二、Progressive Web Application(PWA)打包配置
三、TypeScript的打包配置
四、WebpackDevServer实现请求转发
五、WebpackDevServer解决单页面应用路由问题
六、EsLint在webpack中的配置
七、提升webpack打包速度的方法
八、多页面打包配置
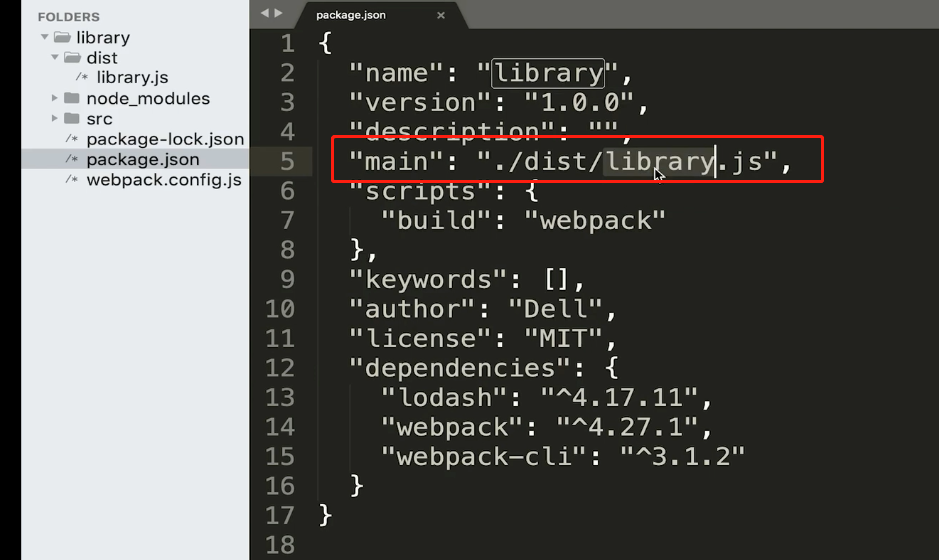
一、 library打包
场景1:
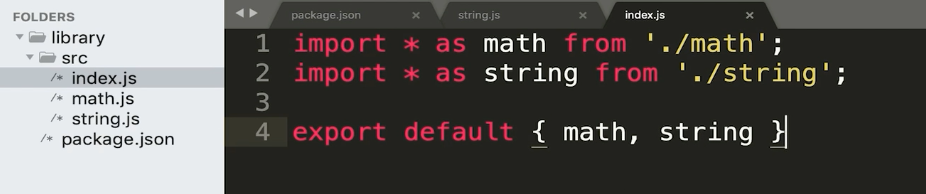
现在我们写了一个库
1

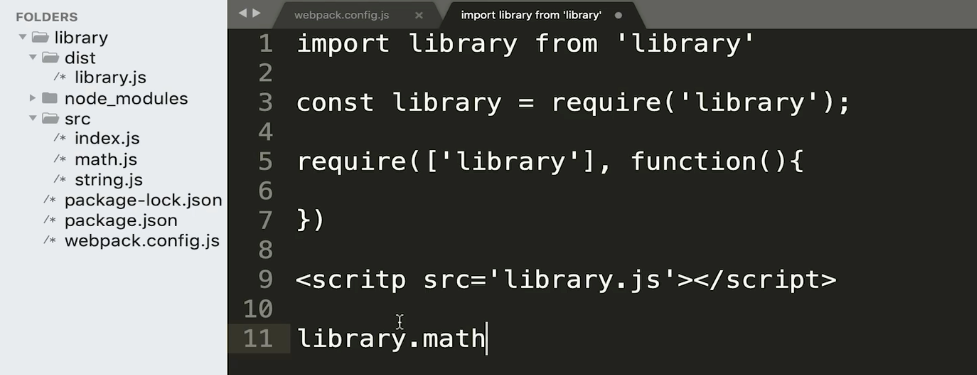
2. 外部引入我们的库可能存在的语法

3. 需要我们的库可以支持

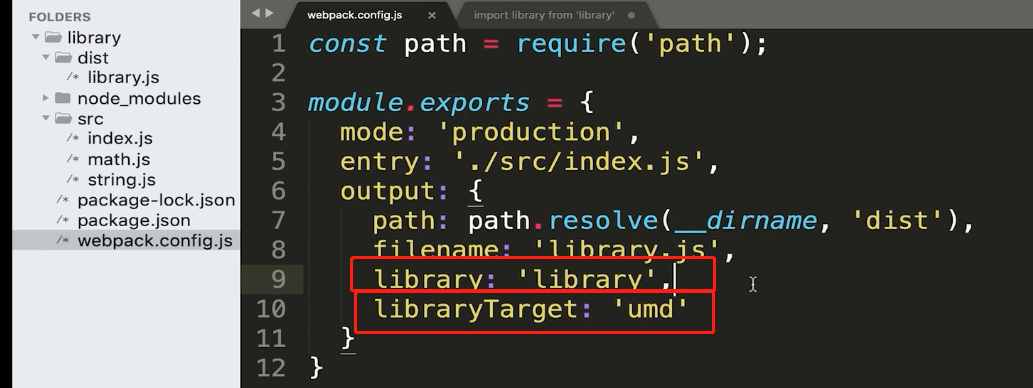
配置libraryTarget: ’umd‘支持上述的前三种方法,对于最后一种使用办法,可以通过library: 'library'绑定到一个全局变量library上
4. 其他

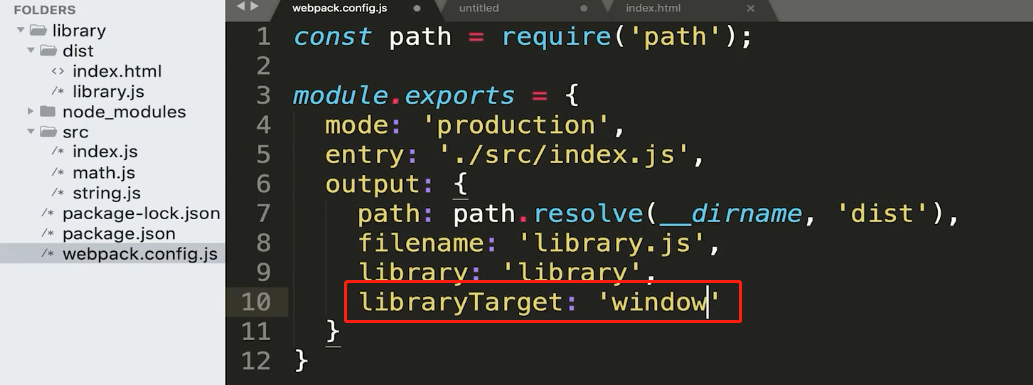
这里可以绑定到window或者this或者global上等
场景2:
有时候需要在自己的库中引入别人的库,做了一些处理。然后某个用户使用了我们的库,又使用了我们的库中使用的库,那么就会重复引入两次一个库。
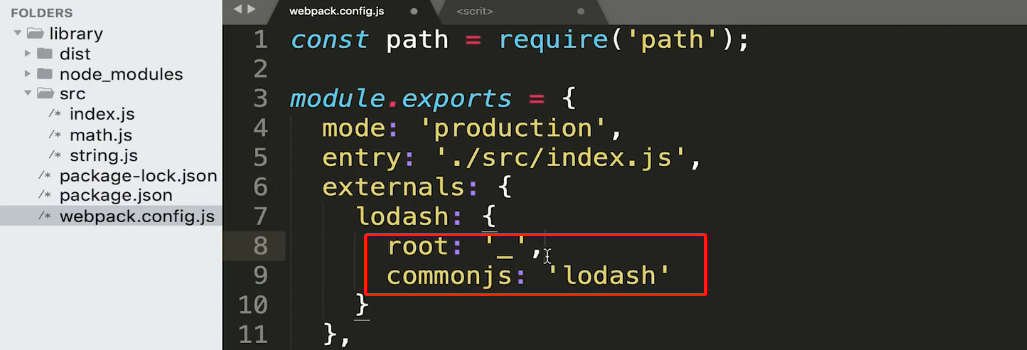
解决办法:

commonjs:'lodash'表示在commonjs语法中,引入名字必须是lodash
root:'_'表示,使用script标签引入的时候,可以使用_使用
通常情况下,如果没有特殊说明,可以直接这么设置:

小结:
externals表示的是,不打包到库里面,只有在用户使用的时候,才引入和打包
场景3: 别人怎么使用
1. 删除掉index.html
2.

3. 到npm网站上注册一个账号
然后到cmd上 npm adduser
然后npm publish
把包发布到上面就可以了。
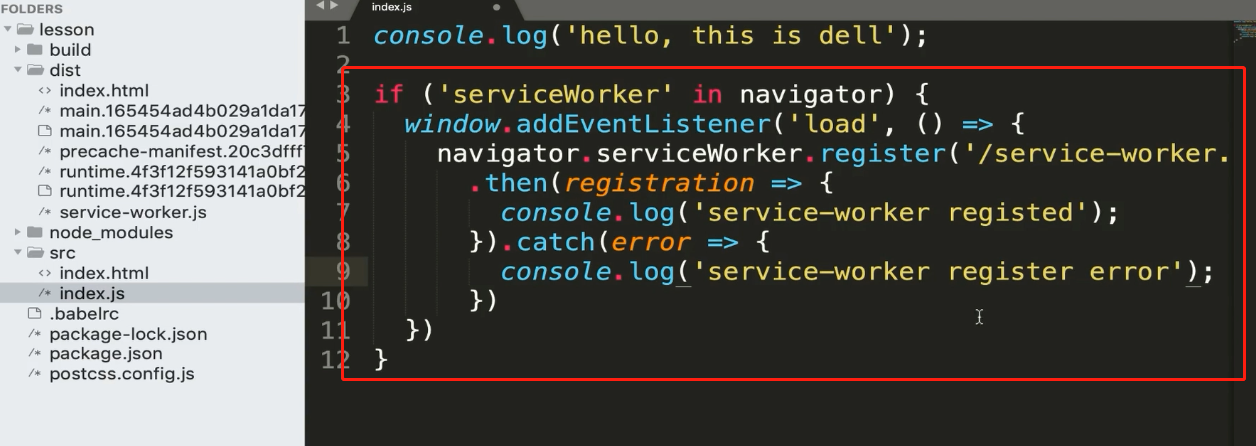
二、Progressive Web Application(PWA)打包配置
1. PWA是什么技术?
当我们访问一个网站,第一次访问没有问题,后续挂掉了,能从缓存中读取出来这个网页。
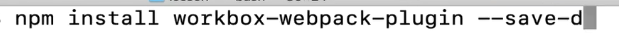
2. 安装插件

3.

4.

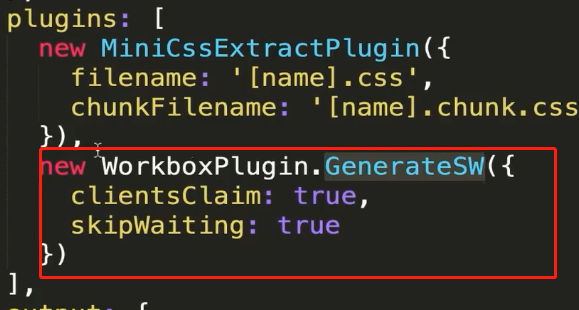
5. 在项目中应用

6.打包完以后

三、TypeScript的打包配置
场景: ts项目编译成浏览器可以运行的js
1.

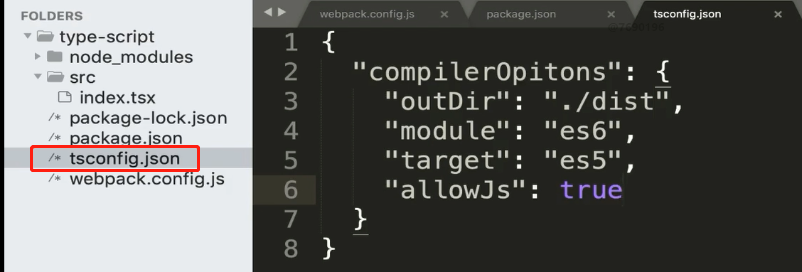
2.新建tsconfig.json

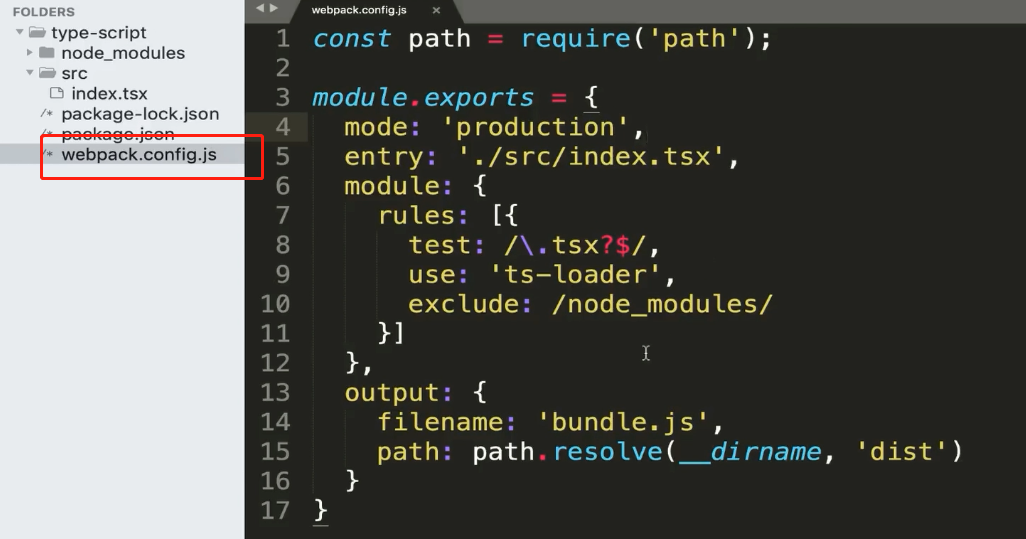
3. 配置webpack

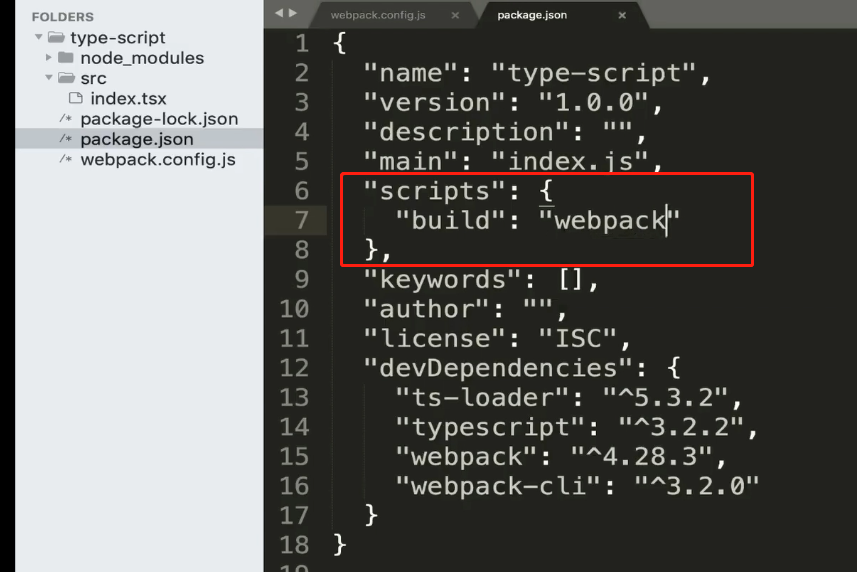
4. 打包命令

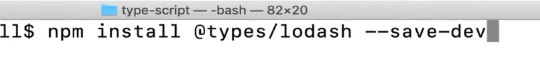
5. 遇到问题: 使用lodash中的一些函数,ts不报错

以上是新版本ts推荐的方式
四、WebpackDevServer实现请求转发
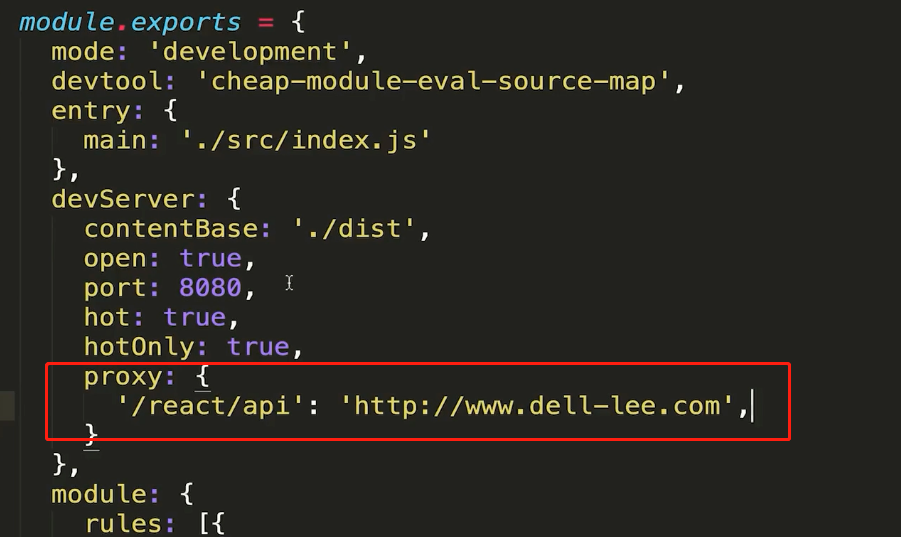
场景1: 在实际项目中,我们请求数据的地址不会完全写死

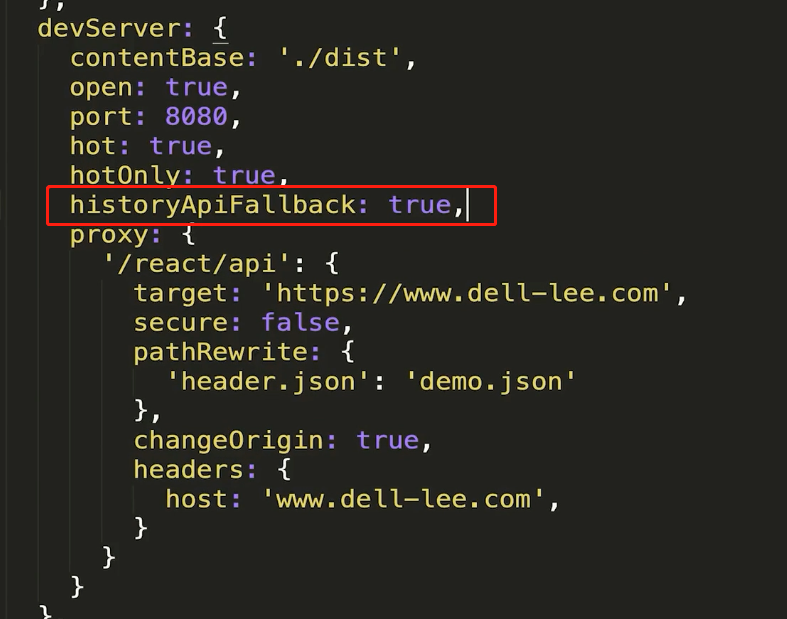
需要配置下转发请求的地址:

当我们请求/react/api下接口的时候,都帮我代理到http://xxxxxx下
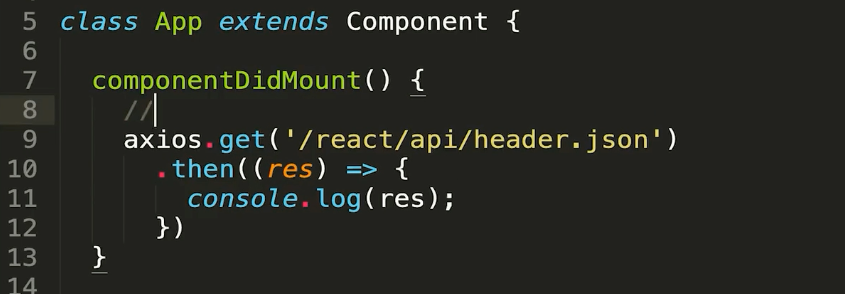
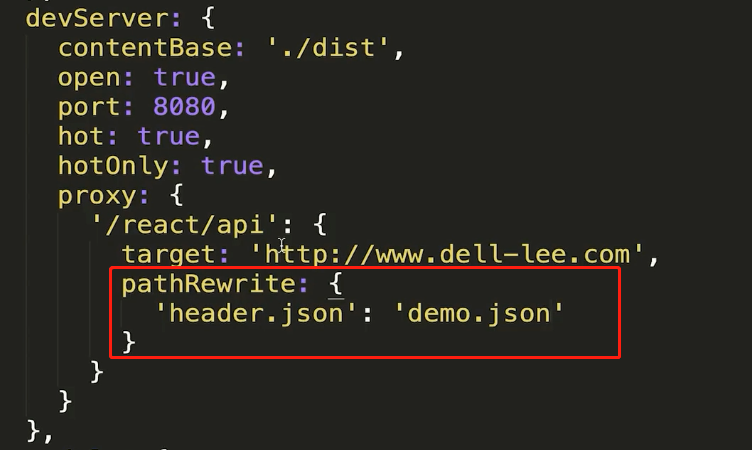
场景2: 实际需要请求header.json数据,但是后端还没有写好,需要先请求下demo.json
解决办法

(要注意的是,这个devServer只在开发的时候有,线上的时候不存在)
场景3: 请求转发,转发到https’

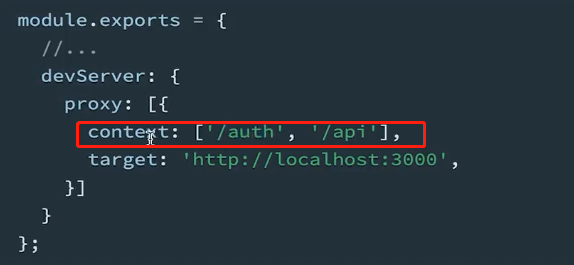
场景4 多个路径,吧路径放在context中管理

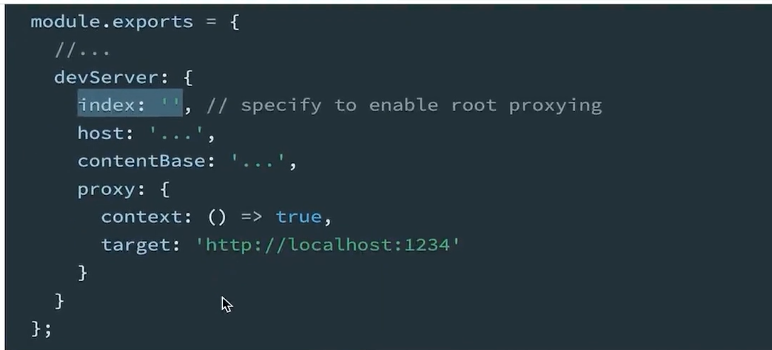
场景5 对根目录进行转发

必须得设置inde: ''或者false才会生效
场景6 有些网站对origin进行了限制,防止外部爬虫,解决限制(建议做代理转发的时候,时刻加上这个)

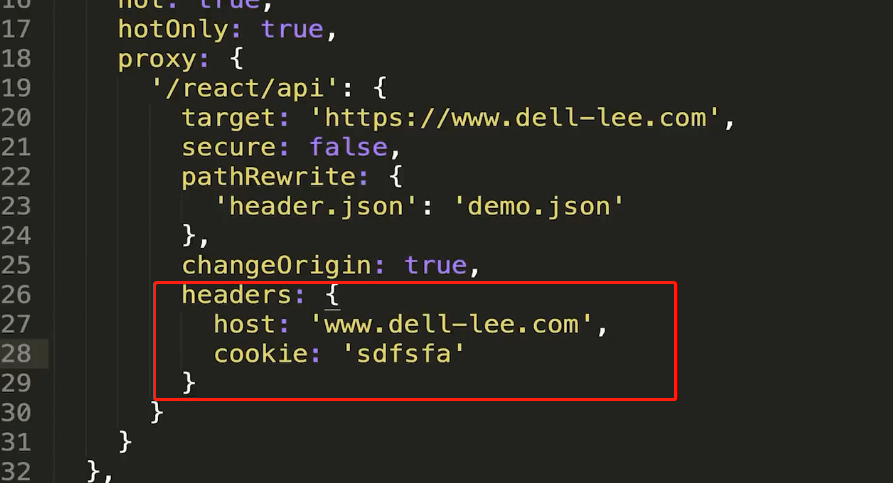
场景7 还可以做大量配置(具体查看文档),例如做请求转发的时候,headers里面进行配置

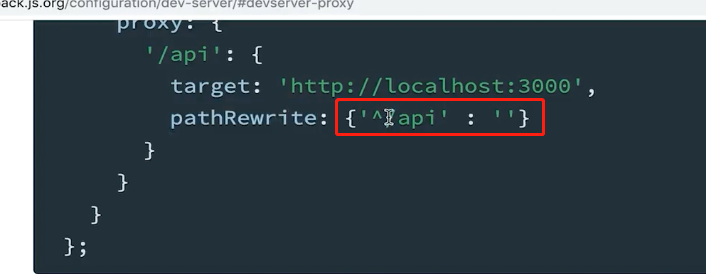
其他1.

以/api开头的都去掉
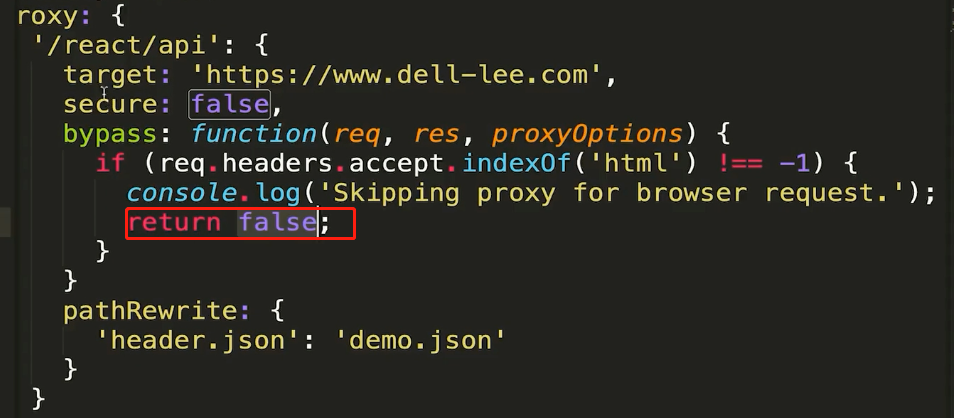
其他2.

当识别到请求的是一个html文件的时候,直接跳过本次请求
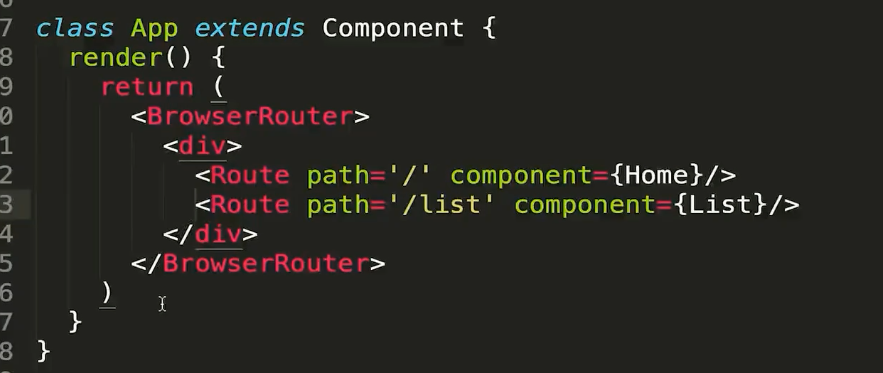
五、WebpackDevServer解决单页面应用路由问题
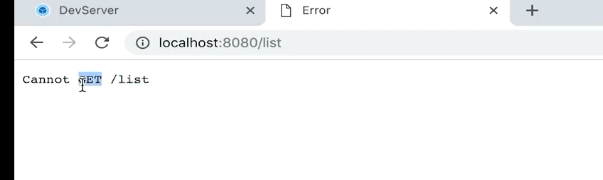
问题分析:


使用react路由去访问/list的时候,devServer以为你访问的是一个/list.html页面,结果服务器没有这个页面,导致了错误,
解决办法:

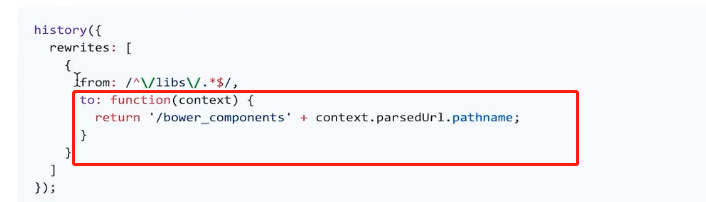
特别需要处理的地址的时候,可以这么配置

跳转到哪儿,还可以这样配置

其他需要注意:
项目上线后,可能会遇到类似的问题,需要后端的小伙伴配置上述类似的跳转规则
六、EsLint在webpack中的配置
场景1:传统vsCode+插件eslint对代码格式约束
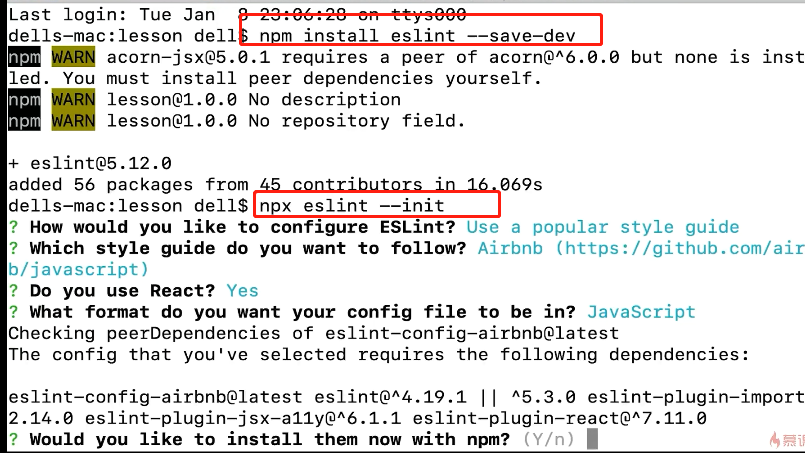
1.

2.

3. 结合vsCode插件eslint
上述表示,使用Airbnb的eslint规范,同时也忽略无状态class和jsx的提示
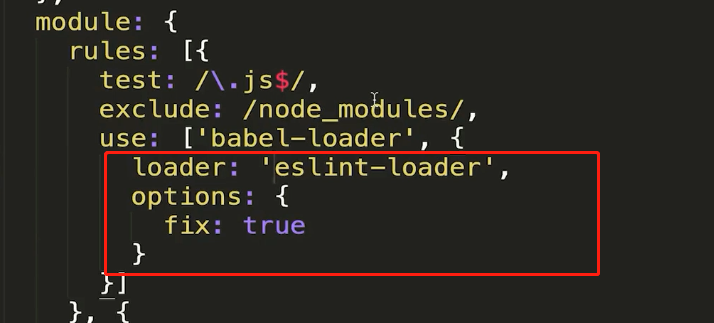
场景2:
webpack配置使得eslint生效(通常不会这么处理,因为会影响打包的速度)

上述配置了eslint-loader,并且自动处理一些简单的代码,注意放在最先处理,如果放错可以强制处理


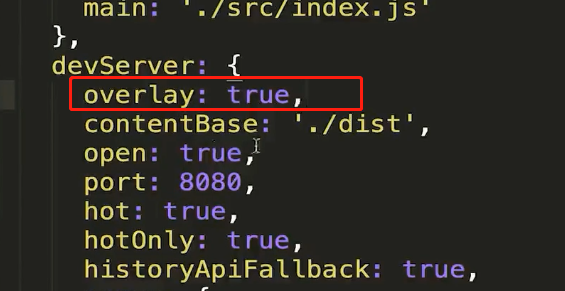
打包出问题的时候,直接在浏览器上弹出一层错误提示
七、提升webpack打包速度的方法
1. 跟上技术的迭代(Node,Npm,Yarn)
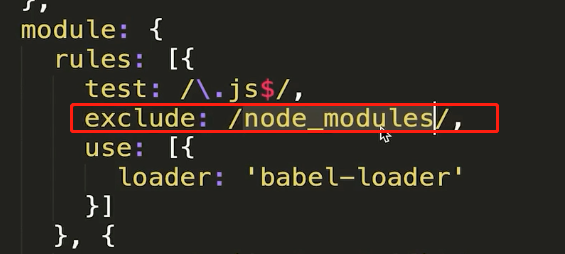
2. 在尽可能少的模块上应用loader
例如:

3. 尽可能使用一些社区中较好的插件
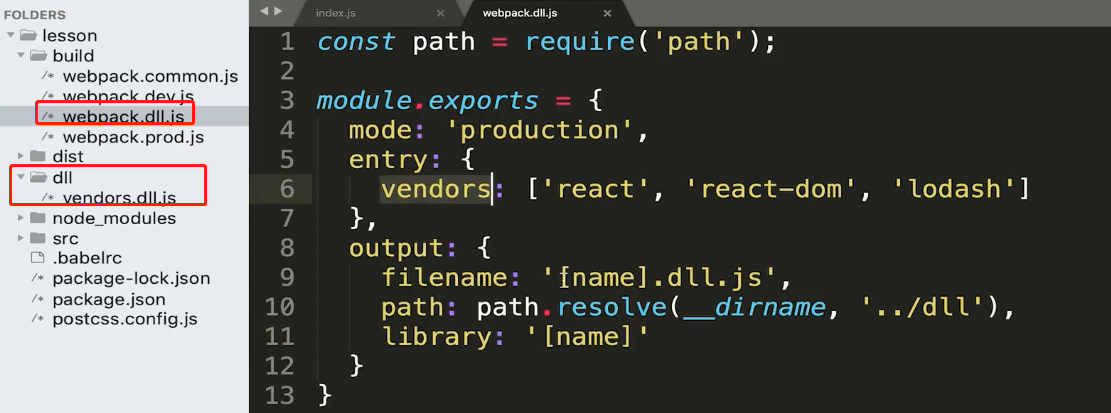
优化1: 每次打包的时候,比如第三方模块,第一次打包后后续打包直接使用上一次的代码分析,提高打包速度(也就是说第三方包只打包一次)

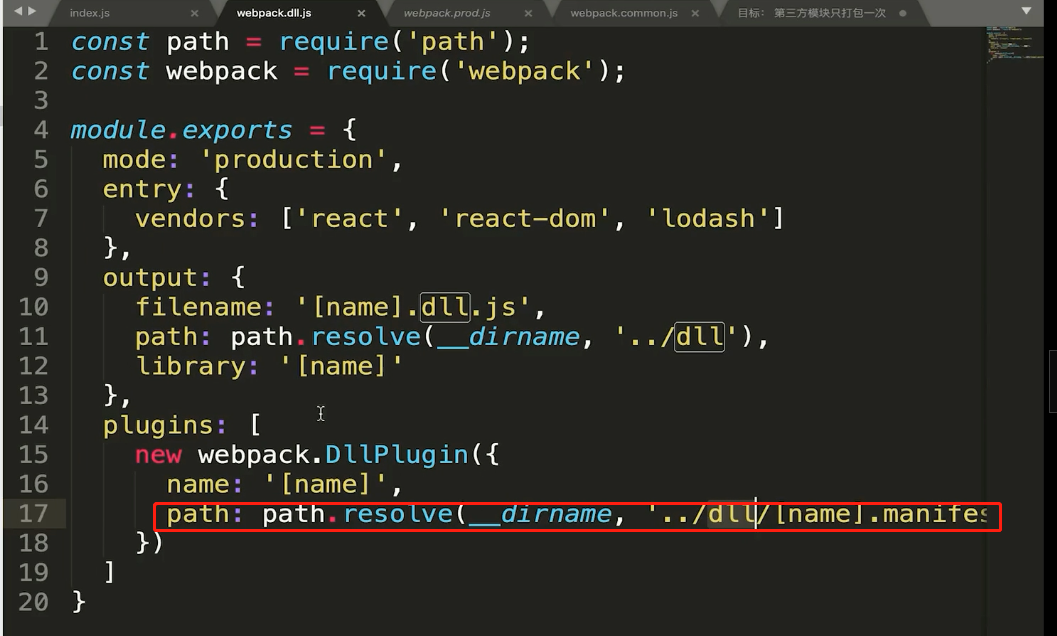
上述操作主要:将react等这三个库,打包到vendors.dll.js中,并且暴露一个全局变量名vendors
问题1:
单独对第三方包打包,但是现在全局使用不了vendors
解决:

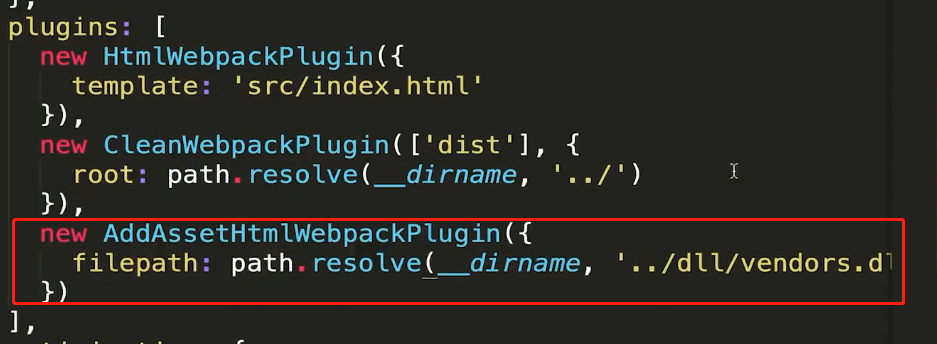
然后在配置文件中:

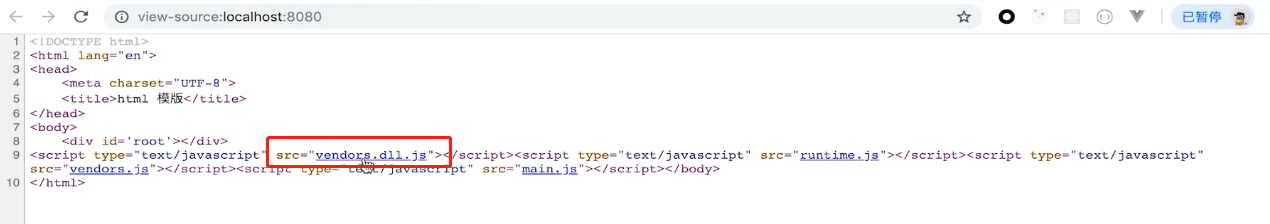
往index.html中添加
再次打包打开,引入成功

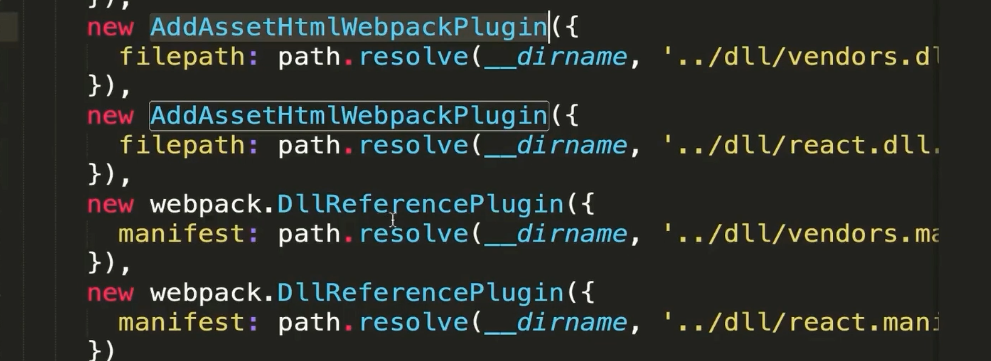
问题2: 我们引入第三方模块的时候,要去使用打包后的第三方包

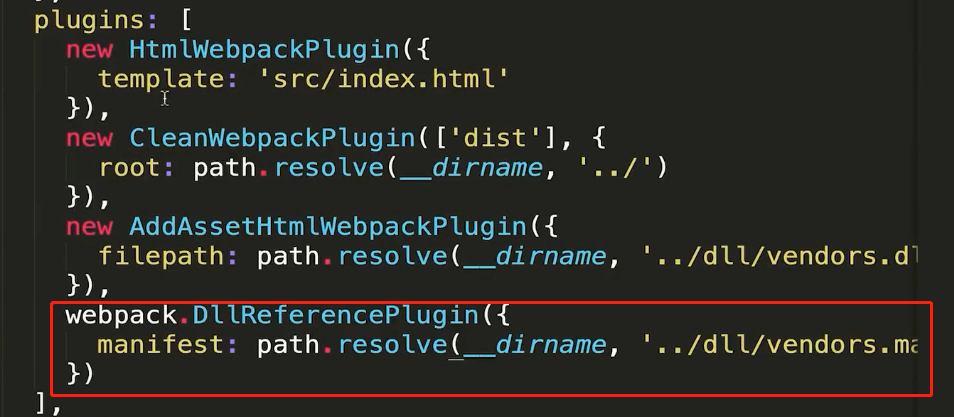
和配置

使得webpack打包的时候,会根据我们打包出来的第三方包和打包分析出来的vendors.manifest.json这个文件,当打包遇到使用了这个映射文件中的第三方包的时候,就会知道,没有必要吧这个第三方模块打包了,直接去底层全局变量拿出来使用。
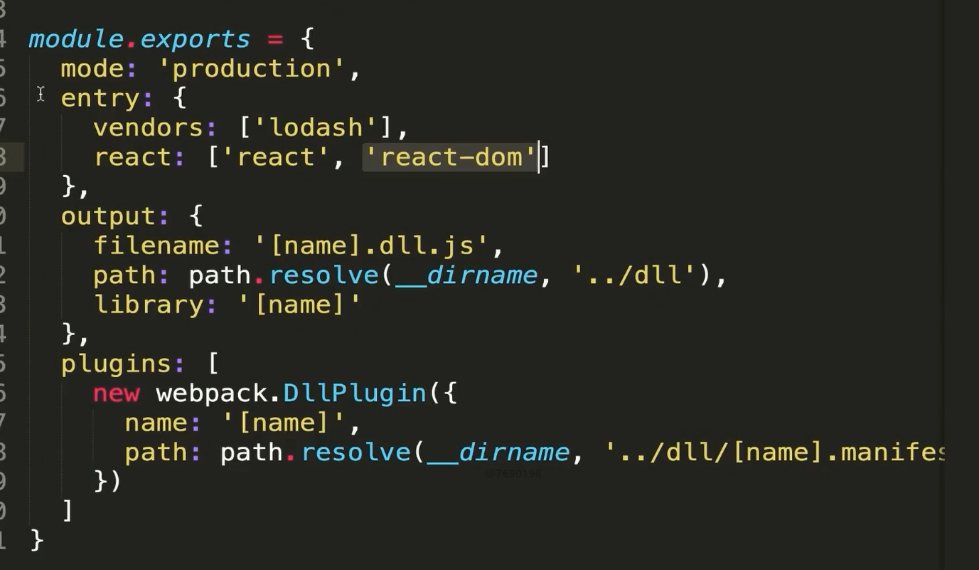
问题3: 可能会对第三方模块进行拆分,分成好几个*.dll.js

然后需要不断的配置

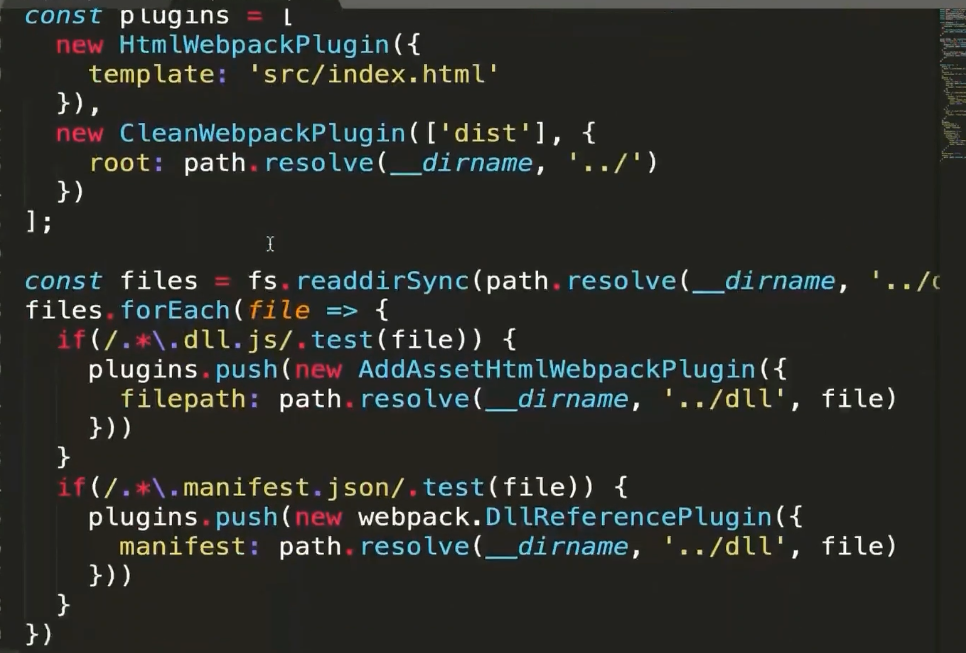
解决办法:

优化2:控制包文件大小
对于源代码不适用的包,可以通过tree shaking阉割,或者不引入使用
优化3: thread-loader,parallel-webpack,happypack多进程打包
优化4:合理使用sourceMap,
优化5:结合stats分析打包结果
优化6: 开发环境内存编译
优化7: 开发环境无用插件剔除(例如,开发环境就用development不用production,不要像线上环境去使用一些插件)
需要未来在实战中不断积累经验
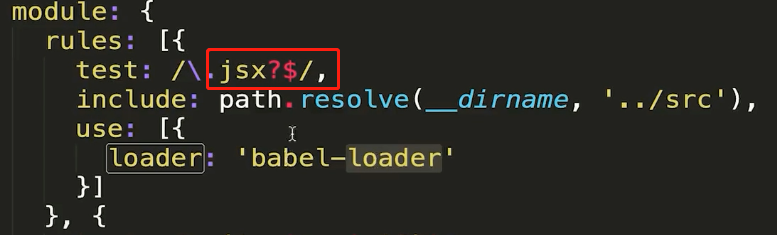
其他1:
支持js和jsx(但是在组件中引入的时候要加上jsx,否则报错)

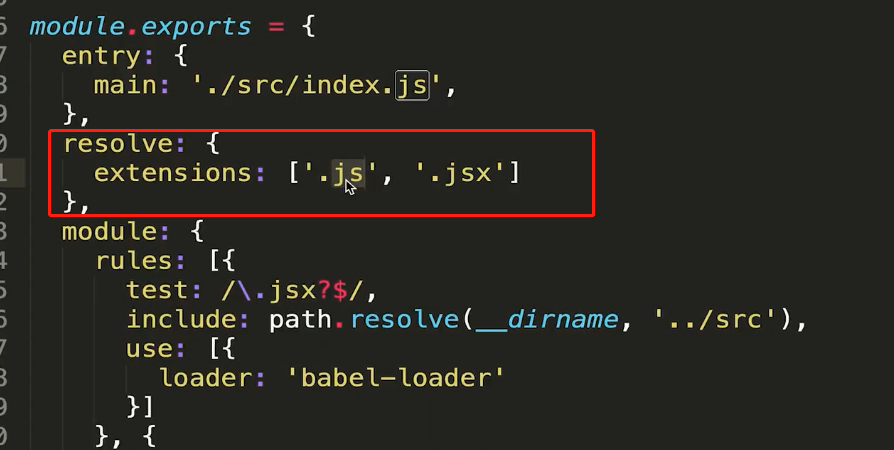
其他2:
上述优化

使得支持(后缀为js或jsx)

其他3:
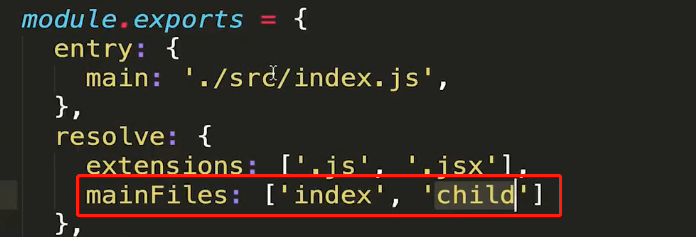
引入一个文件夹名称的时候,首先默认找到文件夹下的index.js(会影响打包速度)

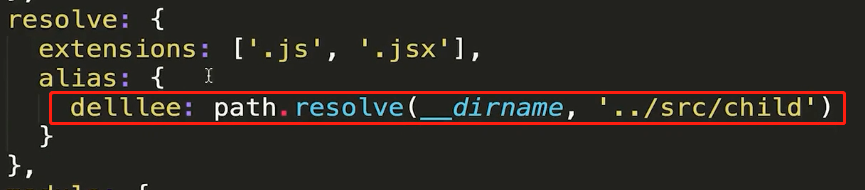
其他4:
引入一个不存在文件(或者别名),会报错,解决办法

八、多页面打包配置
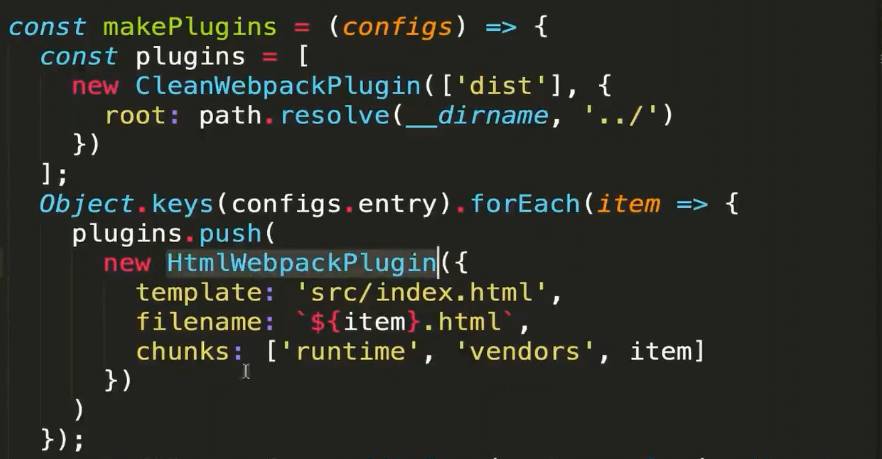
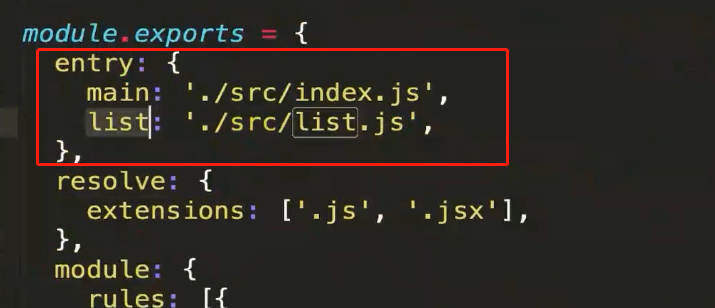
1.入口配置

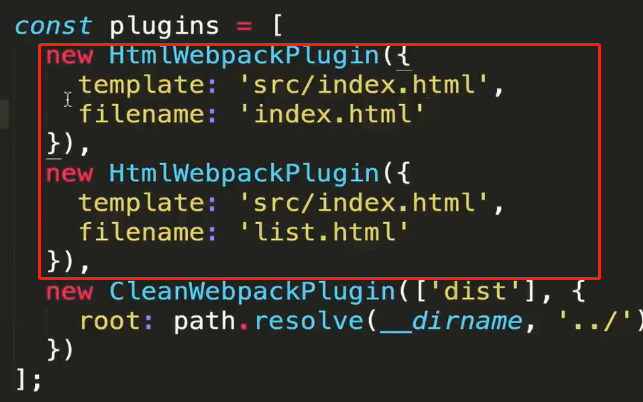
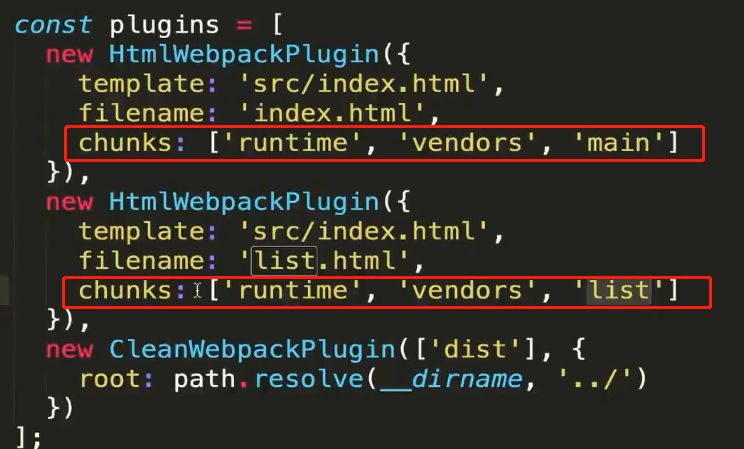
2.输出模板配置

继续优化,每个页面需要引入的包,使用chunks属性

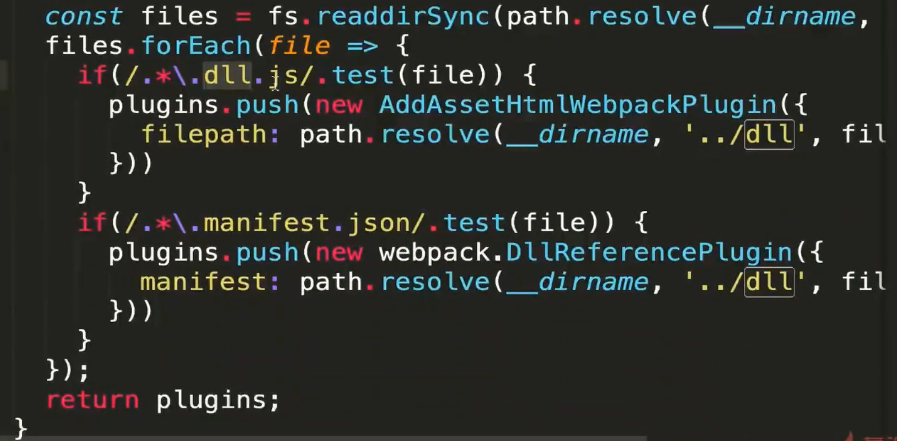
继续优化,每次添加一个就需要复制一个类似的代码,使用一个方法根据多少个入口进行生成(包括对优化1中的代码提取结合进来)